CSS3之transform属性(转换)
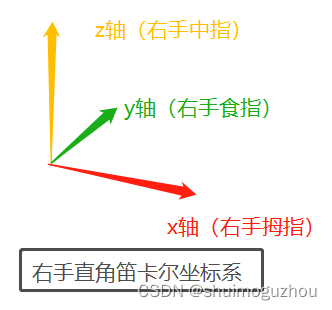
学习转换之前先看下图

一、平移translate函数
1、translate()函数
作用:在水平和/或垂直方向上重新定位元素。
.box1,.box2{
width: 200px;
height: 100px;
background-color: #ccc;
margin-top: 10px;
}
.box2{
/* x轴(横向)平移40px;y轴(向下)平移60px */
transform: translate(40px,60px);
/* x轴平移-50px(向左) */
transform: translate(-50px);
}
<div class="box1">1</div>
<div class="box2">2</div>
2、translateX()函数
作用:表示在二维平面上水平方向移动元素。
.box1,.box2{
width: 200px;
height: 100px;
background-color: #ccc;
margin-top: 10px;
}
.box1{
/* box1在水平方向平移了一个自身宽度(百分比)的距离
百分比是相对于盒子宽度的值
*/
transform: translateX(100%);
}
<div class="box1">1</div>
<div class="box2">2







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








