首先介绍一下关于背景的几个属性, 贴图来自w3cschool官方网站。
| 属性 | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。 |
| background-repeat | 设置背景图像是否及如何重复。 |
接下来讲述一下如何设置背景图片
background-image:url(); 设置背景图片的属性。
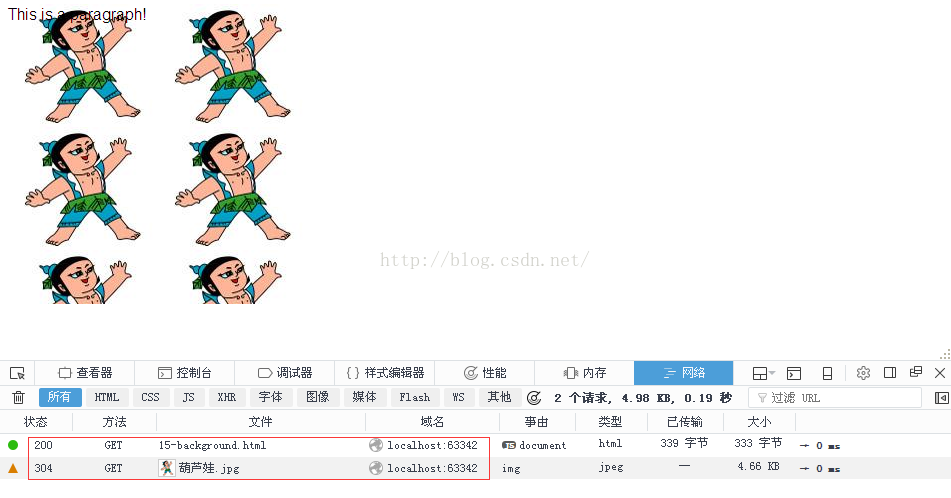
url的值: 图片的地址可以是本地的地址,也可以是网络的地址;如果图片的大小没有标签的大小大,那么会自动在水平和垂直方向平铺和填充;如果网页上出现了图片,浏览器会再次发送请求来获取图片。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background</title>
<style>
div{
width: 300px;
height: 300px;
background-image: url("images/葫芦娃.jpg");
}
</style>
</head>
<body>
<div>This is a paragraph!</div>
</body>
</html>从上面的例子中可以充分验证了基本概念, 但是很多时候得到的结果并不是我们想要的,怎么控制背景图片的平铺方式,图片的位置呢,接下来通过例子一一介绍。
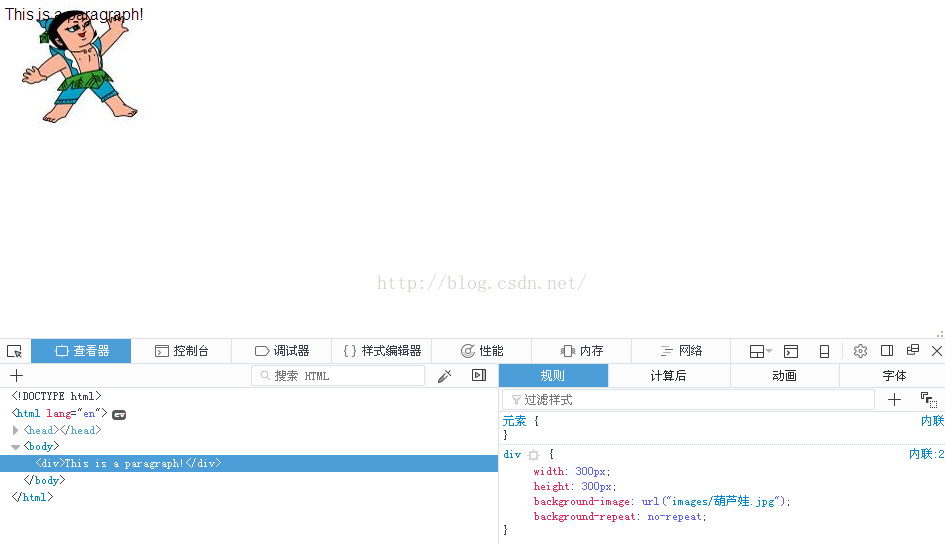
控制背景图片的平铺方式: background-repeat:repeat/no-repeat/repeat-x/repeat-y 默认值是repeat,所以在上面得到的结果是x和y方向都是自动平铺的。通过控制可以得到想要的结果。
设置属性为no-repeat,得到的结果是:
其他的属性可以自行设置验证。
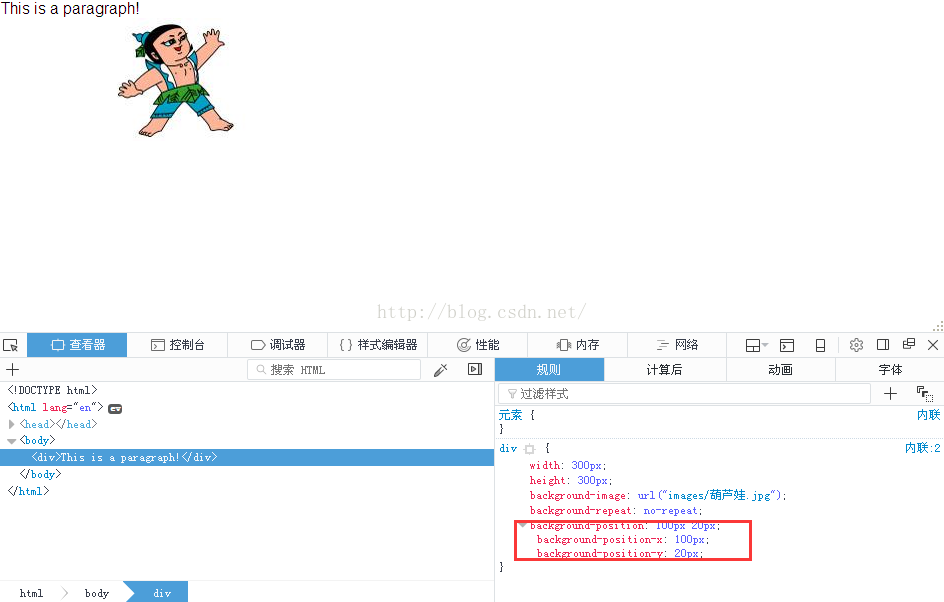
如何控制背景图片的位置呢,有一个属性background-position:水平方向 垂直方向;
水平方向和垂直方向的取值:
方式一:按照具体方位词取值:水平方向:left center right ; 垂直方向:top center bottom;
方式二:具体像素取值:background-position:100px 100px;单位一定要写px,可以接受负数值。
在上面的代码中添加属性就可以得到想要的结果:
background-attachment:fixed;该属性默认值是scroll,必须修改为fixed才可以达到想要的效果;PS:当网页内容太多的时候,需要滚动,但是背景需要锁定的,所以讲这个属性的值设置为fixed就可以啦。
这里就不通过例子显示了。具体可以自己尝试。
关于背景属性很多,所以有一个缩写形式:background: 背景颜色 背景图片 平铺方式 关联方式 定位方式; 其中任何一个属性都是可以被省略的。


























 961
961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








