可视化地构建你的应用的用户界面在Interface Builder中。
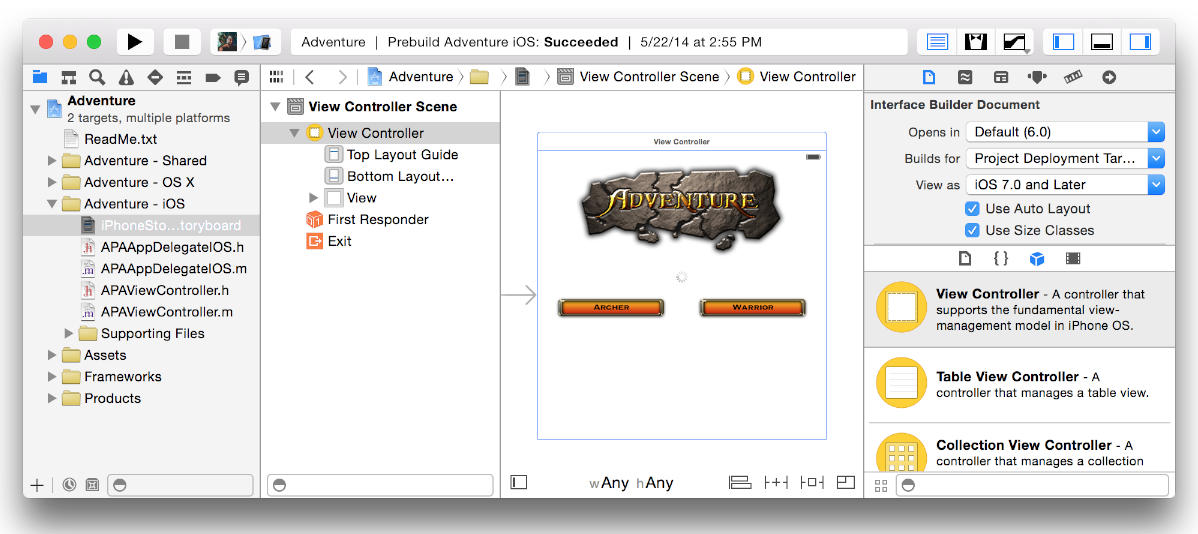
在项目导航中,选择一个用户界面文件,然后文件的内容在工作区窗口的编辑区的Interface Builder中被打开。
一个用户界面文件有文件扩展名.storyboard和.xib。当你从xcode内建的模板中创建新的项目时,xcode提供默认的用户界面文件。
视图,控件和其他用户界面元素聚集在Interface Builder的设计画布上。
.xib和.storyboard文件的内容被Xcode以XML格式存储。在编译时,Xcode编译器将你的xib和storyboard编译成二进制文件,被称作nibs。在运行时,nibs被载入和实例化来创建新的视图。
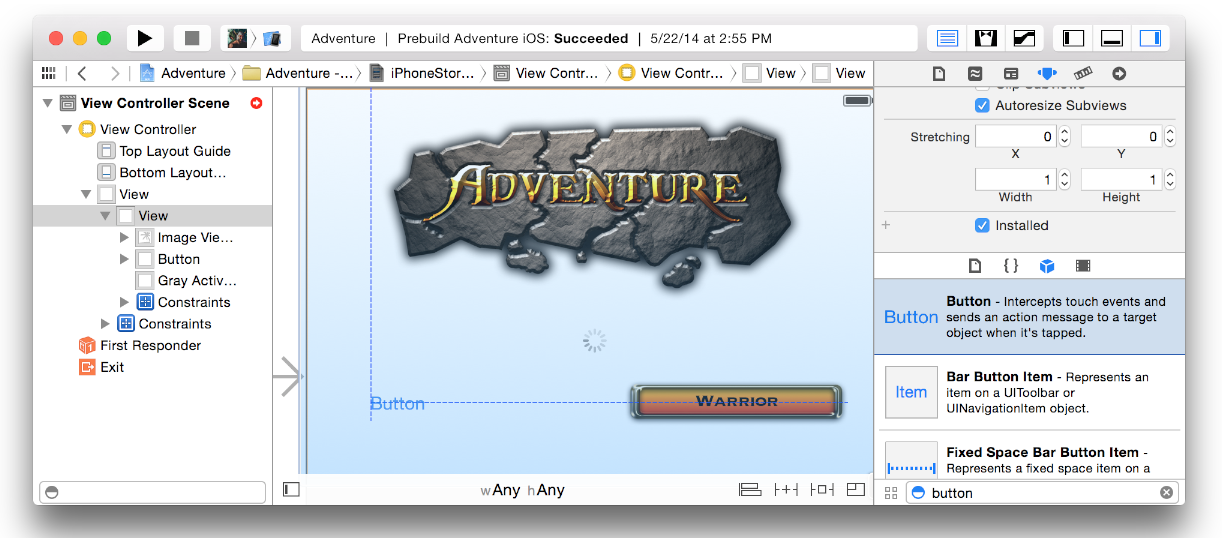
添加控件,图像,图标,记录音频(recorded audio,不知道什么鬼),和其他用户界面元素到你的APP。
正如Interface Builder Object and Media Help所述,从workspace窗口的工具区拖对象和媒体到Interface Builder中。
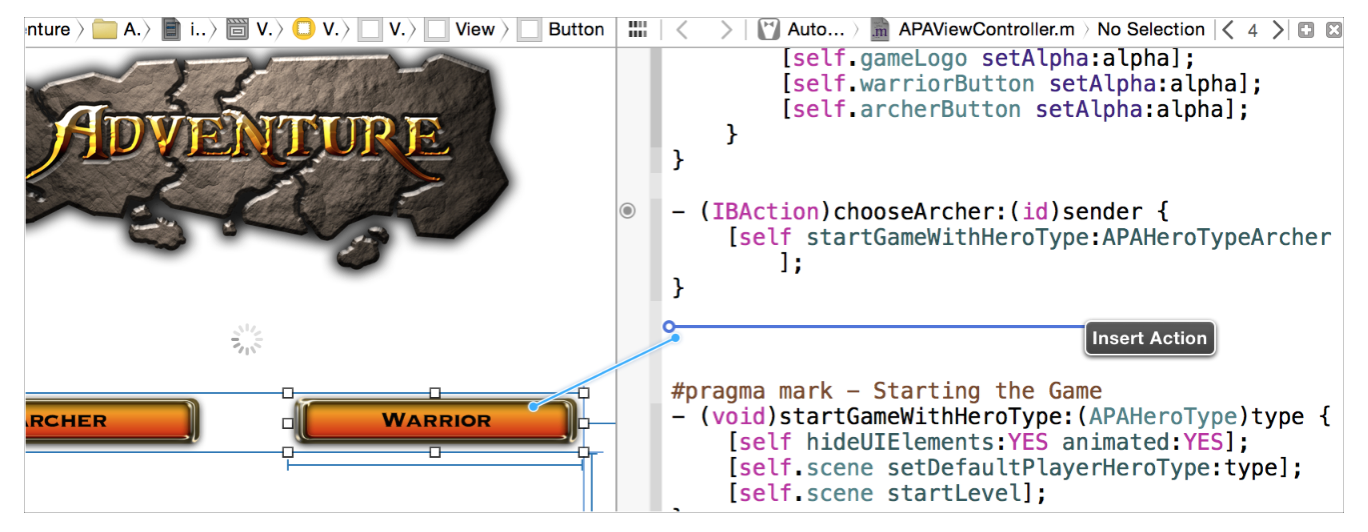
连接用户界面元素到代码中
当你布局你的应用的用户界面元素在Interface Builder中时,你可以在辅助编辑区写代码来实现他们的动作。
正如Interface Builder Connections Help所述,使用Interface Builder可视化地连接用户界面元素到你的代码中。
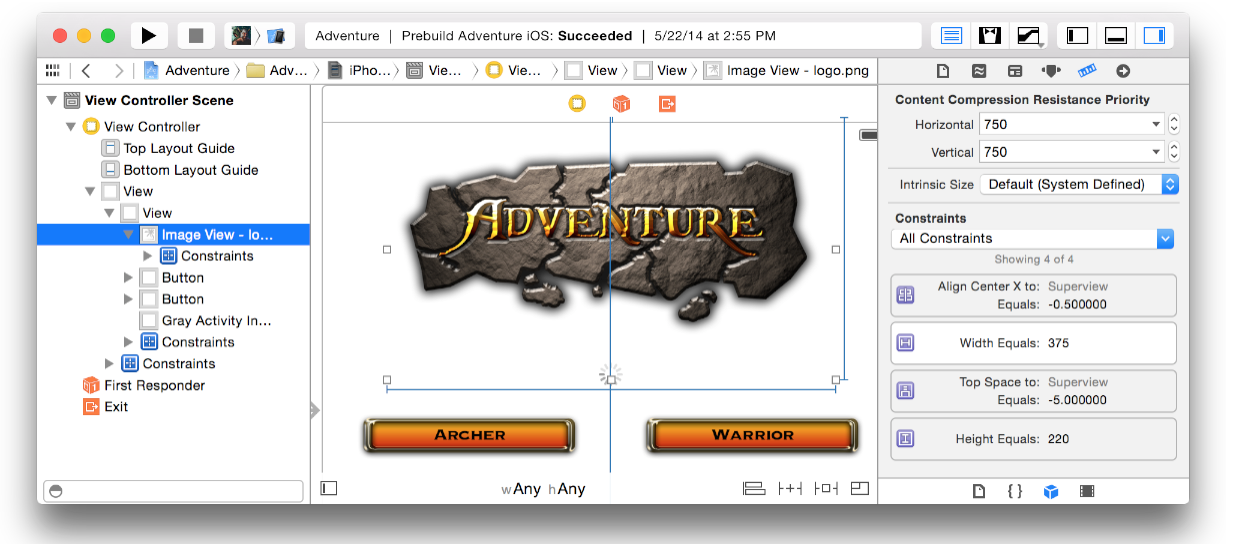
为你的应用的用户界面定义布局约束
当你的用户界面的一个对象改变它的大小和位置,布局约束使你的对象和它邻近的对象能自动地调整他们的大小和位置。
布局约束在Interface Builder画布中被以蓝线表示。
关于创建和编辑布局约束,看Auto Layout Help。
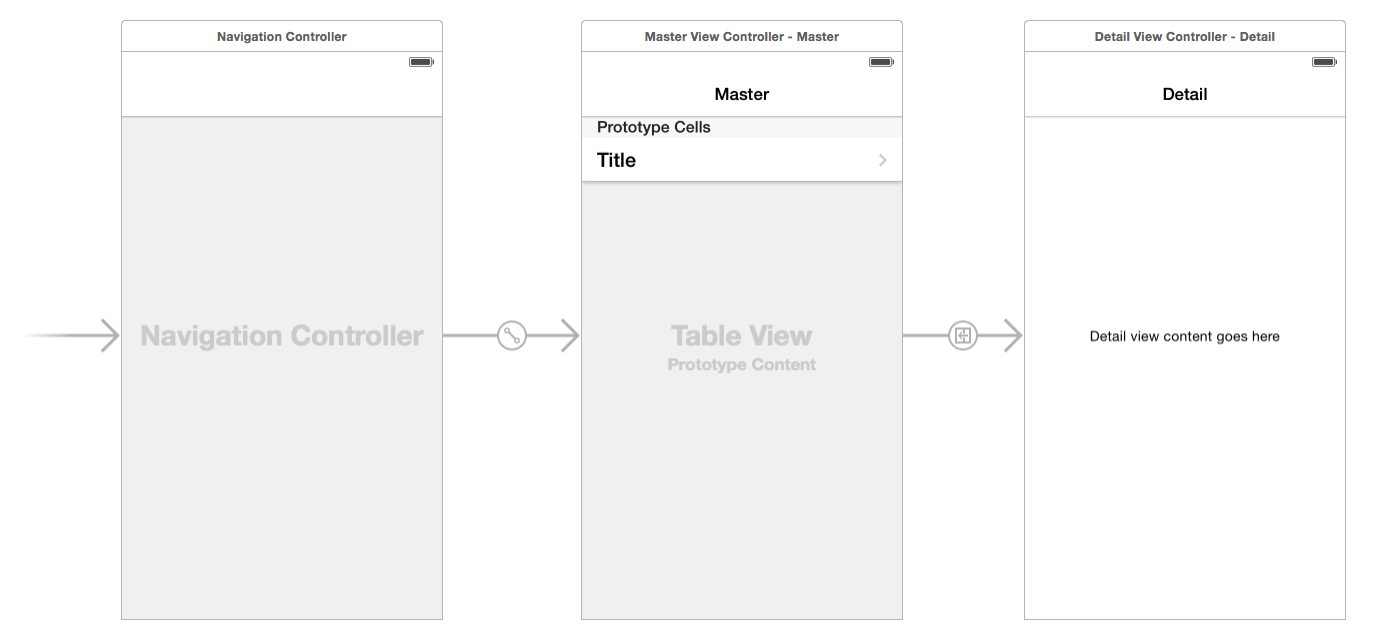
使用storyboard设计你的应用用户界面
在一个由场景,连接场景的继续,和触发继续的控件(segue,继续是按故事板场景角度翻译,按程序员思维,翻译,连线),图形化地布置用户在你的app中的路径。
创建一个单一的iOS应用,这个应用自动地使它的用户界面适应任何iOS设备,在各种各样的尺寸和方向。正如Size Classes Design Help所述,开始抽象地布局你的设计,正如对一个通用的设备。为了适应更多特定的形状因素,选择合适的size classes,然后添加和移除视图,然后添加,移除或者编辑




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








