表格标签
- 组成:
- 标题标签:
<caption>,给表格提供标题。 - 表头标签:
<th>,一般对表格的第一行或者第一列进行格式化,就是粗体显示。 - 行标签:
<tr> - 单元格标签:
<td>,加在行标签里面。在行中加入单元格。
- 标题标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>table</title>
<meta name="author" content="sync" />
</head>
<body>
<table border="1" bordercolor="#0000EE" cellpadding="10" cellspacing="0" width="500">
<!-- 表格头 -->
<thead></thead>
<!-- 表格的下一级标签是tbody,不定义也存在 -->
<tbody>
<tr>
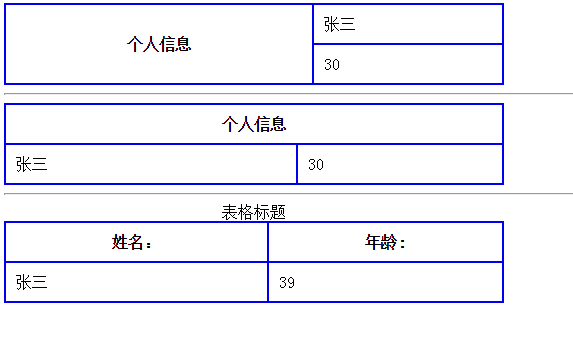
<th rowspan="2">个人信息</th>
<td>张三</td>
</tr>
<tr>
<td>30</td>
</tr>
</tbody>
</table>
<hr>
<table border="1" bordercolor="#0000EE" cellpadding="10" cellspacing="0" width="500">
<tr>
<th colspan="2">个人信息</th>
</tr>
<tr>
<td>张三</td>
<td>30</td>
</tr>
<!-- 表格尾 -->
<tfoot></tfoot>
</table>
<hr />
<table border="1" bordercolor="#0000EE" cellpadding="10" cellspacing="0" width="500">
<caption>表格标题</caption>
<tr>
<th>姓名:</th>
<th>年龄: </th>
</tr>
<tr>
<td>张三</td>
<td>39</td>
</tr>
</table>
</body>
</html>






















 762
762

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








