
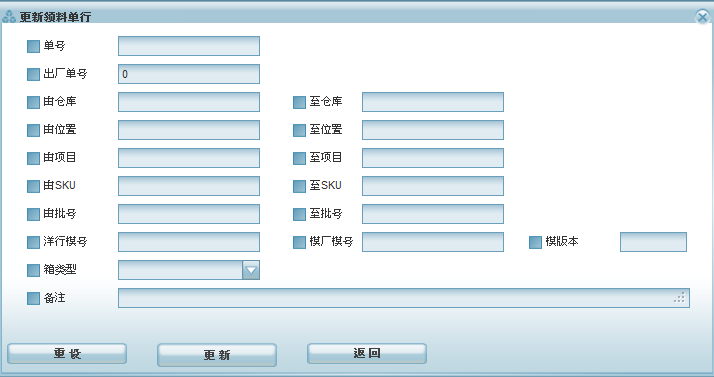
可以通过制定numCols 来创建多个列,通过colSpan这个属性,达到换行的目的
disabled:true 设置文本框不能编辑
isc.DynamicForm.create({
ID: "updatelineform",
width:700,
height:300,
cellPadding:4,
numCols:12,
titleWidth:20,
fields: [
{name:"1",title:"单号", type:"checkbox"},
{name:"recId", title:"单号", showTitle: false,colSpan: 10, disabled:true},
{name:"2",title: "出厂单号",type:"checkbox" },
{name:"exFactoryNo", title: "出厂单号",value:"0", showTitle: false,colSpan:10},
{name:"3",title: "由仓库",type:"checkbox"},
{name:"frmWarehouse", title: "由仓库 ", showTitle: false},
{name:"4",title: "至仓库",type:"checkbox"},
{name:"toWarehouse", title: "至仓库", showTitle: false,colSpan:6},
{name:"5",title:"由位置", type:"checkbox"},
{name:"frmLocation",title:"由位置", showTitle: false },
{name:"6",title:"至位置", type:"checkbox"},
{name:"toLocation",title:"至位置", showTitle: false,colSpan:6},
{name:"7",title:"由项目", type:"checkbox"},
{name:"frmProjId",title:"由项目", showTitle: false},
{name:"8",title:"至项目", type:"checkbox"},
{name:"toProjId",title:"至项目", showTitle: false,colSpan:6},
{name:"9",title:"由SKU", type:"checkbox"},
{name:"frmSKU" ,title:"由SKU", showTitle: false },
{name:"10",title:"至SKU", type:"checkbox"},
{name:"toSKU" , title:"至SKU",showTitle: false,colSpan:6},
{name:"11",title:"由批号",type:"checkbox"},
{name:"frmBatchId",title:"由批号", showTitle: false},
{name:"12",title:"至批号",type:"checkbox"},
{name:"toBatchId",title:"至批号",showTitle: false,colSpan:6},
{name:"13",title:"洋行模号",type:"checkbox"},
{name:"mouldId",title:"洋行模号",showTitle: false },
{name:"14",title:"模厂模号",type:"checkbox"},
{name:"mouldRefNum",title:"模厂模号",showTitle: false },
{name:"15",title:"模版本",type:"checkbox"},
{name:"mouldVersion",title:"模版本",showTitle: false ,colSpan:4 ,width:75},
{name:"16",title:"箱类型",type:"checkbox"},
{name:"containerType",title:"箱类型",type:"select", showTitle: false,valueMap:['大箱子','小箱子','LOVE--U'],colSpan:10},
{name:"17",title:"备注",type:"checkbox"},
{name:"remarks",title:"备注",type:"textArea", showTitle: false,width:"*",colSpan:10,height:20}
]
});





















 2381
2381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








