
自定义控件MarkerView
/**
*版权:
*@创建者:shuquan
*创建时间:2020/10/23
*模块:com.zsh.cdb.ui
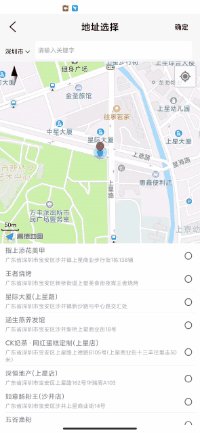
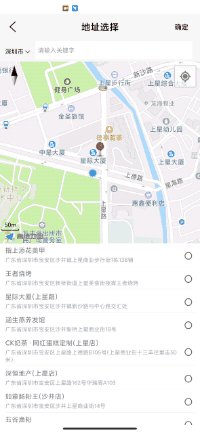
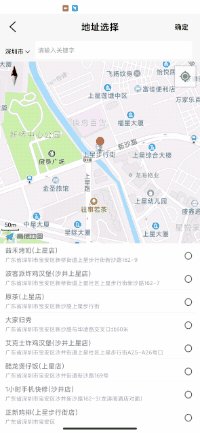
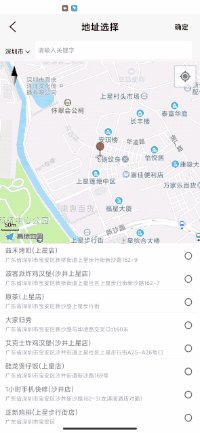
*描述:大头针跳动效果
*/
public class MarkerView extends View {
public MarkerView (Context context) {
this(context, null);
}
public MarkerView (Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MarkerView (Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
/**
* 给大头针添加跳动动画。
*/
ObjectAnimator mTAnimator1;
ObjectAnimator mTAnimator2;
@SuppressLint("NewApi")
public ObjectAnimator transactionAnimWithMarker() {
if (getVisibility() != View.VISIBLE)
return null;
if (mTAnimator1==null){
mTAnimator1 = ObjectAnimator.ofFloat(this, "translationY", getTranslationY(), getTranslationY() - Utils.dip2px(getContext().getApplicationContext(), 20));
mTAnimator2 = ObjectAnimator.ofFloat(this, "translationY", getTranslationY() - Utils.dip2px(getContext().getApplicationContext(), 20), getTranslationY());
mTAnimator1.setInterpolator(new DecelerateInterpolator());
mTAnimator1.setDuration(400);
mTAnimator2.setInterpolator(new AccelerateInterpolator());
mTAnimator2.setDuration(200);
AnimatorSet mSet1 = new AnimatorSet();
mSet1.play(mTAnimator1).before(mTAnimator2);
mSet1.start();
}else{
if (!mTAnimator1.isRunning()&&!mTAnimator2.isRunning()) {
mTAnimator1 = ObjectAnimator.ofFloat(this, "translationY", getTranslationY(), getTranslationY() - Utils.dip2px(getContext().getApplicationContext(), 20));
mTAnimator2 = ObjectAnimator.ofFloat(this, "translationY", getTranslationY() - Utils.dip2px(getContext().getApplicationContext(), 20), getTranslationY());
mTAnimator1.setInterpolator(new DecelerateInterpolator());
mTAnimator1.setDuration(400);
mTAnimator2.setInterpolator(new AccelerateInterpolator());
mTAnimator2.setDuration(200);
AnimatorSet mSet1 = new AnimatorSet();
mSet1.play(mTAnimator1).before(mTAnimator2);
mSet1.start();
}
}
return mTAnimator2;
}
}布局文件
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<com.amap.api.maps.MapView
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="visible" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00000000"
android:gravity="center"
android:orientation="vertical">
<com.demo.MarkerView
android:id="@+id/local_img"
android:layout_width="28dp"
android:layout_height="31dp"
android:background="@drawable/local2" />
<View
android:layout_width="5dp"
android:layout_height="10dp"
android:background="#00000000" />
</LinearLayout>
<TextView
android:id="@+id/tv_address"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#36000000"
android:paddingLeft="@dimen/qb_px_5"
android:text=""
android:textColor="#ED5814"
android:textSize="10sp"
android:visibility="gone" />
</RelativeLayout>使用
localImg.transactionAnimWithMarker();






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








