Django本身是基于MVC模式的,即 Model(模型)+ View(视图)+ Controller(控制器)设计模式,MVC 模式使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。
在正式进入之前先了解Django里的两种模型MVC模型和MTV模型。
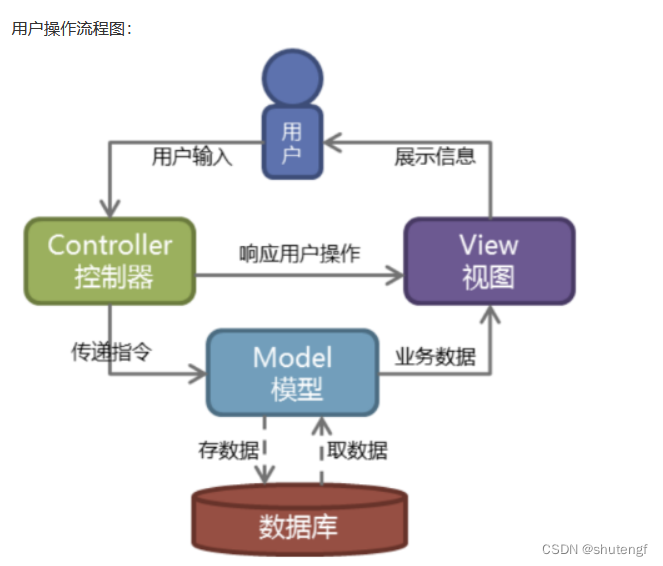
1.MVC模型
MVC 模式(Model–view–controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。
MVC 以一种插件式的、松耦合的方式连接在一起。
- 模型(M)- 编写程序应有的功能,负责业务对象与数据库的映射(ORM)。
- 视图(V)- 图形界面,负责与用户的交互(页面)。
- 控制器(C)- 负责转发请求,对请求进行处理


- 控制器(C)- 负责转发请求,对请求进行处理
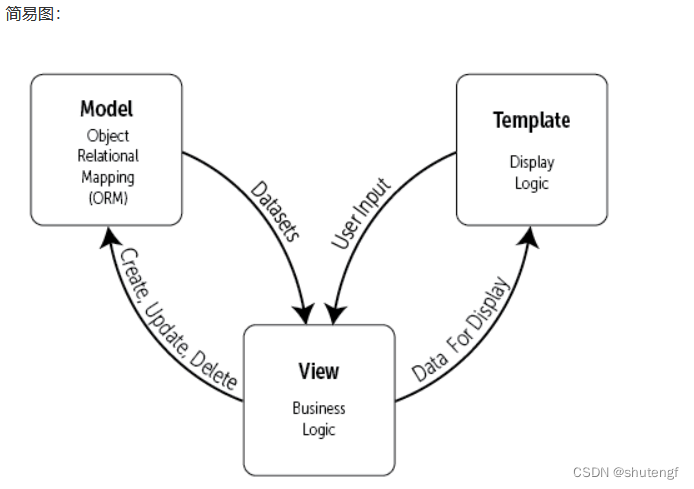
2.MTV模型
Django 的 MTV 模式本质上和 MVC 是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django 的 MTV 分别是指:
- M 表示模型(Model):编写程序应有的功能,负责业务对象与数据库的映射(ORM)。
- T 表示模板 (Template):负责如何把页面(html)展示给用户。
- V 表示视图(View):负责业务逻辑,并在适当时候调用 Model和 Template。
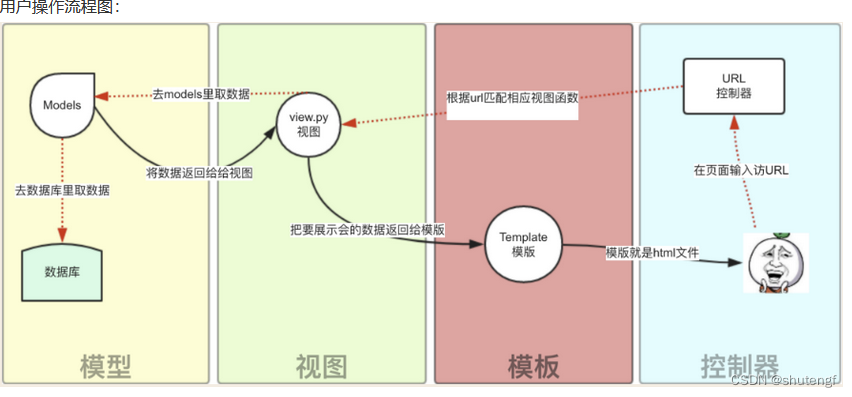
除了以上三层之外,还需要一个 URL 分发器,它的作用是将一个个 URL 的页面请求分发给不同的 View 处理,View 再调用相应的 Model 和 Template,MTV 的响应模式如下所示:

 用户通过浏览器向我们的服务器发起一个请求(request),这个请求会去访问视图函数:
用户通过浏览器向我们的服务器发起一个请求(request),这个请求会去访问视图函数:
- a.如果不涉及到数据调用,那么这个时候视图函数直接返回一个模板也就是一个网页给用户。
- b.如果涉及到数据调用,那么视图函数调用模型,模型去数据库查找数据,然后逐级返回。
视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
在第一个项目中使用了django.http.HttpResponse() 来输出 "Hello World!",该方式将数据和视图混在了一起,不满足MVC思想,本文将采用模板方法来从新实现它。
模板语法:
view:{"HTML变量名" : "views变量名"} HTML:{{变量名}}
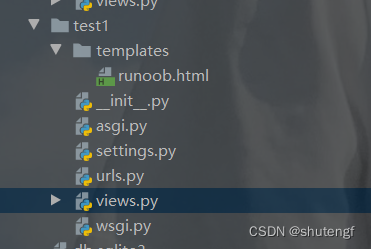
再上一个项目的目录中新建一个模板目录,并在目录下新建roounb.html文件。

并在文件中添加如下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<h1>{{ hello }}</h1>
</body>
</html>接下来我们需要向Django说明模板文件的路径,settings.py,修改 TEMPLATES 中的 DIRS 为 [os.path.join(BASE_DIR, 'templates')] ,BASE_DIR表示manage.py所在的文件目录,可替换为模板所在的路径。在写这里的时候没注意到路径,导致一直报错,哈哈。
我们现在修改 views.py,增加一个新的对象,用于向模板提交数据
from django.shortcuts import render
def runoob(request):
context = {}
context['hello'] = 'Hello World!'
return render(request, 'runoob.html', context)
同时修改urls.py
from django.urls import path
from . import views
urlpatterns = [
path('runoob/', views.runoob),
]
这里使用 render 来替代之前使用的 HttpResponse。render 还使用了一个字典 context 作为参数。
context 字典中元素的键值 hello 对应了模板中的变量 {{ hello }}。
再次访问 http://127.0.0.1:8000/runoob,可以看到页面:

这样我们就完成了使用模板来输出数据,从而实现数据与视图分离。






















 638
638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








