介绍
本示例主要介绍在点击事件中,子组件enabled属性设置为false的时候,如何解决点击子组件模块区域会触发父组件的点击事件问题;以及触摸事件中当子组件触发触摸事件的时候,父组件如果设置触摸事件的话,如何解决父组件也会被触发的问题。
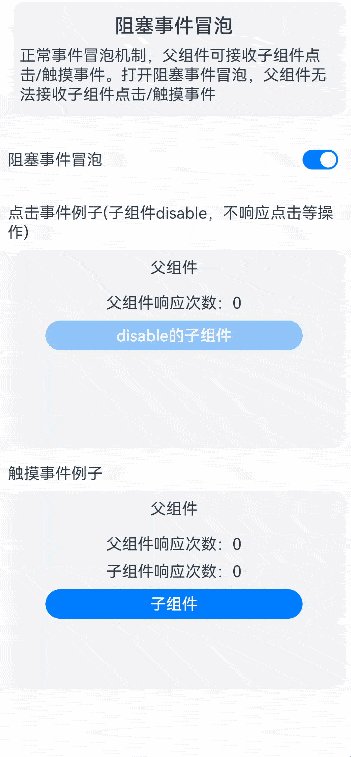
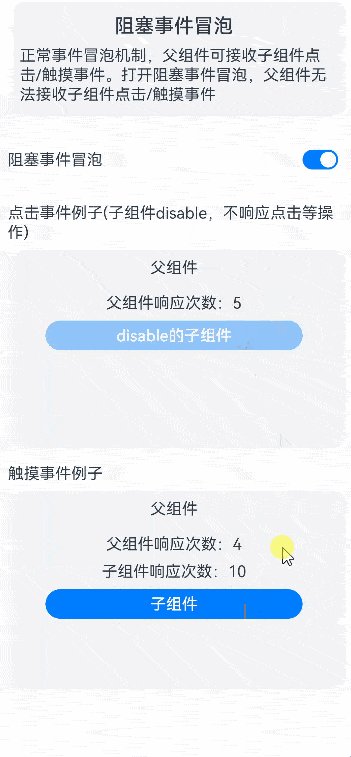
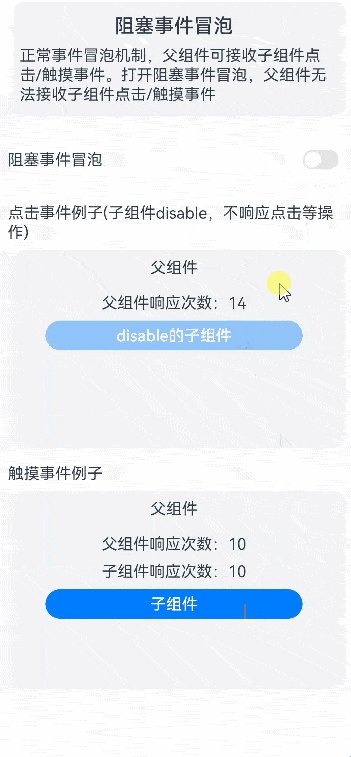
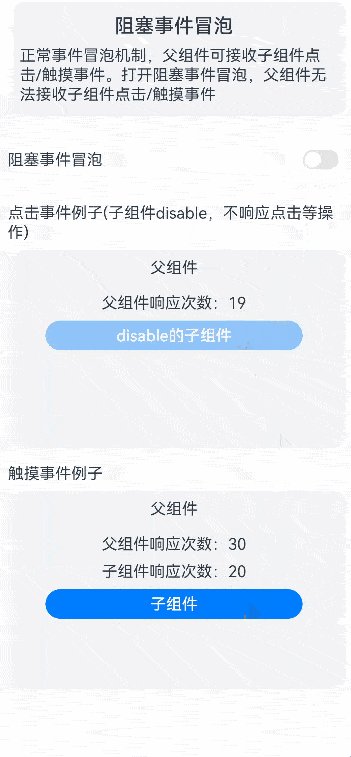
效果图预览

使用说明:
- 开启使能开关,在点击事件场景下,点击子组件,不能触发本身和父组件的点击事件。
- 在触摸事件场景下,触摸子组件,能够触发子组件的触摸事件,不会触发父组件的触摸事件。
- 关闭使能开关,在点击事件场景下,点击子组件,不触发子组件点击事件,但能够触发父组件点击事件。
- 在触摸事件场景下,触摸子组件,触发子组件的触摸事件和父组件的触摸事件。
实现思路
场景1:enabled的值为false时,点击Button按钮,会导致父组件的点击事件触发
对Button组件包裹一层容器组件,并设置hitTestBehavior属性, 属性值设置为HitTestMode.Block,可阻止事件的冒泡。具体代码可参考EventPropagation.ets。
@Component
struct ClickEvent {
// 初始化控制使能开关变量
@Consume isEnabled: boolean;
// 父组件响应次数
@State parentCompResponseTimes: number = 0;
build() {
Column() {
Text($r('app.string.click_event_title'))
.fontSize($r('app.integer.describe_text_font_size'))
.width('100%')
.margin($r('app.integer.common_space_size'))
.textAlign(TextAlign.Start)
Column() {
Text($r('app.string.parent_component_text'))
.fontSize($r('app.integer.parent_component_text_font_size'))
.margin($r('app.integer.common_space_size'))
// 父组件响应次数
Row() {
Text($r('app.string.parent_component_response_times_text'))
.fontSize($r('app.integer.response_text_font_size'))
Text(`${this.parentCompResponseTimes}`)
.fontSize($r('app.integer.response_text_font_size'))
}.margin({ top: $r('app.integer.common_space_size'), bottom: $r('app.integer.common_space_size') })
Column() {
Button(this.isEnabled ? $r('app.string.child_component_no_response') : $r('app.string.child_component_response'))
.enabled(false)
.fontSize($r('app.integer.child_component_font_size'))
.height($r('app.integer.button_height_size'))
.onClick(() => {
})
}
/*
TODO:知识点:在onClick事件里,需要将Button按钮包裹一层容器组件,在此容器组件通过使用hitTestBehavior来阻止事件冒泡(子组件向父组件透传onClick事件),
hitTestBehavior的属性值设置为HitTestMode.Block。
*/
.hitTestBehavior(this.isEnabled ? HitTestMode.Block : HitTestMode.Default)
}
.width($r('app.string.common_container_width'))
.height($r('app.integer.button_click_event_area_height'))
.backgroundColor($r('app.color.click_event_area_background_color'))
.alignItems(HorizontalAlign.Center)
.onClick(() => {
// 冒泡事件发生时,该回调不会触发
this.parentCompResponseTimes++;
})
}
}
}场景2:触摸事件中,当子组件触发触摸事件的时候,父组件如果设置触摸事件的话,也会触发
在onTouch函数中执行event.stopPropagation()可阻止冒泡。具体代码可参考EventPropagation.ets
@Component
struct TouchEvent {
// 初始化控制使能开关变量
@Consume isEnabled: boolean;
// 父组件响应次数
@State parentCompResponseTimes: number = 0;
// 子组件响应次数
@State childCompResponseTimes: number = 0;
build() {
Column() {
Text($r('app.string.touch_event_title'))
.fontSize($r('app.integer.describe_text_font_size'))
.width('100%')
.margin($r('app.integer.common_space_size'))
.textAlign(TextAlign.Start)
Column() {
Text($r('app.string.parent_component_text_touch'))
.fontSize($r('app.integer.parent_component_text_font_size'))
.margin($r('app.integer.common_space_size'))
// 父组件响应次数
Row() {
Text($r('app.string.parent_component_response_times_text'))
.fontSize($r('app.integer.response_text_font_size'))
Text(`${this.parentCompResponseTimes}`)
.fontSize($r('app.integer.response_text_font_size'))
}.margin({ top: $r('app.integer.common_space_size'), bottom: $r('app.integer.common_space_size') })
// 子组件响应次数
Row() {
Text($r('app.string.child_component_response_times_text'))
.fontSize($r('app.integer.response_text_font_size'))
Text(`${this.childCompResponseTimes}`)
.fontSize($r('app.integer.response_text_font_size'))
}.margin({ bottom: $r('app.integer.common_space_size') })
Text(this.isEnabled ? $r('app.string.child_touch_component_no_response') : $r('app.string.child_touch_component_response'))
.height($r('app.integer.button_height_size'))
.textAlign(TextAlign.Center)
.backgroundColor(Color.White)
.padding($r('app.integer.common_space_size'))
.onTouch((event) => {
if (this.isEnabled) {
event.stopPropagation(); // TODO:知识点:在onTouch事件里,通过调用event.stopPropagation()阻止事件冒泡(子组件向父组件透传Touch事件)
}
this.childCompResponseTimes++;
})
}
.width($r('app.string.common_container_width'))
.height($r('app.integer.button_click_event_area_height'))
.backgroundColor($r('app.color.click_event_area_background_color'))
.margin($r('app.integer.common_space_size'))
.alignItems(HorizontalAlign.Center)
.onTouch(() => {
// 冒泡事件发生时,该回调不会触发
this.parentCompResponseTimes++;
})
}
}
}高性能知识点
不涉及。
工程结构&模块类型
eventpropagation // har类型
|---view
| |---EventPropagationView.ets // 视图层-阻塞冒泡特性页面模块依赖
本实例依赖common模块来实现资源的调用以及公共组件FunctionDescription的引用。
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。











 本文介绍了如何在HarmonyOS应用中,通过设置子组件的enabled属性和使用hitTestBehavior属性,控制点击和触摸事件在父组件与子组件之间的传播。详细讲解了在不同场景下启用或禁用事件传递的方法,包括点击事件中的冒泡行为和触摸事件的阻止策略。
本文介绍了如何在HarmonyOS应用中,通过设置子组件的enabled属性和使用hitTestBehavior属性,控制点击和触摸事件在父组件与子组件之间的传播。详细讲解了在不同场景下启用或禁用事件传递的方法,包括点击事件中的冒泡行为和触摸事件的阻止策略。














 1727
1727

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








