本文出自 http://blog.csdn.net/shuangde800
[Codecademy] HTML && CSS课程学习目录
------------------------------------------------------------------------------------------------
这节课主要是复习一下前一课的内容,会用div来创建几个圆圈,让用class和id来给他们设置风格。
其中涉及到的属性:
display: inline-block
border-radius: 100%;
margin-left: 5px
将会在后面课程有讲
stylesheet.css
/*Add your CSS below!*/
div {
display: inline-block;
margin-left: 5px;
height: 100px;
width: 100px;
border-radius: 100%;
border: 2px solid black;
}
.friend {
border: 2px dashed #008000;
}
.family {
border: 2px dashed #0000FF;
}
.enemy {
border: 2px dashed #FF0000;
}
#best_friend {
border: 4px solid #00C957;
}
#archnemesis {
border: 4px solid #CC0000;
}index.html
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="stylesheet.css"/>
<title>My Social Network</title>
</head>
<body>
<!--Add your HTML below!-->
<div class="friend" id = "best_friend"> </div>
<div class="family"> </div>
<div class="enemy" id = "archnemesis"> </div>
</body>
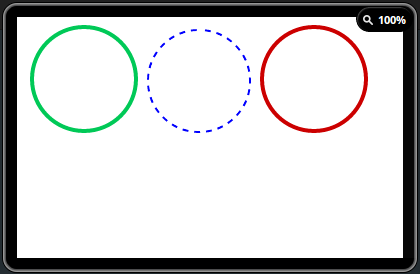
</html>效果图:
从效果可以看出,class friend 和id best_friend还有enemy和archnemesis都同时被一个div引用,结果显示的效果是best_friend的,说明了id的优先级比class更高。























 3152
3152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








