
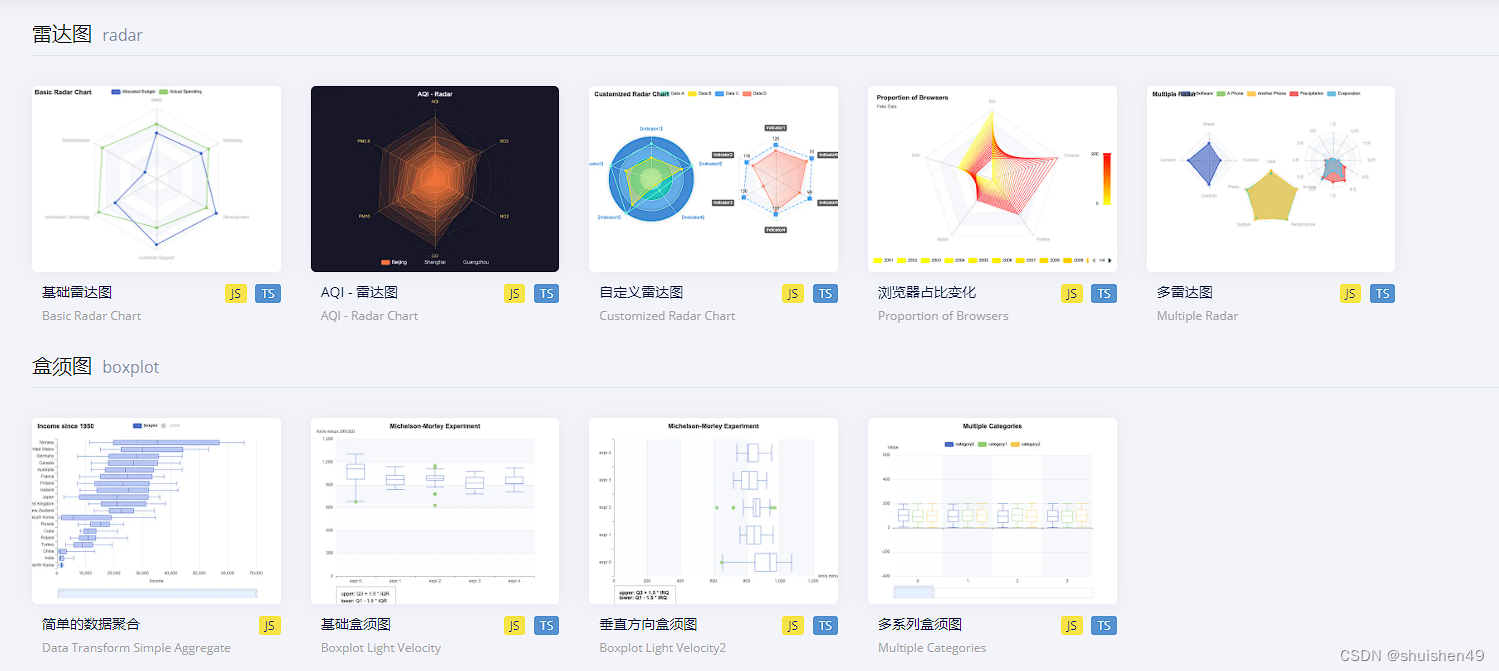
首先我们需要
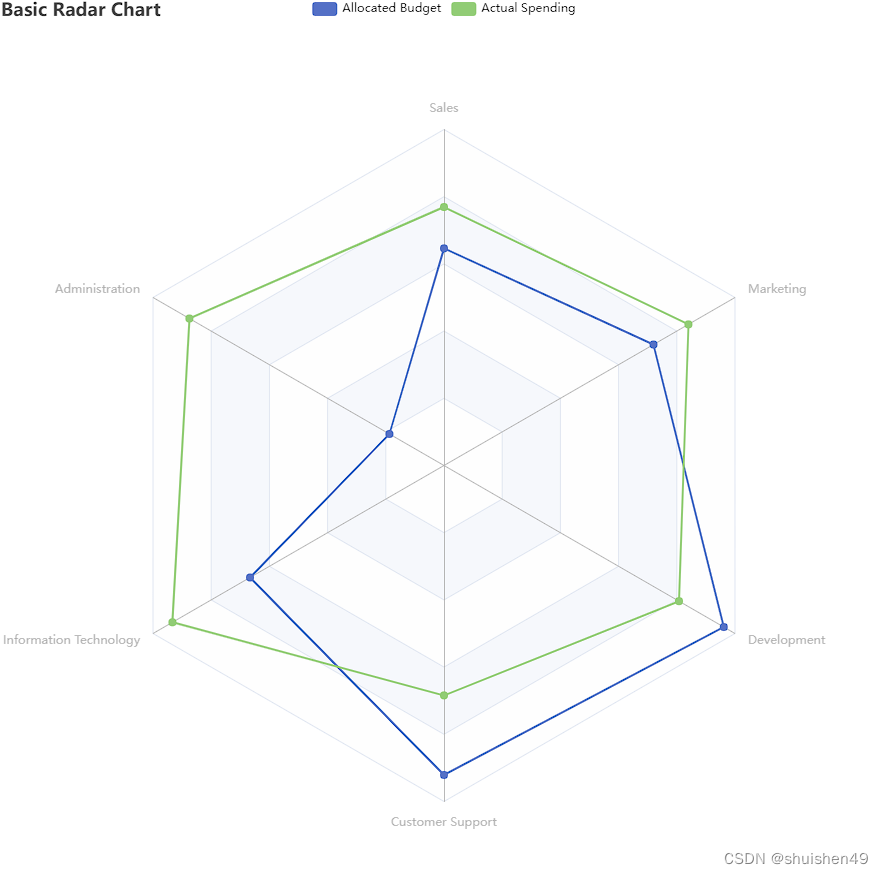
选好我们想要的自定义图表数据。
点击进去会给你一段变量
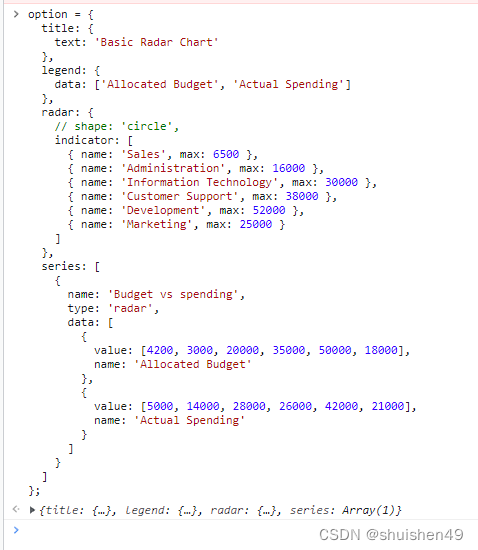
option = {
title: {
text: 'Basic Radar Chart'
},
legend: {
data: ['Allocated Budget', 'Actual Spending']
},
radar: {
// shape: 'circle',
indicator: [
{ name: 'Sales', max: 6500 },
{ name: 'Administration', max: 16000 },
{ name: 'Information Technology', max: 30000 },
{ name: 'Customer Support', max: 38000 },
{ name: 'Development', max: 52000 },
{ name: 'Marketing', max: 25000 }
]
},
series: [
{
name: 'Budget vs spending',
type: 'radar',
data: [
{
value: [4200, 3000, 20000, 35000, 50000, 18000],
name: 'Allocated Budget'
},
{
value: [5000, 14000, 28000, 26000, 42000, 21000],
name: 'Actual Spending'
}
]
}
]
};这个变量就是 option 我们把这个变量转为json格式就可以直接再ivx里面用了。
按下F12 把这段代码复制到浏览器的控制台窗口。
回车会自动保存变量。输入变量名会返回结果。说明成功。

option是变量名,如果你的和我不一样自己改一下。
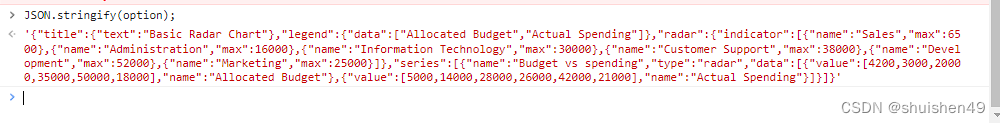
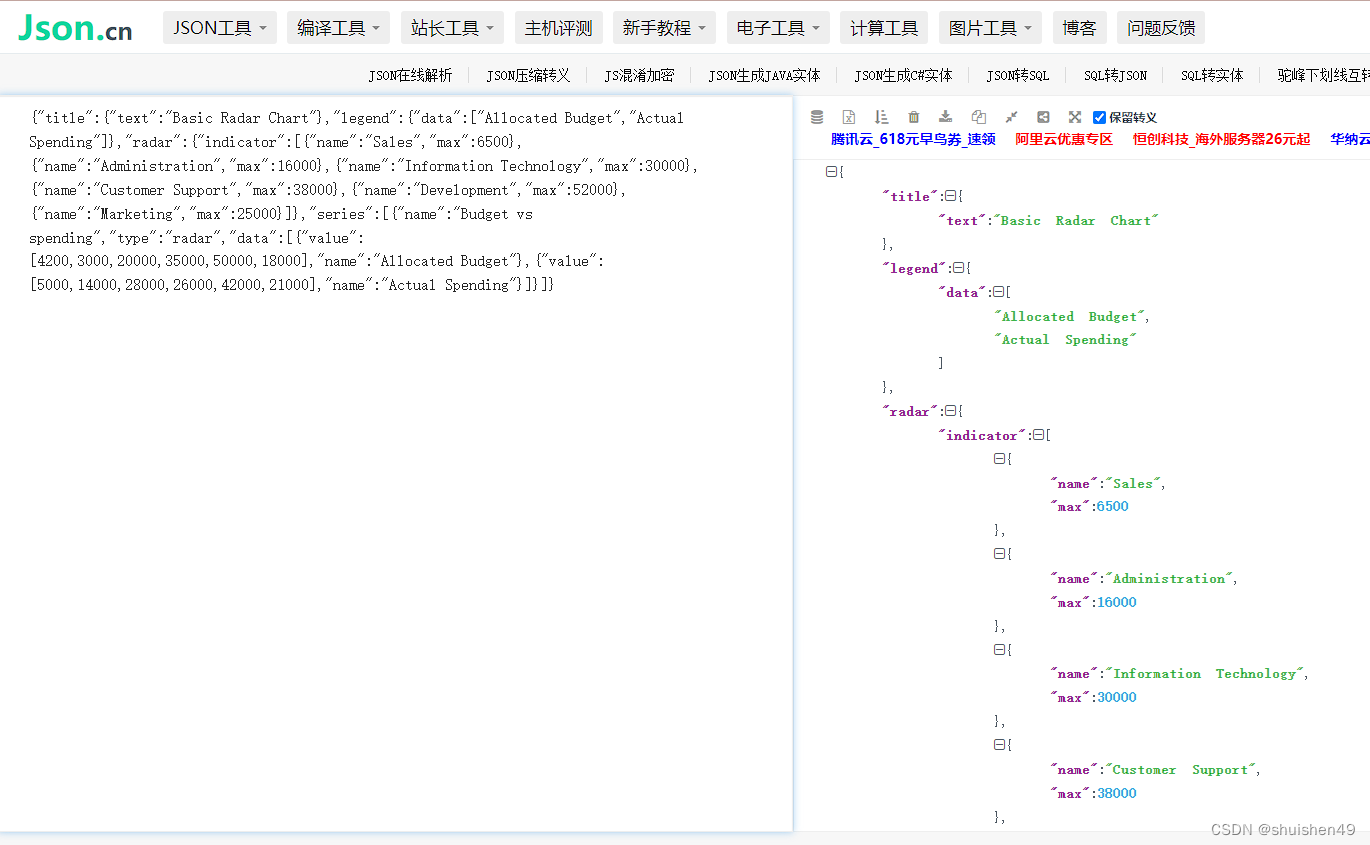
然后输入JSON.stringify(option);

复制结果
{"title":{"text":"Basic Radar Chart"},"legend":{"data":["Allocated Budget","Actual Spending"]},"radar":{"indicator":[{"name":"Sales","max":6500},{"name":"Administration","max":16000},{"name":"Information Technology","max":30000},{"name":"Customer Support","max":38000},{"name":"Development","max":52000},{"name":"Marketing","max":25000}]},"series":[{"name":"Budget vs spending","type":"radar","data":[{"value":[4200,3000,20000,35000,50000,18000],"name":"Allocated Budget"},{"value":[5000,14000,28000,26000,42000,21000],"name":"Actual Spending"}]}]}这个就是我们要的json格式了。
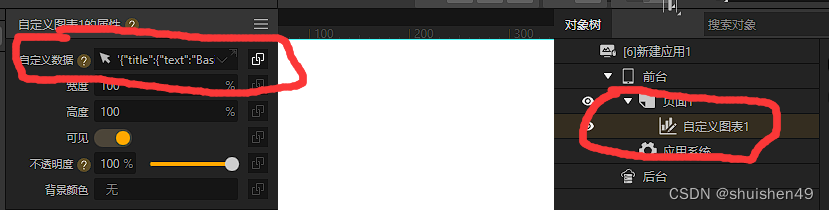
直接复制到ivx就可以用了。

预览结果

当然了,我们的数据是动态的。你需要自己手动去匹配每个字段的值是多少。
这个比较复杂,有需要我再单独讲出来。























 698
698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








