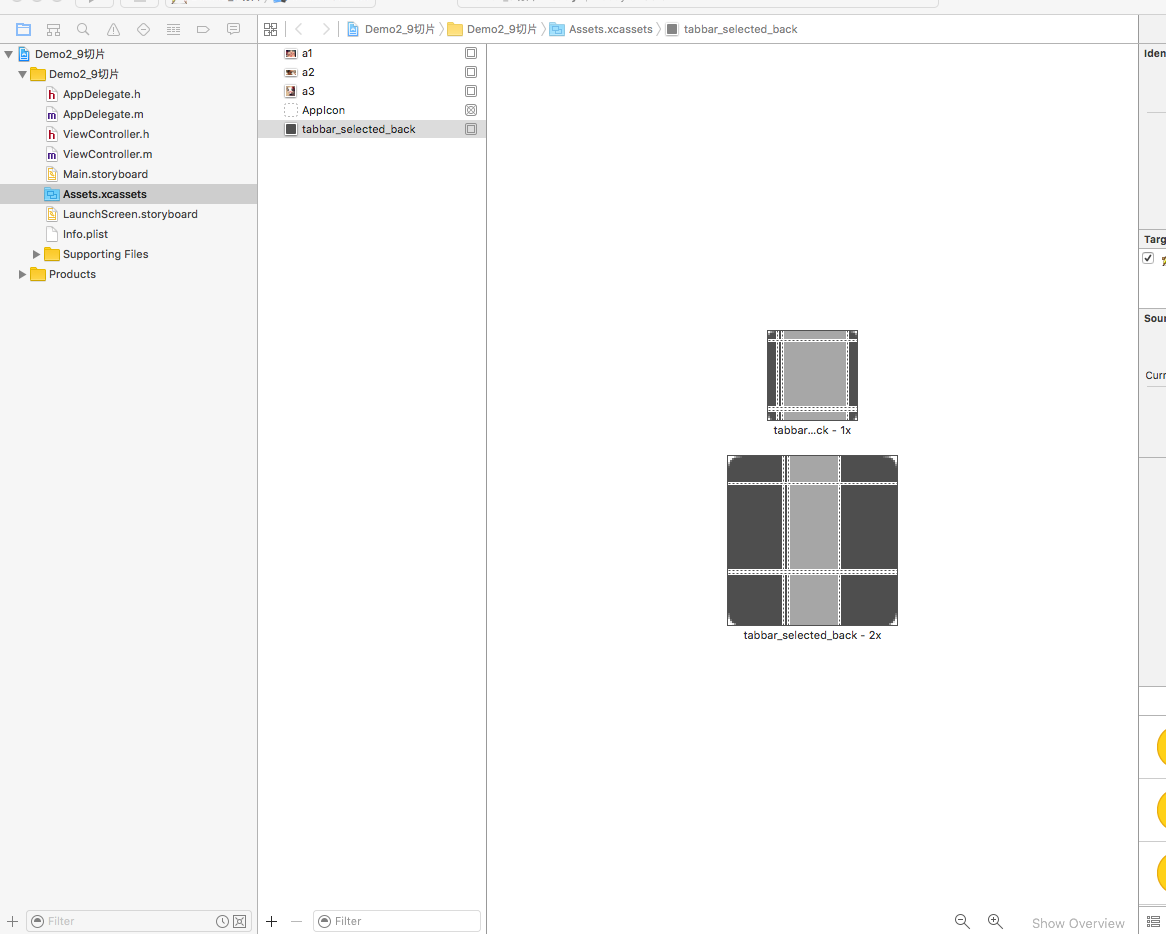
1切片
目的:改图 主要是保证图片的4个边角的弧度不会再放大过程改变
核心理念:将图片横向 切2刀 纵向切2刀,其中四个角部分保持不变,其余部分可以做 拉伸 或 瓷块拼接

第二部分视图
1.绘图
2.变形
3.手势
4.深入坐标系
5.动画
6.布局
7.通知
绘图
基本概念
图片和显示器
–显示器是如何显示内容?
–由晶体组成 -> 发RGB的光,混合后生成不同的颜色
像素
–像素对应的就是图像中的彩色的店
–如 5120 * 2880 ,每一个像素 使用4个字节来保存数据, 系统会将临近的4个点,使用一个平均色来记录,于是图像大小就变成了原来的 1 / 4
图像
–a.位图 (点阵图) 用RGB来生成
–b.矢量图 保存的不是点,记录的是生成图形的公式,函数等,发大时会根据公式通过函数计算,重新生成显示的图像的所需的点
如何绘制图形?
–1.CoreGraphics (核心绘图)一套C语言的函数库,另外一个名字 QuartZ 2D 苹果设备上 的 2D的绘图引擎
–2.为了使用方便,系统对CoreGraphics做了一些封装,直接使用UIKit下面的 UIImage UIColor UIBezierPath (贝塞尔), NSString 直接实现简单的绘制
C的绘图函数库
//获取系统的当前上下文对象
//1.获取画布
CGContextRef context = UIGraphicsGetCurrentContext();
//2.勾勒图形
//设置绘图的起始点
CGContextMoveToPoint(context, 40, 40);
//添加第一个路径点
CGContextAddLineToPoint(context, 40, 140);
CGContextAddLineToPoint(context, 140, 140);
CGContextAddLineToPoint(context, 140, 40);
CGContextAddLineToPoint(context, 40, 40);
// //设置描边颜色
// CGContextSetStrokeColorWithColor(context, [UIColor redColor].CGColor);
// //描边
// CGContextStrokePath(context);
CGContextSetFillColorWithColor(context, [UIColor redColor].CGColor);
//填充
CGContextFillPath(context);OC绘图函数库
//1.创建贝塞尔路径的实例
UIBezierPath *path = [UIBezierPath bezierPath];
//2.勾勒图形
[path moveToPoint:CGPointMake(40, 40)];
[path addLineToPoint:CGPointMake(140, 40)];
[path addLineToPoint:CGPointMake(140, 140)];
[path addLineToPoint:CGPointMake(40, 140)];
// [path addLineToPoint:CGPointMake(40, 40)];
[path closePath];
[path moveToPoint:CGPointMake(40, 200)];
[path addLineToPoint:CGPointMake(140, 200)];
[path addLineToPoint:CGPointMake(140, 300)];
[path addLineToPoint:CGPointMake(40, 300)];
[path closePath];
//设置描边线的宽度
path.lineWidth = 10;
//焦点的样式
// kCGLineJoinMiter, //尖的
// kCGLineJoinRound, //圆的
// kCGLineJoinBevel //斜的 角被砍掉
path.lineJoinStyle = kCGLineJoinBevel;
//线两端的样式
// kCGLineCapButt, //方的
// kCGLineCapRound, //圆的 多出一块
// kCGLineCapSquare //方的 多出一块
path.lineCapStyle = kCGLineCapSquare;
//设置 描边颜色
[[UIColor redColor] setStroke];
//设置 填充颜色
[[UIColor greenColor] setFill];
//描边
[path stroke];
//填充
[path fill];画圆:
UIBezierPath *path = [UIBezierPath bezierPath];
//clockwise 为YES顺时针 为NO逆时针
[path addArcWithCenter:CGPointMake(100, 100) radius:80 startAngle:M_PI_2 * 3 endAngle:0 clockwise:YES];
[path addLineToPoint:CGPointMake(100, 100)];
[path closePath];
//移动画笔
// [path moveToPoint:CGPointMake(100, 180)];
// [path addArcWithCenter:CGPointMake(100, 100) radius:80 startAngle:M_PI_2 endAngle:M_PI clockwise:YES];
// [path addLineToPoint:CGPointMake(100, 100)];
// [path closePath];
path.lineWidth = 8;
[[UIColor redColor] setStroke];
[path stroke];
[[UIColor greenColor] setFill];
[path fill];画圆形进度条:
通过故事板创建对象时会调用该初始化方法
//-(instancetype)initWithCoder:(NSCoder *)aDecoder {
// if(self = [super initWithCoder:aDecoder]) {
// self.label = [[UILabel alloc]init];
// self.label.frame = CGRectMake((self.frame.size.width - 100)*0.5, (self.frame.size.height - 60)*0.5, 100, 60);
// self.label.textAlignment = NSTextAlignmentCenter;
// [self addSubview:self.label];
// }
// return self;
//}
-(void)setProgressValue:(CGFloat)progressValue {
_progressValue = progressValue;
//通知 view 重新绘制
[self setNeedsDisplay];
//更新label的显示
self.label.text = [NSString stringWithFormat:@"%d%%",(int)(progressValue * 100)];
}
- (void)drawRect:(CGRect)rect {
UIBezierPath *path = [UIBezierPath bezierPath];
CGFloat lineWidth = 8;
CGPoint center = CGPointMake(self.frame.size.width * 0.5, self.frame.size.height * 0.5);
CGFloat radius = MIN(self.frame.size.width * 0.5, self.frame.size.height * 0.5) - lineWidth * 0.5;
[path addArcWithCenter:center radius:radius startAngle:M_PI_2 * 3 endAngle:M_PI_2 * 3 + M_PI * 2 * self.progressValue clockwise:YES];
path.lineWidth = lineWidth;
[[UIColor redColor]setStroke];
[path stroke];
}绘制其他形状:
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(140, 40)];
//添加两个控制点 和 终点
[path addCurveToPoint:CGPointMake(40, 180) controlPoint1:CGPointMake(40, 40) controlPoint2:CGPointMake(140, 180)];
[path addCurveToPoint:CGPointMake(140, 320) controlPoint1:CGPointMake(140, 180) controlPoint2:CGPointMake(40, 320)];
[[UIColor redColor]setStroke];
[path stroke];
//绘制矩形
UIBezierPath *rectPath = [UIBezierPath bezierPathWithRect:CGRectMake(50, 50, 200, 80)];
rectPath.lineWidth = 5;
[[UIColor greenColor] setStroke];
[rectPath stroke];
//绘制圆角矩形
UIBezierPath *roundedRect = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(50, 150, 200, 80) cornerRadius:20];
[roundedRect stroke];
//绘制椭圆
UIBezierPath *oval = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(50, 250, 200, 80)];
[oval stroke];字符串绘制:
NSString *str = @"这是一段用于测试的文字这是一段用于测试的文字这是一段用于测试的文字这是一段用于测试的文字这是一段用于测试的文字这是一段用于测试的文字";
NSMutableDictionary *dic = [NSMutableDictionary dictionary];
dic[NSFontAttributeName] = [UIFont systemFontOfSize:18];
dic[NSForegroundColorAttributeName] = [UIColor redColor];
dic[NSBackgroundColorAttributeName] = [UIColor greenColor];
//高度 给一个尽量大的值 ,该方法返回的frame中的高度,会根据宽度计算实际的高度,也就是说返回的矩形中的高度,是实际应该使用的高度
CGRect textFrame = [str boundingRectWithSize:CGSizeMake(200, 999) options:NSStringDrawingUsesLineFragmentOrigin attributes:dic context:nil];
NSLog(@"%@",NSStringFromCGRect(textFrame));
CGFloat height = textFrame.size.height;
//绘制矩形
UIBezierPath *bezierPath = [UIBezierPath bezierPathWithRect:CGRectMake(50, 50, 200, height)];
[[UIColor yellowColor]setFill];
[bezierPath fill];
//绘制字符串
// [str drawInRect:CGRectMake(50, 50, 200, height) withAttributes:dic];
[str drawAtPoint:CGPointMake(50, 50) withAttributes:dic];二维码绘制
//1.创建一个二维码种类的滤镜
CIFilter *filter = [CIFilter filterWithName:@"CIQRCodeGenerator"];
//2.恢复滤镜的默认设置
[filter setDefaults];
//3.将隐藏的地址变成二进制数据
NSData *data = [@"http://pic.qiantucdn.com/01/25/94/94bOOOPICaf.jpg" dataUsingEncoding:NSUTF8StringEncoding];
//4.用获取的二进制数据设置 滤镜中inputMessage属性
//由于filter.inputMessage 是私有属性,所以只能使用kvc的方式 来完成赋值
[filter setValue:data forKey:@"inputMessage"];
// filter.inputMessage = data;
CIImage *image = [filter outputImage];
//通过CIImage 创建 UIImage
UIImage *uiImage = [UIImage imageWithCIImage:image];
self.imageView.image = uiImage;图片剪裁
CGRect myRect = CGRectMake(100, 100, 200, 200);
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:myRect];
[[UIColor blackColor] setStroke];
path.lineWidth = 12;
[path stroke];
//按上面的路径进行剪裁
[path addClip];
UIImage *image = [UIImage imageNamed:@"a2"];
// [image drawAtPoint:CGPointMake(50, 50)];
[image drawInRect:myRect];触摸 UITouch
当用户触摸视图时,会自动将触摸的动作转换成对象存储起来,就是UITouch
如何获取UITouch对象
//开始触摸 (按下)
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
//获取触摸对象
UITouch *touch = [touches anyObject];
//获取触摸位置
CGPoint position = [touch locationInView:self.view];
[self moveImageView:position];
}
//移动
-(void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
//获取触摸对象
UITouch *touch = [touches anyObject];
//获取触摸位置
CGPoint position = [touch locationInView:self.view];
[self moveImageView:position];
}
//停止触摸 (抬起)
-(void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
//抬起时 imageView 默认回到 100 100 的位置
[self moveImageView:CGPointMake(100, 100)];
// //获取触摸对象
// UITouch *touch = [touches anyObject];
// //获取触摸位置
// CGPoint position = [touch locationInView:self.view];
// NSLog(@"抬起 %@", NSStringFromCGPoint(position));
}

























 815
815

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








