介绍
这里的代码都是来自于《AngularJS In 60Minutes Ish_DanWahlin_May2013》
组成
Angular.js分为以下几块:
config:配置
filter:过滤
directive:命令
Factory:工厂
controller:控制器
简单使用
<!-- angular.js表格的demo1 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>angular-table.js</title>
<script src="http://cdn.bootcss.com/angular.js/1.4.4/angular.js"></script>
<script src="http://cdn.bootcss.com/angular-ui-bootstrap/0.13.3/ui-bootstrap.js"></script>
<script src="js/ang-table.js"></script>
<style type="text/css">
table, th, td{
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd){
background-color: #f1f1f1;
}
table tr:nth-child(even){
background-color: #fff;
}
</style>
</head>
<body>
<div ng-app="anguTable">
<table ng-controller="customersCtrl" class="table table-bordered">
<tr class="row">
<th>NO.</th>
<th>姓名</th>
<th>国家</th>
</tr>
<tr ng-repeat="x in names | orderBy:'country'">
<td>{{ $index+1 }}</td>
<td>{{ x.name }}</td>
<td>{{ x.country | uppercase }}</td>
</tr>
</table>
</div>
</body>
</html>ang-table.js:
var app = angular.module('anguTable',[]);
app.controller('customersCtrl',function($scope){
$scope.names=[
{name:'Jani',country:'China'},
{name:'Hega',country:'sweden'},
{name:'Kai',country:'Denmark'}
];
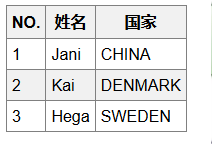
})结果:
一个小例子:
angular.js链接的cdn是bootstrap开源的一个地址,非常好用,同时也有非常多的前端框架的cdn可以在那里找得到。
这个例子主要是数据指令,数据绑定。
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdn.bootcss.com/angular.js/1.4.4/angular.js"></script>
<script src="http://cdn.bootcss.com/angular-ui-bootstrap/0.13.3/ui-bootstrap.js"></script>
</head>
<body>
<div class="container">
name:<input type="text" ng-model="name">
{{name}}
</div>
</body>
</html>代码运行效果如下:

ng-app ng-model=”name”都是指令(directives),ng-app是指angular的作用域,它可以在html的任何地方,ng-model是绑定的数据。而{{name}}是数据绑定表达式,通过他就可以实现这样的效果,而不会像jquery那样,先取得元素,然后再修改值。真的十分方便。
数据的初始值:
<div class="container"
data-ng-init="names=['Dave','Napur','Heedy','Shriva']">
<h3>Looping with the ng-repeat Directive</h3>
<ul ng-repeat="name in names">
<li>{{ name}}</li>
</ul>
</div>运行如下:

data-ng-init=”names=[‘Dave’,’Napur’,’Heedy’,’Shriva’]”>这个是初始了一个数组。ng-repeat=”name in names”,对这个数组进行循环,angular内置函数ng-repeat。
控制器,view层,$scope等关系
html代码:
<!DOCTYPE html>
<html lang="en" data-ng-app="demoApp">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdn.bootcss.com/angular.js/1.4.4/angular.js"></script>
<script src="http://cdn.bootcss.com/angular-ui-bootstrap/0.13.3/ui-bootstrap.js"></script>
<script src="js/ang60.js"></script>
</head>
<body>
<div class="container" data-ng-controller="SimpleController">
Name:<br/>
<input type="text" data-ng-model="name">
<h3>Adding a Simple Controller</h3>
<ul ng-repeat="cust in customers | filter:name | orderBy">
<li>{{ cust.name}}--{{ cust.city }}</li>
</ul>
</div>
</body>
</html>
js代码:
var demoApp = angular.module('demoApp',[])
var controllers = {};
controllers.SimpleController = function($scope){
$scope.customers=[
{name:'Dave Jones', city:'Phoenix' },
{name:'Jamie Riley', city:'Atlanta' },
{name:'Heedy Wahlin', city:'Chandler'},
{name:'Thomas Winter', city:'Seattle'}
];
};
demoApp.controller(controllers);//适合模块化开发























 1415
1415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








