写作目的:为积极响应戴鸿君老师对项目实训内容的建设性意见,特写本系列个人纪实,记录团队在项目实训的工作中个人的贡献。
管理员实现的功能:登录、文书管理、文书类型管理、用户管理、点赞管理、评论管理、公告管理、角色管理、菜单管理和轮播图管理。这个东西写过信息交互系统的应该都知道,这里就不加赘述,只直观展示如何实现的。
1、登录

<div class="login_box" style="margin: 150px auto; background-color: #fff; width: 500px; height: 400px; padding: 20px; border-radius: 10px">
<div class="fancy-font" style="margin: 5px 0; text-align: left; font-size: 50px;color: #FF9933"><b>登 录</b></div>
<el-form :model="user" :rules="rules" ref="userForm" class="transparent-form">
<el-form-item prop="username">
<el-input style="opacity: 0.6; background-color: rgba(255, 255, 255, 0.5);" size="medium" prefix-icon="el-icon-user" v-model="user.username"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input style="opacity: 0.6; background-color: rgba(255, 255, 255, 0.5);" size="medium" prefix-icon="el-icon-lock" show-password v-model="user.password"></el-input>
</el-form-item>
<!-- <el-form-item>-->
<!-- <div style="display: flex">-->
<!-- <el-input size="mid" v-model="code" style="width: 200px"></el-input>-->
<!-- <span @click="refreshCode" style="cursor: pointer; flex: 1;">-->
<!-- <Identify :identifyCode="identifyCode"></Identify>-->
<!-- </span>-->
<!-- </div>-->
<!-- </el-form-item>-->
<el-form-item style="margin: 10px 0; text-align: left">
<el-button type="warning" size="small" autocomplete="off" @click="$router.push('/register')">前往注册</el-button>
<el-button type="primary" size="small" autocomplete="off" @click="login">登录</el-button>
</el-form-item>
<el-form-item style="margin: 10px 0; text-align: left">
<el-button type="text" size="mid" autocomplete="off" @click="handlePass">找回密码</el-button>
</el-form-item>
</el-form>
</div> login() {
// if (this.code !== this.identifyCode.toLowerCase()) {
// this.$message({
// type: "error",
// message: "验证码错误"
// })
// return;
// }
this.$refs['userForm'].validate((valid) => {
if (valid) { // 表单校验合法
this.request.post("/user/login", this.user).then(res => {
if(res.code === '200') {
localStorage.setItem("user", JSON.stringify(res.data)) // 存储用户信息到浏览器
localStorage.setItem("menus", JSON.stringify(res.data.menus)) // 存储用户信息到浏览器
// 动态设置当前用户的路由
setRoutes()
if (res.data.role === 'ROLE_USER') {
this.$router.push("/front/home")
this.$message.success("登录成功")
} else {
this.$router.push("/")
this.$message.success("登录成功")
}
} else {
this.$message.error(res.msg)
}
})
}
});
},2、文书管理

文书管理界面算是一个比较具有代表性的页面,首先使用了Element组件对于顶栏,侧边栏进行设计
<el-table :data="tableData" border stripe :header-cell-class-name="'headerBg'" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column prop="id" label="ID" width="80" sortable></el-table-column>
<el-table-column prop="name" label="标题"></el-table-column>
<el-table-column prop="content" label="内容">
<template v-slot="scope">
<el-button type="primary" @click="view(scope.row.content)">查看内容</el-button>
</template>
</el-table-column>
<el-table-column prop="user" label="发布人"></el-table-column>
<el-table-column prop="time" label="发布时间" width="150"></el-table-column>
<el-table-column label="图片" width="140"><template slot-scope="scope"><el-image style="width: 100px; height: 100px" :src="scope.row.img" :preview-src-list="[scope.row.img]"></el-image></template></el-table-column>
<el-table-column prop="blogType" label="文书类别"></el-table-column>
<el-table-column prop="reviewer" label="审核人"></el-table-column>
<el-table-column prop="state" label="审核状态"></el-table-column>
<el-table-column prop="reason" label="审核描述"></el-table-column>
<el-table-column label="操作" width="280" align="center">
<template slot-scope="scope">
<el-button type="success" @click="handleEdit2(scope.row)" v-if="scope.row.state === '待审核'">审 核 <i class="el-icon-edit"></i></el-button>
<el-button type="success" @click="handleEdit(scope.row)">编辑 <i class="el-icon-edit"></i></el-button>
<el-popconfirm
class="ml-5"
confirm-button-text='确定'
cancel-button-text='我再想想'
icon="el-icon-info"
icon-color="red"
title="您确定删除吗?"
@confirm="del(scope.row.id)"
>
<el-button type="danger" slot="reference">删除 <i class="el-icon-remove-outline"></i></el-button>
</el-popconfirm>
</template>
</el-table-column>
</el-table>本段代码主要是对于页面的内容的设计,里面的内容基本都是使用Element UI组件进行设计的,
3、文书类型管理


保存新文书类型
save() {
this.form.content = editor.txt.html()
this.$refs['ruleForm'].validate((valid) => {
if (valid) {
this.request.post("/blog", this.form).then(res => {
if (res.code === '200') {
this.$message.success("保存成功")
this.dialogFormVisible = false
this.dialogFormVisible2 = false
this.load()
} else {
this.$message.error(res.msg)
}
})
}
})
},4、用户管理

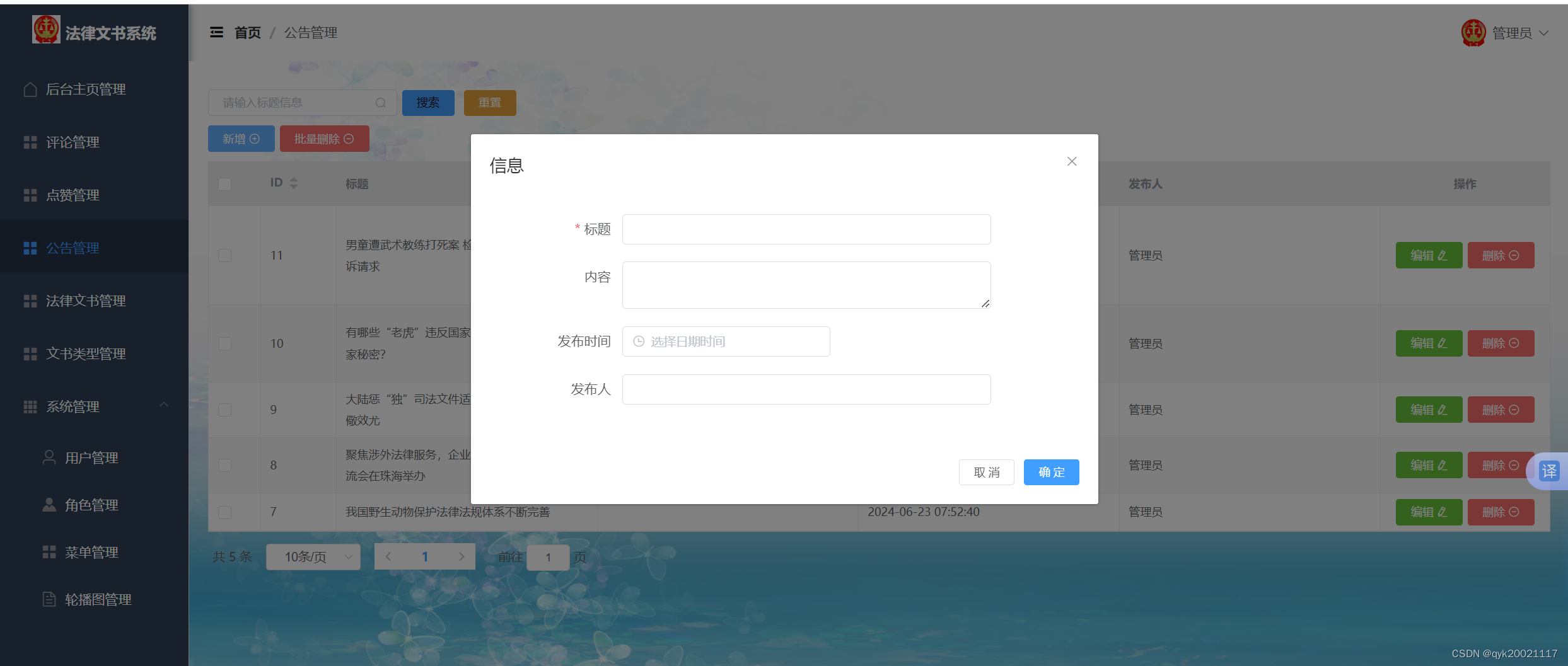
5、公告管理

6、角色管理

7、菜单管理和轮播图管理



<div class="lunbotu" style="margin: 10px 0">
<el-carousel height="450px" :interval="10000">
<el-carousel-item v-for="(item,index) in files" v-if="index < 5" :key="item.id">
<el-image
style="width: 100%; height: 100%"
:src="item.url"
:fit="fit"></el-image>
</el-carousel-item>
</el-carousel>
</div>
轮播图的实现主要是使用了Element UI的组件。v-for是对于item对象的多个元素进行渲染,v-if是对数量进行限制,就是说大于五个时只有前五个会被轮播图播放,小于五个没有任何问题。src="item.url" 表示图片的来源地址是从当前遍历到的 item 对象中的 url 属性获取的。





















 3825
3825

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








