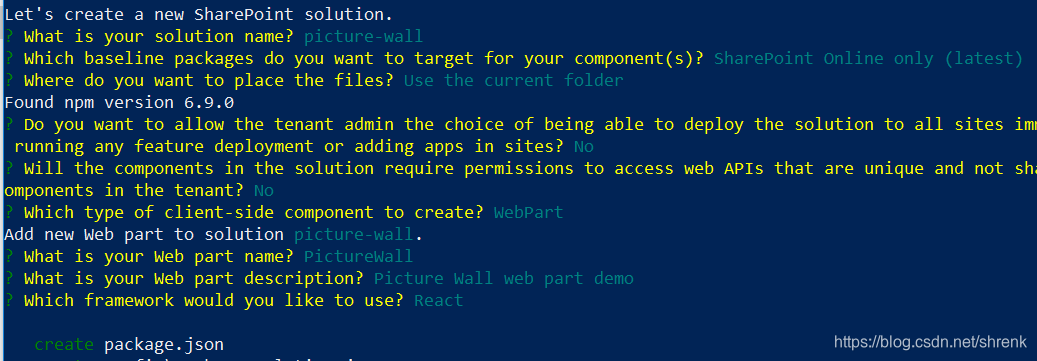
使用yo @microsoft/sharepoint创建web part:

使用如下命令安装masonry-layout以及类型定义:
npm install --save masonry-layout @types/masonry-layout安装pnpjs,用来读取保存在SharePoint图片库中的图片:
npm install --save @pnp/sp @pnp/odata @pnp/common @pnp/logging创建一个图片库,名为Picture Library,并上传一些图片,指定title和description:

使用VS Code打开项目,最终的项目结构如下:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1586
1586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








