本文出自 http://blog.csdn.net/shuangde800
[Codecademy] HTML && CSS课程学习目录
------------------------------------------------------------------------------------------------
All HTML elements are selectors(所有的html元素都是html)
前面课程给<h1>,<p>,<span>,<a>等元素定义成了css的selector,事实上,任何的html元素都可以定义成selector,可以是<table>,<ul>,甚至是<body>
例如,下面给整个body设置背景色
body {
background-color: #C6E2FF;
}
Multiple Selectors(多个选择器)
可以把一个html元素嵌套在另一个里面,例如,
<div>
<div>
<p>I like tacos!</p>
在这样的情况,CSS怎样给里面那个里面的<p>定义selector呢?
方法如下:
div div p {
/*CSS stuff!*/
}One selector to rule them all(全局选择器)
有一个非常特殊的selector,可以用来定义html所有的元素: * selector. 例如:
* {
border: 2px solid black;
}
将会给所有元素设置2像素的,实体的黑色边界。
Branching(分支)

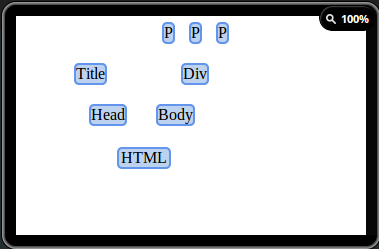
你可以把一个html文件的元素看作是一颗树(如上图):元素从根节点<html></html>中分支出来,根节点的两个儿子节点是<head>和<body>,然后从这两个儿子节点中继续分支下去。
Parents, children, and siblings(父亲,儿子和兄弟)
如果把<html>标签看作是树的根节点,那么head和body可以看作是它的儿子,而head和body是兄弟节点。就像家族的家谱一样,元素节点有父亲,儿子和兄弟,
上面的嵌套的selector就是按照这种树形结构来设置的。
如果只想让某个元素的儿子应用某种格式,而不想让它儿子的儿子...也应用这种格式,那么可以用 > 符号。
例如:
<div>
<div>
<p> </p>
<div> <p> </div>
</div>
</div>
你只想让第3行的<p>设置某种格式,那么可以这样:
div div > p {
/* some css setting*/
}
那么对更里面的<p>将没有效果
selector的优先级
距离根节点较远的selector将会覆盖较近的selector,例如,如果有两个selector:
p { } 和 ul li p { },那么后者的将会在该范围内生效。
有两种selector的优先级最高:class和ID 。
之前学过全局选择器(selector)*,class和ID是另外两个很重要的全局选择器。
class
类(class)可以给多个元素引用这种风格。
在CSS文件中,以点(.)开头,然后加上类名就可以定义类,例如:
.square{
height: 100px;
width: 100px;
}
引用类
按照下面方式引用类:
<div class="square"> </div>
<img class="square"/>
<td class="square"></td>ID
ID具有唯一性,只能被一个元素引用(实际上大多数浏览器也支持被多个引用,但是不推荐)。
ID的定义以#开头,然后加上ID名即可,例如:
#first{
height: 50px;
}
#second{
height: 100px;
}
#intro{
color: #FF0000;
}
引用ID
引用id和引用class的方式一样:
<div id="first"></div>
<div id="second"></div>
<p id="intro"></p>
clas和id的差别:请看
除此之外,class和id在表现形式的优先级上也有区别,id比class的优先级高,例如:
有个class和id:
.first {
color: #ff0000;
}
#second {
color: #0000ff;
}
然后一个标签同时引用他们:
<p id = "second" class = "first "> </p>
那么颜色将显示id second.
pseudo-class selectors(伪类选择器)
已经学了css类选择器,是时候学习伪类选择器了。
伪类选择器是一种获取不是html文件元素树上的一个元素。
你应该曾经在网页上遇到过这种情况:网页上有些链接,当你的鼠标停在上面时链接会变一种颜色,而你点了链接之后,链接又变了一种颜色。这就是用伪类选择器来实现的。
CSS的伪类选择器的语法是:
selector:pseudo-class_selector{
property: value;
}
例如:
a:hover {
color: #cc0000;
font-weight: bold;
text-decoration: none;
}
Links(链接)
链接上有很多种伪类选择器可以用。
a:link 未访问过的链接
a:visited 访问过的链接
a:hover 鼠标停在链接上面时
a:link {
text-decoration: none;
color: #008B45;
}
a:hover {
color: #00FF00;
}
a:visited {
color: #EE9A00;
}First-Child
另一个有用的伪类选择器是first-child,它会把风格应用给所有节点的第一个儿子节点,
p:first-child{
color: red;
}
例如:
stylesheet.css
p:first-child {
font-family: cursive;
color: red;
}index.html
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="stylesheet.css"/>
<title></title>
</head>
<body>
<div>
<p>I'm the first child!</p>
<p>We're not.</p>
<div>
<p>I'm the first child!</p>
</div>
<p>We're not.</p>
<p>We're not.</p>
<p>We're not.</p>
<p>We're not.</p>
<p>We're not.</p>
</div>
</body>
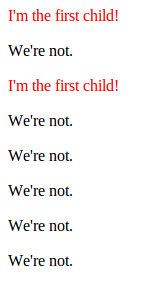
</html>效果:

Nth child
除了first-child,你还可以选择第任意个儿子节点,
p:nth-child(2){
color: red;
}





















 7176
7176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








