今天要分享的是开发一个自定义tabbar,因为签了保密协议的缘故,所以本项目还是基于鸿蒙4.0。
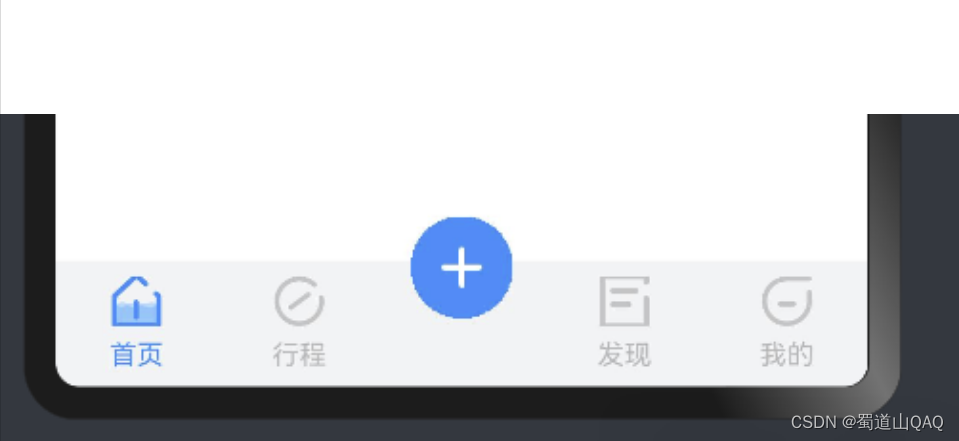
先看效果图:

自己做的图标不太美观,大家见谅哈哈哈。
这种带中间凸起的tabbar在项目中非常常见,但是我研究了一下系统的tabbar是不支持这样设置的,所以我们就自己开发一个。
首先给每个tabbar的item定义一个class:
export class YLTabClass{
//选中图标
selectImage:Resource
//默认图标
defaultImage:Resource
//中间是否凸起
middleMode:boolean
//标题
title:string
//是否选中
isSelected:boolean = false
constructor(selectImage:Resource,defaultImage:Resource,title:string,middleMode = false) {
this.selectImage = selectImage
this.defaultImage = defaultImage
this.title = title
this.middleMode = middleMode
}
}然后创建一个tabbar Item:
import {YLTabClass} from './YLTabCLass'
@Component
export struct YLTabbarItem{
tabItem:YLTabClass
@Prop isSelected:boolean
build(){
Column(){
//根据isSelected字段设置图标,如果isSelected为true设置选中图标,否则为默认图标
Image(this.isSelected ? this.tabItem.selectImage : this.tabItem.defaultImage)
//如果是中间凸起按钮图片尺寸为45,否则是42
.size({width:this.tabItem.middleMode ? 45 : 22,height:this.tabItem.middleMode ? 45 : 22})
//为中间按钮外的其他按钮设置标题
if(!this.tabItem.middleMode){
Text(this.tabItem.title)
.fontSize(12)
.margin({top:6})
.fontColor(this.isSelected ? '#3C8DFF' : '#B7B7B7')
}
}
.width("100%")
.height(56)
.justifyContent(FlexAlign.Center)
}
}接下来,为tabbar创建5个按钮,记得把中间按钮的位置做调整:
import {YLTabClass} from './YLTabCLass'
import {YLTabbarItem} from './YLTabbarItem'
@Component
export struct YLTabbar {
tabItemClick:(index)=>void
@State currentIndex:number = 0
tab:YLTabClass[] = [
new YLTabClass($r('app.media.tb01'),$r('app.media.tb00'),'首页'),
new YLTabClass($r('app.media.tb11'),$r('app.media.tb10'),'行程'),
new YLTabClass($r('app.media.tab_add'),$r('app.media.tab_add'),'',true),
new YLTabClass($r('app.media.tb21'),$r('app.media.tb20'),'发现'),
new YLTabClass($r('app.media.tb31'),$r('app.media.tb30'),'我的'),
]
build() {
Flex(){
ForEach(this.tab,(item,index:number)=>{
YLTabbarItem({tabItem:item,isSelected:this.currentIndex === index})
.offset({x:item.x,y:item.middleMode ? -25:0})
.onClick(()=>{
if(index != 2){
this.currentIndex = index
}
console.log(index+ "" + this.currentIndex);
this.tabItemClick(index);
})
})
}
}
}这样一个自定义的tabbar就完成啦,不过我们还有一些工作要做。就是如何用它控制页面的切换,幽蓝君的思路是在页面上再放一个Tabs,将tabbar高度设为0,大致代码如下,供大家参考:
Tabs({ barPosition: BarPosition.End, controller: this.tabsController }) {
TabContent() {
home()
}
TabContent() {
goals()
}
TabContent() {
reccuring()
}
TabContent() {
more()
}
}
.vertical(false)
.backgroundColor('#F1F3F5')
.barHeight(0)
TLTabbar()‘鸿蒙tab’获取本文源码,请移步至文章尾部
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

























 1592
1592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








