在应用开发中,经常会调用执行耗时的接口,比如服务端数据接口,本地文件读取接口。如果不进行合理的处理,可能会引起卡顿等性能问题。
问题场景
列表无限滑动的场景,在即将触底的时候需要进行数据请求,如果在主线程中直接处理请求数据,可能会导致滑动动画被中断。如果回调函数处理的耗时较长,会直接阻塞主线程,卡顿就会非常明显。注意:使用异步执行的方式进行异步调用,回调函数的执行还是会在主线程,一样会阻塞UI绘制和渲染。场景预览如下,列表滑动过程中,图片会显示延迟。

优化示例
优化前代码示例
如下代码实现了一个瀑布流,每一个元素都是一张图片,在滑动即将触底时调用异步函数mockRequestData获取新数据,并将数据写入数据源。异步函数mockRequestData用于模拟耗时的网络请求,从rawfile中读取数据,将数据处理后返回。
build() {
Column({ space: 2 }) {
WaterFlow({}) {
LazyForEach(this.dataSource, (item: ModelDetailVO) => {
FlowItem() {
Column() {
Image(item.url)
}
}
.onAppear(() => {
// 即将触底时提前增加数据
if (item.id + 10 === this.dataSource.totalCount()) {
// 通过子线程获取数据,传入当前的数据长度,用于赋给数据的ID值
this.mockRequestData().then((data: ModelDetailVO[]) => {
for(let i = 0; i < data.length; i++) {
this.dataSource.addLastItem(data[i]);
}
})
}
})
}, (item: string) => item)
}
}
}
async mockRequestData(): Promise<ModelDetailVO[]> {
let result: modelDetailDTO[] = [];
// data.json是存在本地的json数据,大小大约20M,模拟从网络端获取数据
await getContext().resourceManager.getRawFileContent("data.json").then((data: Uint8Array) => {
// 耗时回调函数
let jsonData = buffer.from(data).toString();
let res: responseData = JSON.parse(jsonData);
result = res.data;
})
return this.transArrayDTO2VO(result);
}
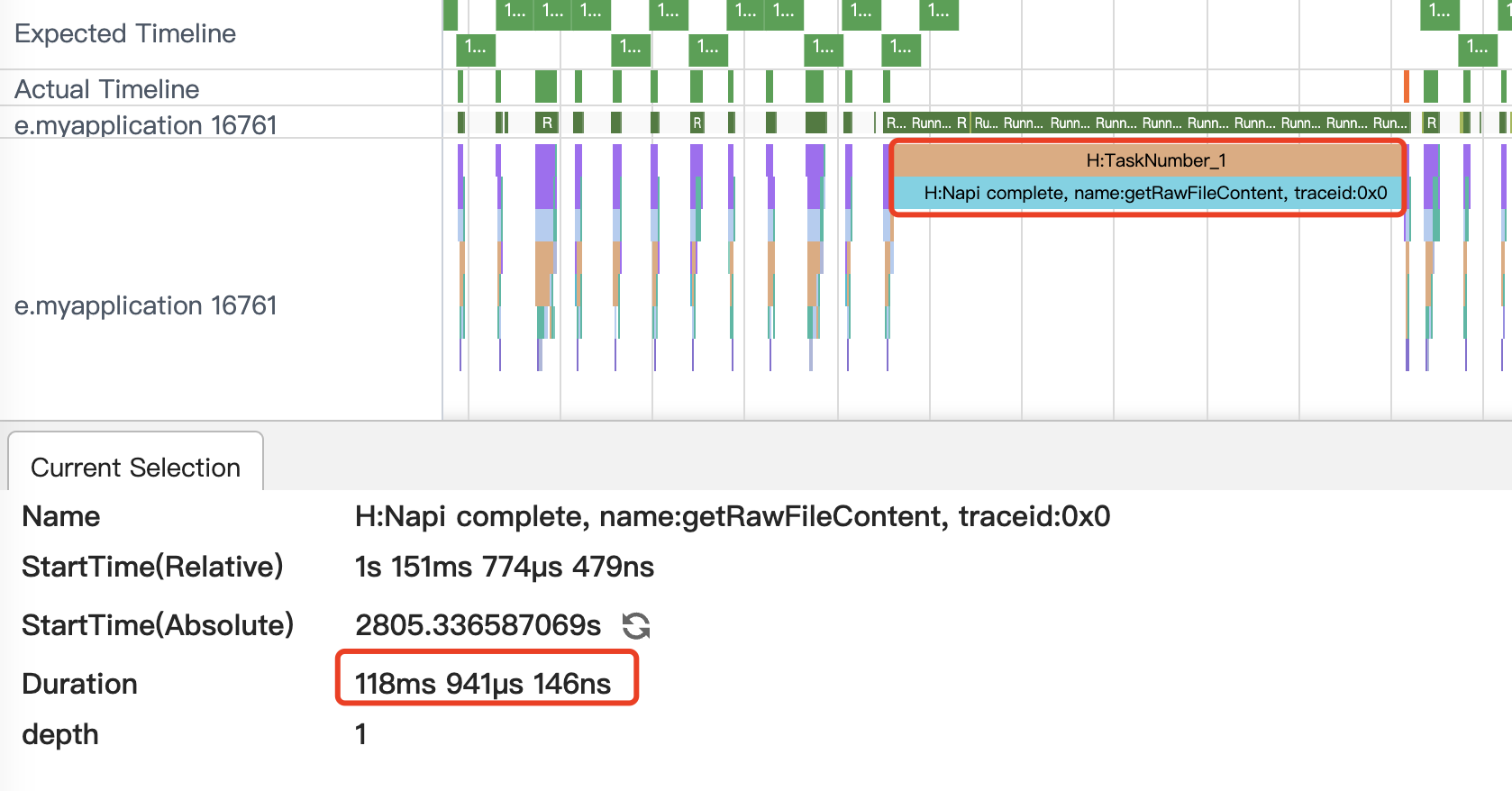
...编译运行后,通过SmartPerf Host工具抓取Trace。如下图所示,其中红色框选的部分就是getRawFileContent的回调耗时。

从图中可以看到,在主线程中出现了大块的耗时,直接导致用户在滑动的时候能感受到明显的卡顿。异步回调函数最后也由主线程执行,所以应该尽量避免在回调函数中执行耗时操作。
优化代码
优化思路:使用多线程能力
使用系统自带的TaskPool多线程能力。
build() {
Column({ space: 2 }) {
WaterFlow({}) {
LazyForEach(this.dataSource, (item: ModelDetailVO) => {
FlowItem() {
Column() {
Image(item.url)
}
}
.onAppear(() => {
// 即将触底时提前增加数据
if (item.id + 10 === this.dataSource.totalCount()) {
// 通过子线程获取数据,传入当前的数据长度,用于赋给数据的ID值
taskpoolExecute(this.dataSource.totalCount()).then((data: ModelDetailVO[]) => {
for (let i = 0; i < data.length; i++) {
this.dataSource.addLastItem(data[i]);
}
})
}
})
}, (item: string) => item)
}
}
}
async function taskpoolExecute(index: number): Promise<ModelDetailVO[]> {
// context需要手动传入子线程
let task: taskpool.Task = new taskpool.Task(mockRequestData, index, getContext());
return await taskpool.execute(task) as ModelDetailVO[];
}
// 标记并发执行函数
@Concurrent
async function mockRequestData(index: number, context: Context): Promise<ModelDetailVO[]> {
let result: modelDetailDTO[] = [];
// data.json是存在本地的json数据,大小大约20M,模拟从网络端获取数据
await context.resourceManager.getRawFileContent("data.json").then((data: Uint8Array) => {
let jsonData = buffer.from(data).toString();
let res: responseData = JSON.parse(jsonData);
result = res.data;
})
return transArrayDTO2VO(result, index);
}
class ModelDetailVO {
id: number = 0;
name: string = "";
url: string = "";
}
...在上面的代码里,优化的思路主要是用子线程处理耗时操作,避免在主线程中执行耗时操作影响UI渲染,编译运行后,通过SmartPerf Host工具抓取Trace。如下图所示,原先在主线程中的getRawFileContent的标签转移到了TaskWorker线程。

从图中可以看到,主线程阻塞耗时明显减少,同时在右上角出现了新的trace,H:Deserialize,这个trace表示在反序列化taskpool线程返回的数据。依然存在一定耗时(17ms) 容易出现丢帧等问题。针对跨线程的序列化耗时问题,系统提供了@Sendable装饰器来实现内存共享。可以在返回的类对象ModelDetailVO上使用@Sendable装饰器,继续优化性能。
优化思路:可以使用@Sendable装饰器提升数据传输和同步效率
多线程存在线程间通信耗时问题,如果涉及数据较大的情况,用@Sendable。
build() {
Column({ space: 2 }) {
WaterFlow({}) {
LazyForEach(this.dataSource, (item: ModelDetailVO) => {
FlowItem() {
Column() {
Image(item.url)
}
}
.onAppear(() => {
// 即将触底时提前增加数据
if (item.id + 10 === this.dataSource.totalCount()) {
// 通过子线程获取数据
taskpoolExecute(this.dataSource.totalCount()).then((data: ModelDetailVO[]) => {
for (let i = 0; i < data.length; i++) {
this.dataSource.addLastItem(data[i]);
}
})
}
})
}, (item: string) => item)
}
}
}
async function taskpoolExecute(index: number): Promise<ModelDetailVO[]> {
// context需要手动传入子线程
let task: taskpool.Task = new taskpool.Task(mockRequestData, index, getContext());
return await taskpool.execute(task) as ModelDetailVO[];
}
// 标记并发执行函数
@Concurrent
async function mockRequestData(index: number, context: Context): Promise<ModelDetailVO[]> {
let result: modelDetailDTO[] = [];
// data.json是存在本地的json数据,大小大约20M,模拟从网络端获取数据
await context.resourceManager.getRawFileContent("data.json").then((data: Uint8Array) => {
let jsonData = buffer.from(data).toString();
let res: responseData = JSON.parse(jsonData);
result = res.data;
})
return transArrayDTO2VO(result, index);
}
// 标记共享内存的类
@Sendable
class ModelDetailVO {
id: number = 0;
name: string = "";
url: string = "";
...
}
...上面的代码在子线程返回的类对象上使用了@Sendable,系统会使用共享内存的方式处理使用了@Sendable的类,从而降低反序列化的开销。

从图中可以看到,反序列化的大小和耗时明显变少。
总结
通过上面的示例代码和优化过程,可以看到在主线程的回调函数中处理耗时操作会直接阻塞主线程,用户能感知到明显的卡顿,用子线程配合@Sendable可以有效的优化该场景的性能。
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。























 699
699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








