ImageView 显示图像控件
ImageView主要是用来显示图片的控件,可以对图片进行放大、缩小和旋转的功能。
android:scaleType属性指定ImageView控件显示图片的方式,例如:center表示图像以不缩放的方式显示在ImageView控件的中心,如果设置为fitCenter,表示图像按比例至合适的大小,并在ImageView控件的中心
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ScaleYype:center 按图片原来的size居中显示,当图片长(宽)超过view的长(宽),则截取图片的居中部分显示" />
<ImageView
android:id="@+id/imageview"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#F00"
android:scaleType="center"
android:src="@drawable/image" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ScaleYype:fitCenter " />
<ImageView
android:id="@+id/imageview2"
android:layout_width="200dp"
android:layout_height="100dp"
android:background="#F00"
android:scaleType="fitCenter"
android:src="@drawable/image" />
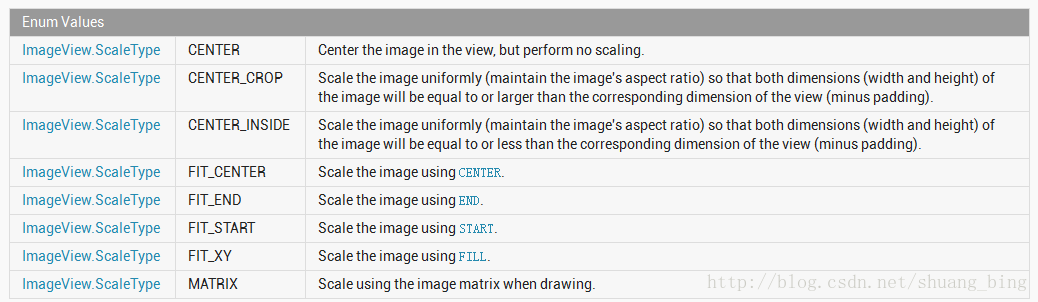
1. ImageView.ScaleType.CENTER|android:scaleType=”center”
按图片的原来大小居中显示,当图片长(宽)超过view的长(宽),则截取图片的居中部分显示。
2. ImageView.ScaleType.FIT_CENTER|android:scaleType=”fitCenter”
把图片按比例扩大(缩小)到View的宽度或高度,居中显示
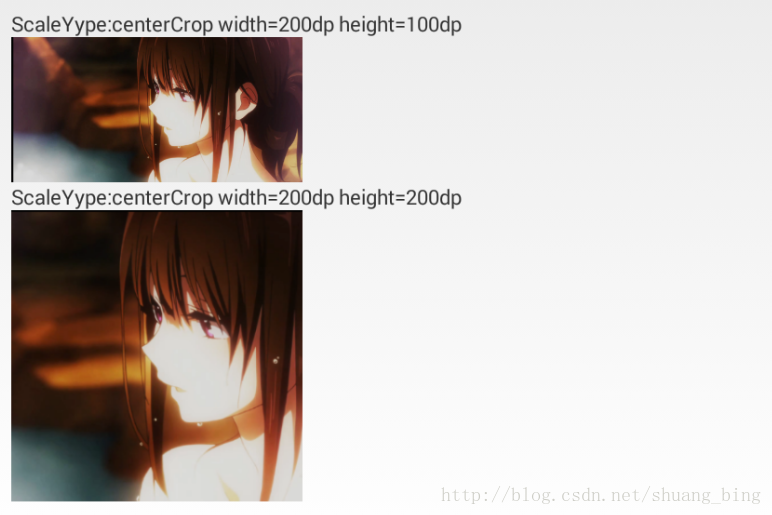
3.ImageView.ScaleType.CENTER_CROP|android:scaleType=”centerCrop”
按比例扩大图片的大小居中显示,使得图片长(宽)等于或大于view的长(宽)
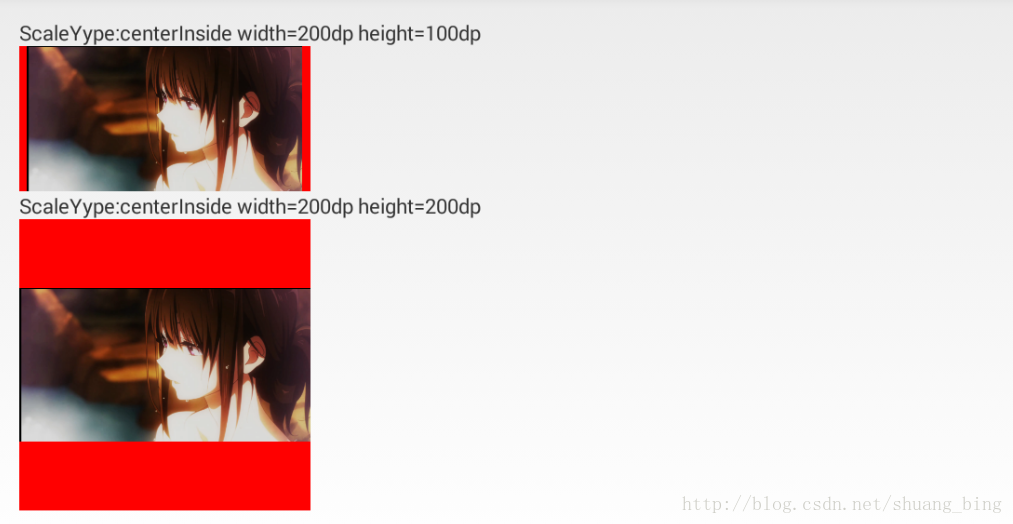
4.ImageView.ScaleType.CENTER_CROP|android:scaleType=”centerInside”
将图片的内容完整居中显示,通过按比例缩小或原来的大小,使图片长(宽)等于或小于view的长(宽)
与FitCenter的差别是 centerInside <=view大小<=原始图片,fitCenter图片长或宽等于view大小
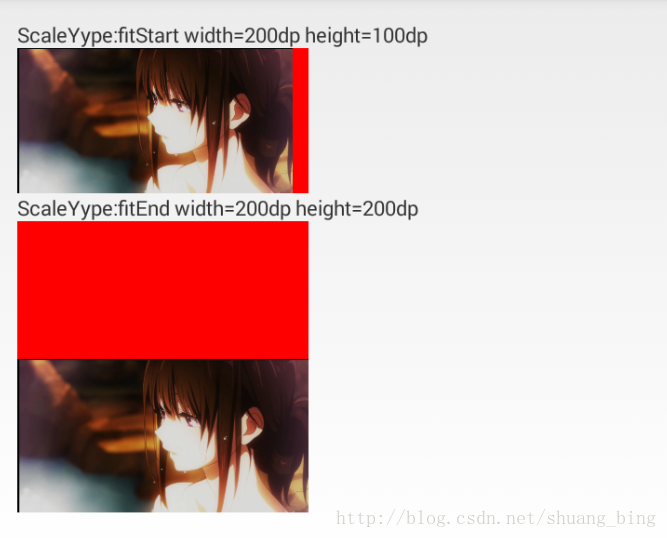
5.6.fitStart&fitEnd与FitCenter相似,不过显示在上或下部分。
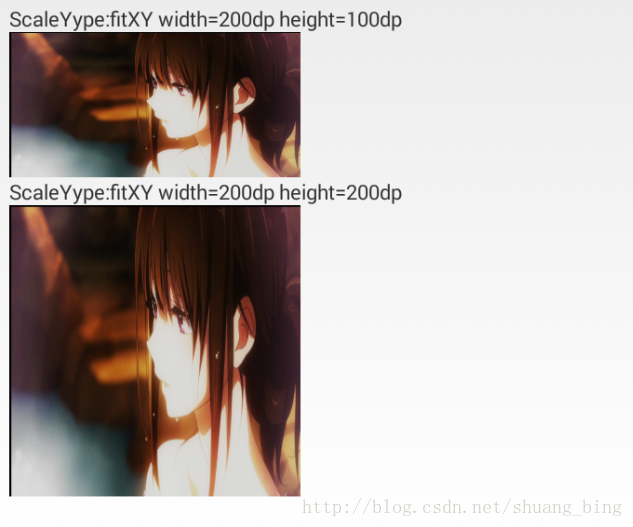
7.mageView.ScaleType.CENTER_XY|android:scaleType=”fitXY”
把整个图片按照view的大小显示




























 1020
1020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








