TextView的派生控件有: EditText/CheckBox/RadioButton/ToggleButton/Switch/以及和时间相关的AnalogClock/DigitalClock和倒计时控件Chronometer。 初此之外还有AutoCompleteTextView和CheckedTextView。
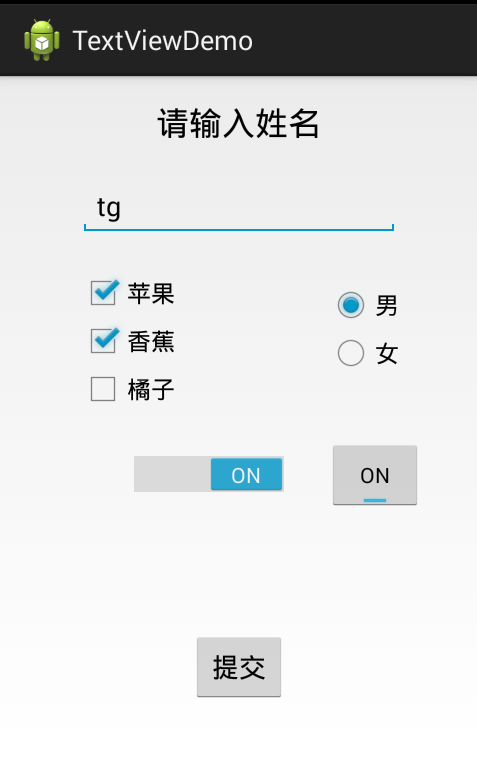
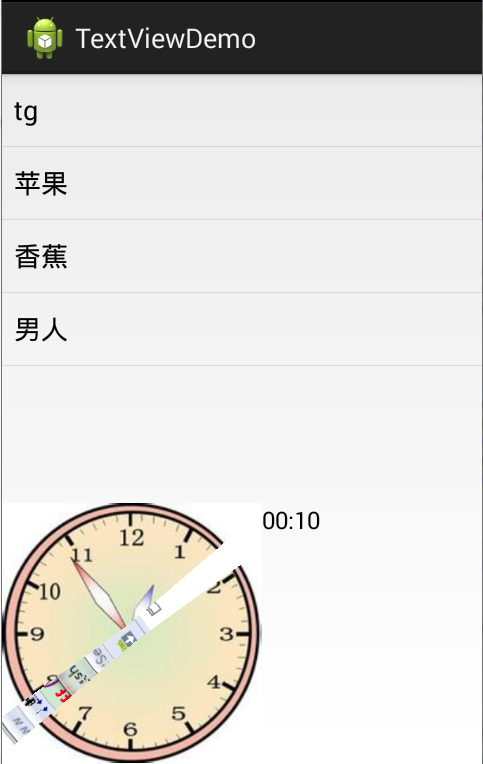
Demo简单的包含了TextView和其派生控件的最基本用法。
package com.example.textviewdemo;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.EditText;
import android.widget.RadioGroup;
import android.widget.Switch;
import android.widget.ToggleButton;
public class MainActivity extends Activity {
private EditText name;
private CheckBox apple, banana, orange;
private RadioGroup sex;
private Switch sexControl;
private ToggleButton favControl;
private Button submit;
//保存MainActivity中的数据
private ArrayList<String> content;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
content = new ArrayList<String>();
//通过ToggleButton和Switch控制Checkbox和RadioGroup的显示和隐藏。
sexControl.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
if (isChecked == false) {
sex.setVisibility(View.INVISIBLE);
} else
sex.setVisibility(View.VISIBLE);
}
});
favControl.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
if (isChecked == false) {
apple.setVisibility(View.INVISIBLE);
banana.setVisibility(View.INVISIBLE);
orange.setVisibility(View.INVISIBLE);
favControl.setText("显示");
} else {
apple.setVisibility(View.VISIBLE);
banana.setVisibility(View.VISIBLE);
orange.setVisibility(View.VISIBLE);
favControl.setText("隐藏");
}
}
});
final Intent intent = new Intent(MainActivity.this, ShowActivity.class);
submit.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
content.add(name.getText().toString());
if (apple.isChecked())
content.add("苹果");
if (banana.isChecked())
content.add("香蕉");
if (orange.isChecked())
content.add("橘子");
int id = sex.getCheckedRadioButtonId();
if (id == R.id.radio0)
content.add("男人");
else
content.add("女人");
Bundle data = new Bundle();
if (content.size() > 0) {
data.putSerializable("bundle_data", content);
intent.putExtras(data);
startActivity(intent);
}
}
});
}
private void initView() {
name = (EditText) this.findViewById(R.id.editText1);
apple = (CheckBox) this.findViewById(R.id.checkBox1);
banana = (CheckBox) this.findViewById(R.id.checkBox2);
orange = (CheckBox) this.findViewById(R.id.checkBox3);
sex = (RadioGroup) this.findViewById(R.id.radioGroup1);
sexControl = (Switch) this.findViewById(R.id.switch1);
favControl = (ToggleButton) this.findViewById(R.id.toggleButton1);
submit = (Button) this.findViewById(R.id.button1);
}
}
package com.example.textviewdemo;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.os.SystemClock;
import android.widget.AnalogClock;
import android.widget.ArrayAdapter;
import android.widget.Chronometer;
import android.widget.Chronometer.OnChronometerTickListener;
import android.widget.ListView;
public class ShowActivity extends Activity {
private Chronometer ch;
private AnalogClock clock;
private ListView list;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_show);
initView();
ch.setBase(SystemClock.elapsedRealtime());
ch.start();
ch.setOnChronometerTickListener(new OnChronometerTickListener() {
@Override
public void onChronometerTick(Chronometer ch) {
// TODO Auto-generated method stub
if (SystemClock.elapsedRealtime() - ch.getBase() > 10 * 1000) {
ch.stop();
}
}
});
Bundle data = getIntent().getExtras();
List<String> content = (List<String>) data
.getSerializable("bundle_data");
ArrayAdapter adapter = new ArrayAdapter(this,
android.R.layout.simple_list_item_1, content);
list.setAdapter(adapter);
}
private void initView() {
ch = (Chronometer) this.findViewById(R.id.chronometer1);
clock = (AnalogClock) this.findViewById(R.id.analogClock1);
list = (ListView) this.findViewById(R.id.listView1);
}
}
<RelativeLayout xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.textviewdemo.MainActivity" >
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="22dp"
android:ems="10"
android:hint="@string/info" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="@string/inputName"
android:textAppearance="?android:attr/textAppearanceLarge" />
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/editText1"
android:layout_below="@+id/editText1"
android:layout_marginTop="30dp" >
<RadioButton
android:id="@+id/radio0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/man" />
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/woman" />
</RadioGroup>
<CheckBox
android:id="@+id/checkBox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/editText1"
android:layout_below="@+id/editText1"
android:layout_marginTop="22dp"
android:text="@string/apple" />
<CheckBox
android:id="@+id/checkBox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/editText1"
android:layout_below="@+id/checkBox1"
android:text="@string/banana" />
<CheckBox
android:id="@+id/checkBox3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/editText1"
android:layout_below="@+id/checkBox2"
android:text="@string/orange" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="26dp"
android:text="@string/submit" />
<ToggleButton
android:id="@+id/toggleButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/radioGroup1"
android:layout_below="@+id/radioGroup1"
android:layout_marginTop="41dp"
android:checked="true"
android:text="@string/onOff" />
<Switch
android:id="@+id/switch1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/toggleButton1"
android:layout_alignBottom="@+id/toggleButton1"
android:layout_alignRight="@+id/button1"
android:checked="true" />
</RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="286dp" >
</ListView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<AnalogClock
android:id="@+id/analogClock1"
android:layout_width="wrap_content"
android:dial="@drawable/pan"
android:hand_hour="@drawable/point"
android:hand_minute="@drawable/point"
android:layout_height="wrap_content" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical" >
<Chronometer
android:id="@+id/chronometer1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/Chronometer" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








