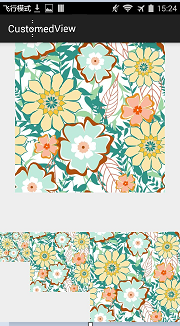
效果图:
分析:
自定义宽高比一致的AspectImageView,必须要获取原图宽高比, 再根据xml文件中设置的width和height实现放缩,
xml布局代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.example.showdy.customedview.customed_view_1.widget.AspectImage
android:layout_width="300dp"
android:layout_height="wrap_content"
android:la







 本文介绍如何创建一个自定义的AspectImageView,确保控件保持原图的宽高比。通过分析和XML布局代码展示实现过程。
本文介绍如何创建一个自定义的AspectImageView,确保控件保持原图的宽高比。通过分析和XML布局代码展示实现过程。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








