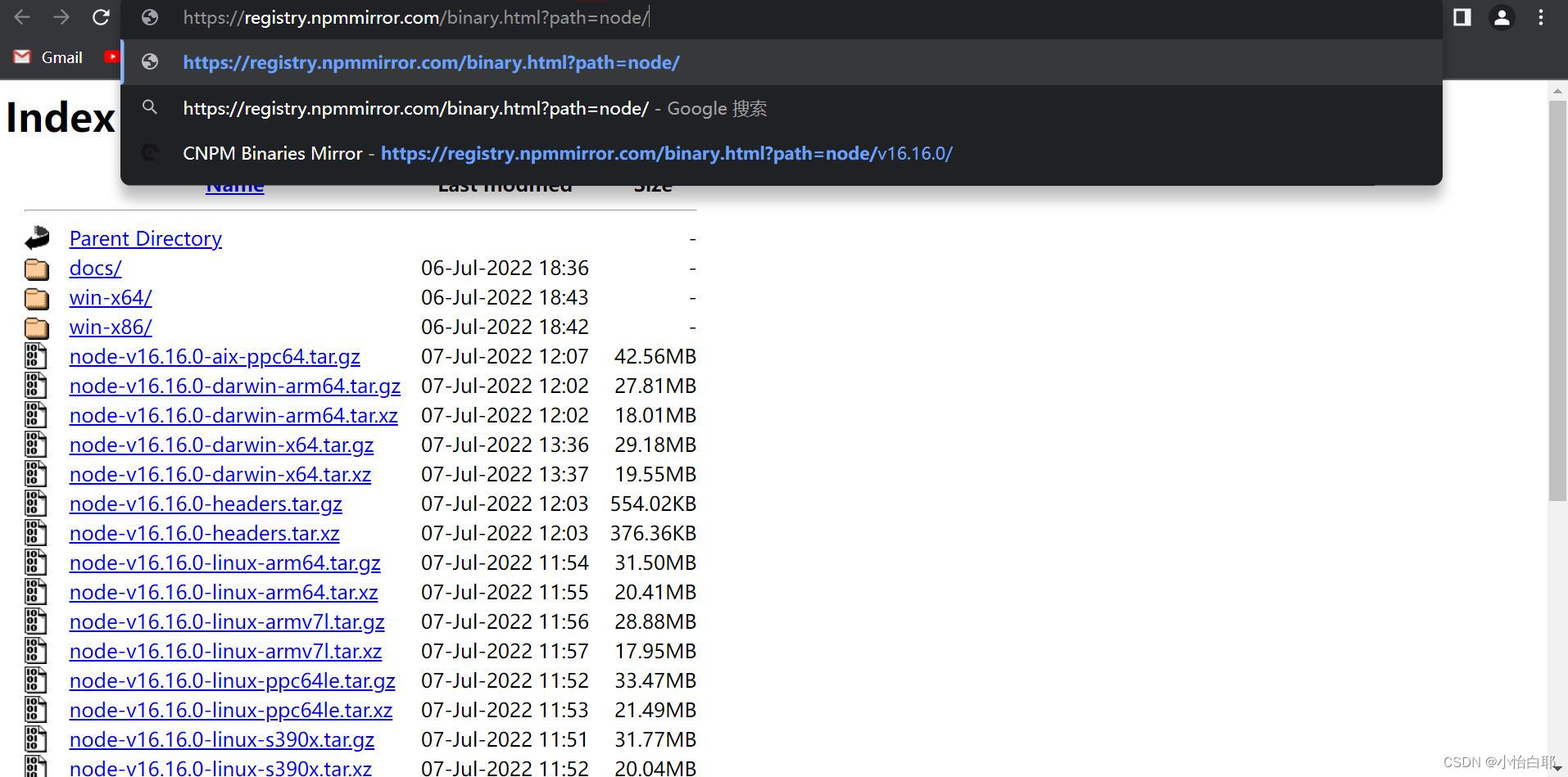
首先呢,先安装下node.js 链接: node.js官网
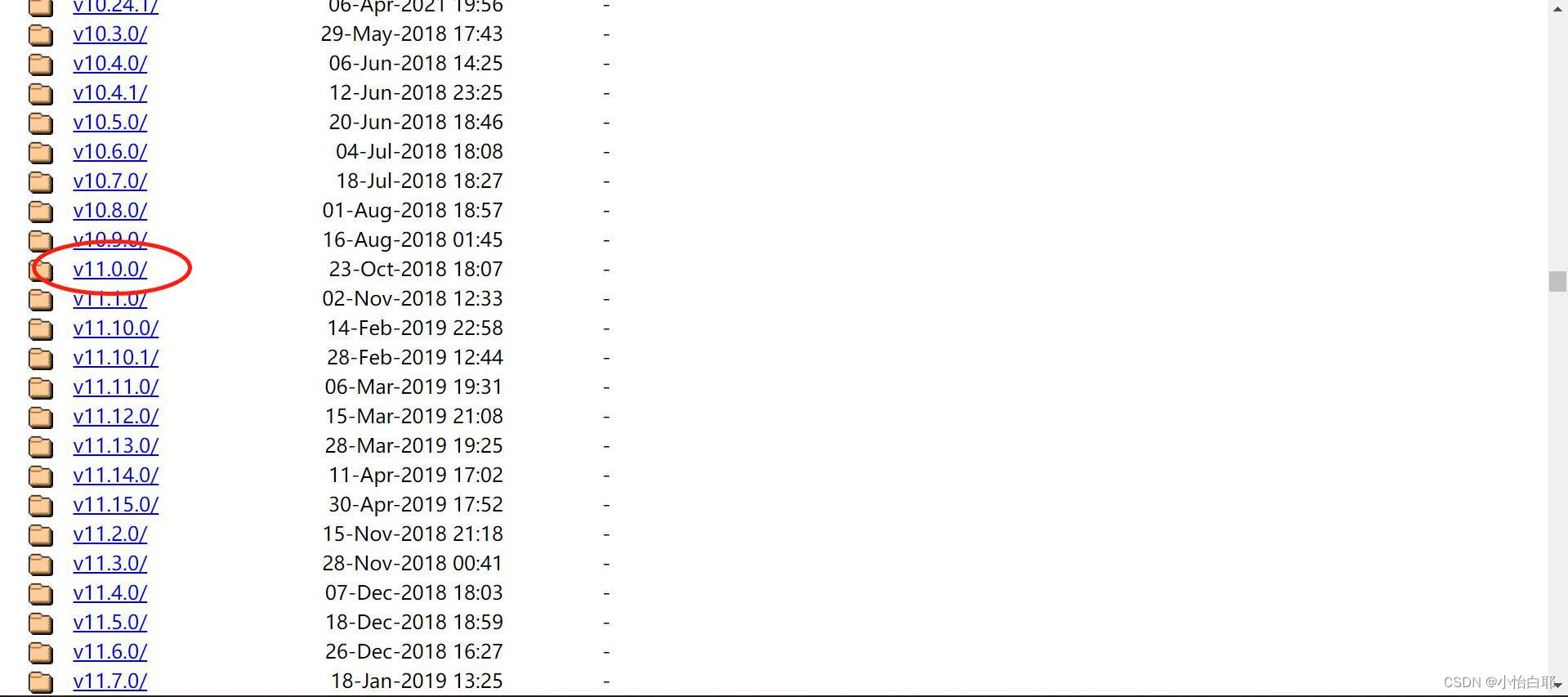
先点击下载然后全部安装包,把地址栏的版本号删掉选个较低版本的
我选择的是v11.0.0版本的

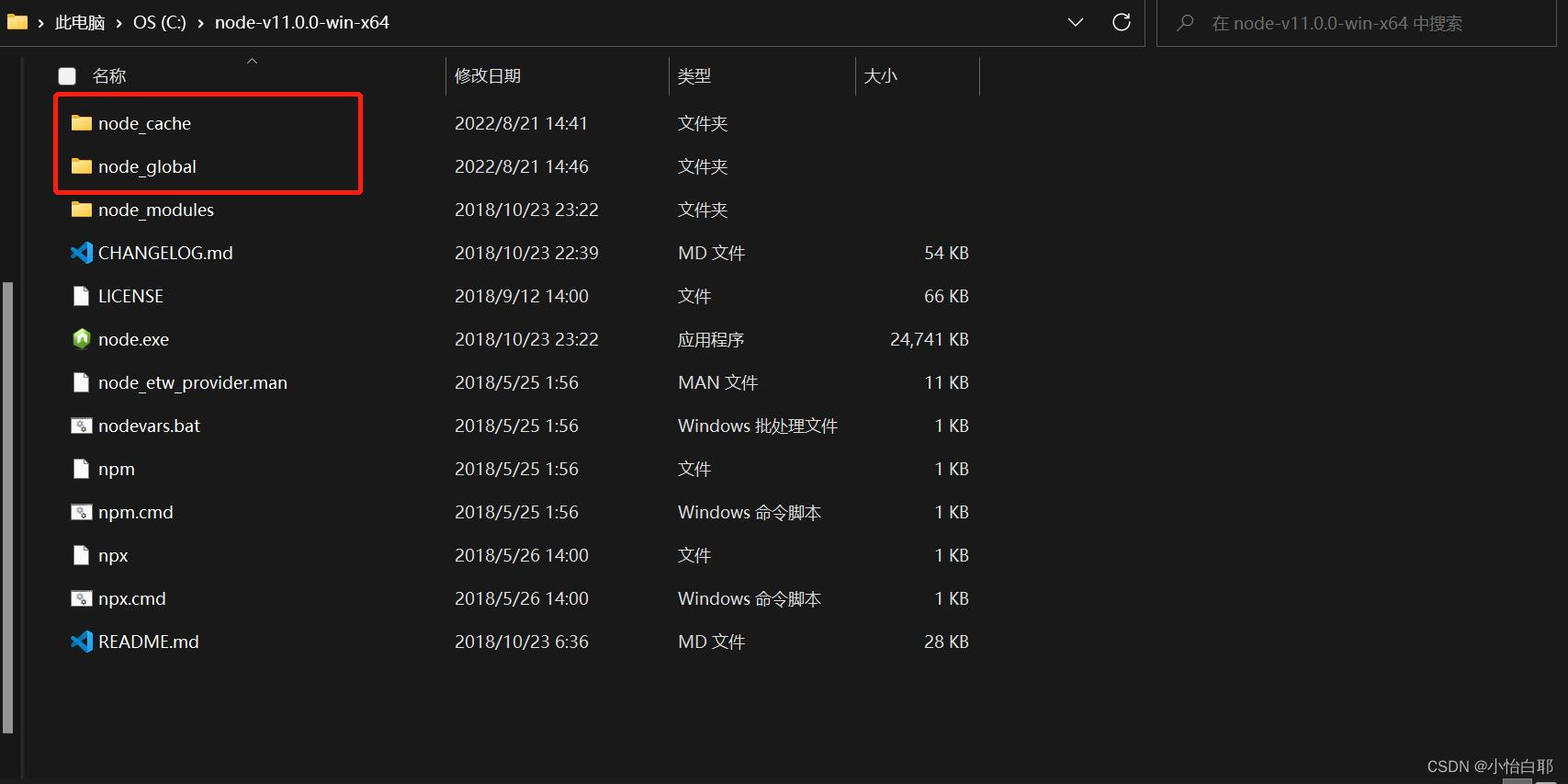
下载好后打开文件位置新建俩个文件
node_cache
node_global
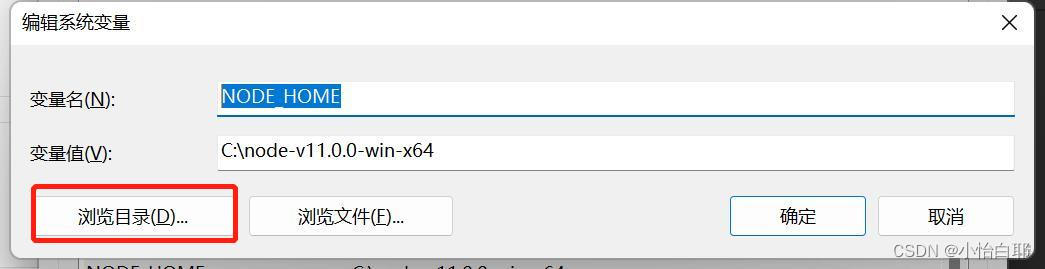
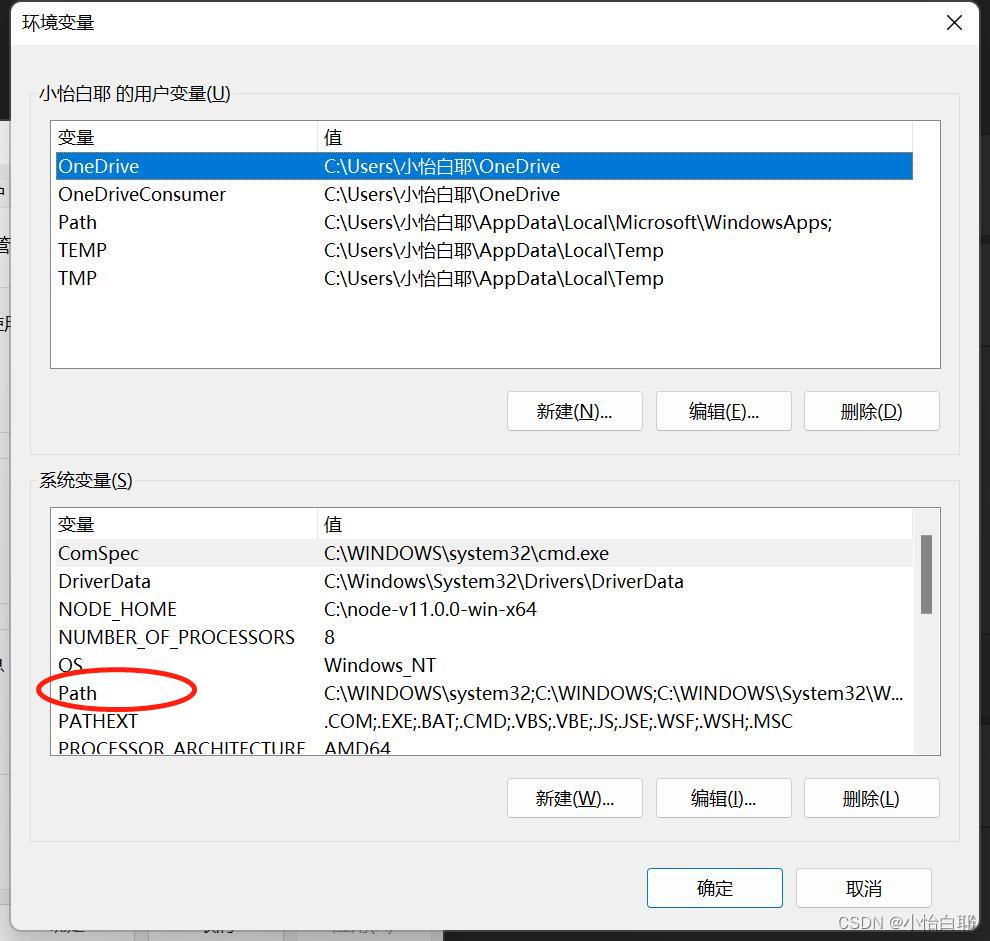
 然后右键此电脑点击属性找到高级设置,再点击环境变量,
然后右键此电脑点击属性找到高级设置,再点击环境变量,
点击系统变量新建 文件夹名为【NODE_HOME】,变量值是点击浏览目录选择安装node的文件名
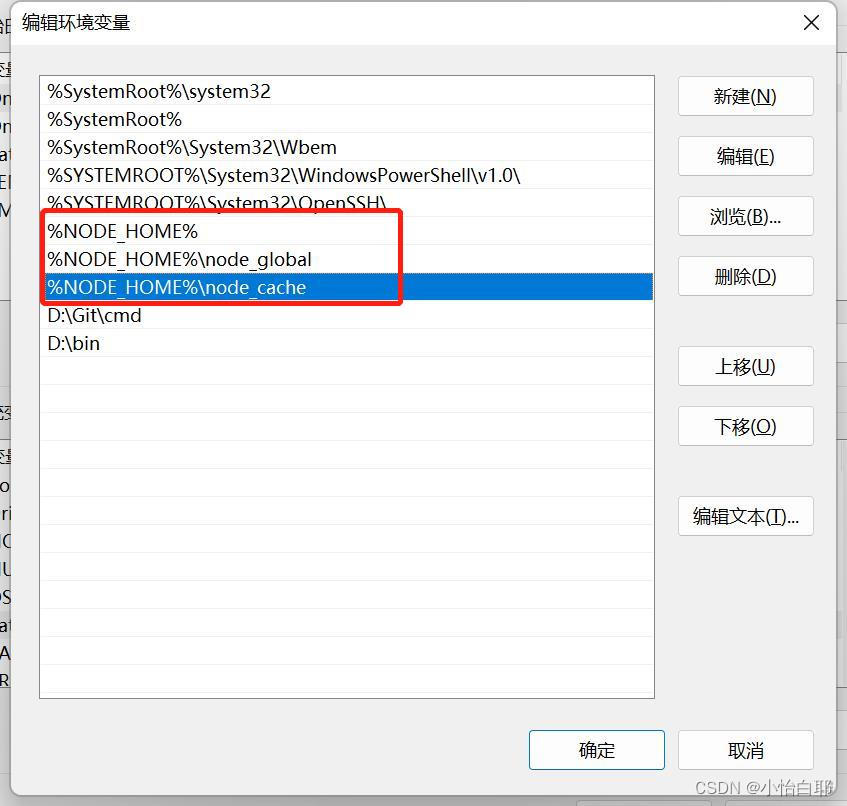
然后点击双击path,新建三个
%NODE_HOME%
%NODE_HOME%\node_global
%NODE_HOME%\node_cache
确定


然后window+r弹出命令窗口cmd 输入命令
npm config set prefix "这个是node_global位置"
npm config set cache "这个是node_cache位置"
建议安装这些之前先npm -v和node -v 看下环境变量是否弄好
然后安装淘宝镜像,因为我安装淘宝镜像会报错,查了一个文档: 镜像
最后一步脚手架
cnpm install -g vue-cli
vue -V 查看下安装好没 注意v是大写





















 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








