
html的tr和td标签
tr 标签——代表HTML表格中的一行
1) tr 标签是成对出现的,以<tr>开始,</tr>结束
2)属性
——Common -- 一般属性
1》align :代表行的水平对齐方式(left(左对齐) | center(居中对齐) |right(右对齐) | justify)(此属性应该使用CSS实现)
2》valign :代表行的垂直对齐方式(top(顶部对齐) | middle(中部对齐) | bottom(下部对齐) | baseline(基线对齐))(此属性应该使用CSS实现)
tr是table row的缩写
td 标签——代表HTML表格中的一个单元格
1)td 标签是成对出现的,以<td>开始,</td>结束
2)属性
1》Common -- 一般属性
2》abbr -- 代表表头的简写
3》axis -- 对单元格在概念上分类
4》colspan -- 一行跨越多列
5》headers -- 连接表格的数据与表头
6》rowspan -- 一列跨越多行
7》scope -- 定义行或列的表头
8》align -- 代表水平对齐方式(left(左对齐) | center(居中对齐) | right(右对齐) | justify)(此属性应该使用CSS实现)
9》valign -- 代表垂直对齐方式(top(顶部对齐) | middle(中部对齐) | bottom(下部对齐) | baseline(基线对齐))(此属性应该使用CSS实现)
td是table data cell的缩写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>案例——注册界面</title>
<style>
/*
*是通配符表示所有元素所有元素的margin=0 padding=0
box-sizing:border-box 框的大小不改变
*/
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
/*
设置body 背景图片 不重复 居中
*/
body{
background: url("img/register_bg.png") no-repeat center;
}
/*
设置左中右三个div
*/
.re_layout{
width: 900px;
height: 500px;
border: 5px solid red ;
background: white;
/*
让div水平居中 margin: auto;
*/
margin: auto;
margin-top: 15px;
}
.rg_left{
/*border:1px solid blue; 取消框框*/
float:left ;
margin: 15px;
}
/*
这里设置最左边框框里面的内容
*/
.p_1{
color: yellow;
font-size: 20px;
}
.p_2{
font-size: 20px;
color: green;
}
.rg_center{
border:1px solid pink;
float: left;
width: 450px;
}
.td_left{ /*可以使用这种方法同时设置多个类属性*/
width :100px;
text-align: right;/*右对齐 */
height: 45px;
}
.td_right{
padding-left: 50px;/*左内边距50px 这里注意td是一个框 然后写的input是一个框*/
}
.rg_right{
/* border:1px solid green;*/
float: right; /*这个右对齐的意思是 好比姓名三个字两个字都有 左对齐是姓对其着 右对齐是名字最后一个字对其着*/
margin: 15px; /*边距*/
}
#username,#checkcode,#password,#birthday,#email,#tele/*注意这里都设置了id 这里使用并集选择器*/{
width: 251px;
height: 32px;
border: 1px solid #A6A6A6 ;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 15px; /*这里就是里面的字请输入用户名离左边15px */
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
vertical-align: middle; /*垂直居中*/
}
#btn_sub{
width: 150px;
height: 40px;
background-color: yellow;
border: 1px solid yellow;
}
.rg_right>p:first-child{/*re_right 里面的标签 表示为.rg_right>p:first-child*/
color: #A6A6A6;
font-size: 15px;
}
/*
rg_right 下面有个p p下面有个a超链接
*/
.rg_right p a {
color: pink;
}
</style>
</head>
<body>
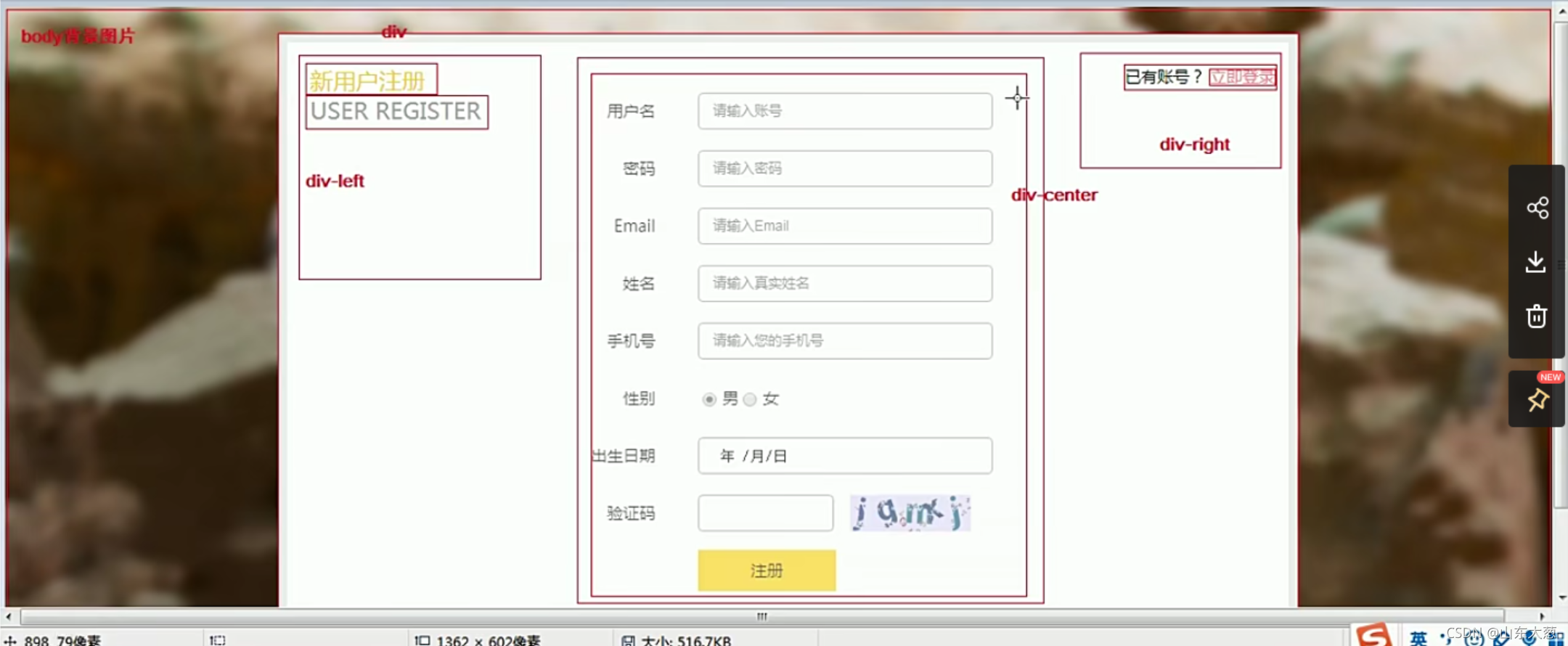
<div class="re_layout">
<div class="rg_left">
<p class="p_1">新用户注册</p>
<p class="p_2">USER REGISTER</p>
</div>
<div class="rg_center">
<form action="#" method="post">
<!--table表 border有边框 align居中 width宽度500-->
<table>
<tr> <!--第一行 有两列内容-->
<td class="td_left"><label for="username">用户名:</label></td>
<td class="td_right"><input type="text" name="username" placeholder="请输入用户名" id="username"></td>
</tr>
<tr> <!--第二行 有两列内容-->
<td class="td_left"><label for="password">密码:</label></td>
<td class="td_right"><input type="password" name="password" placeholder="请输入用户名" id="password"></td>
</tr>
<tr> <!--第三行 有两列内容-->
<td class="td_left"><label for="email">Email:</label></td>
<td class="td_right"><input type="email" name="email" placeholder="请输入邮箱" id="email"></td>
</tr>
<tr> <!--第四行 有两列内容-->
<td class="td_left"><label for="tele">手机号:</label></td>
<td class="td_right"><input type="text" name="tele" placeholder="请输入手机号" id="tele"></td>
</tr>
<tr> <!--第五行 有两列内容-->
<td class="td_left"><label>性别:</label></td> <!--两个name一样才能单选-->
<td class="td_right"><input type="radio" name="gender" value="male" checked>男
<input type="radio" name="gender" value="famale">女 </td>
</tr>
<tr> <!--第六行 有两列内容-->
<td class="td_left"><label for="birthday">出生日期:</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr> <!--第七行 有两列内容-->
<td class="td_left"><label for="checkcode">验证码:</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册" id="btn_sub"></td>><!--clispan="2"合并两列-->
</tr>
</table>
</form>
</div>
<div class="rg_right">
<p>已有帐号<a href="#">立即登录</a></p>
</div>
</div>>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>案例2</title>
<style>
*{/*这个的作用是字都挨得近一点*/
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("img/register_bg.png") no-repeat center;
}
.rg_layout{
width: 1000px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中 margin:auto */
margin:auto ;
margin-top: 150px;
}
.rg_left{
border: 1px solid red;
float: left;
margin :15px;
}
.y01{
color: #FFD026;
font-size: 20px;
}
.y02{
color: #A6A6A6;
font-size: 20px;
}
.rg_center{
border: 1px solid red;
float: left;
width: 540px;
}
.rg_right{
border: 1px solid red;
float: right;
margin: 15px;
}
.y03{
color: #A6A6A6;
font-size: 15px;
}
.rg_right p a{
color: pink;
font-size: 15px;
}
.td_left{
width: 100px;
height: 45px;
text-align: right;
}
.td_right{
border: 1px blue solid;
padding-left:50px ; /*看看这个位置 类标签所指的块是td标签 任何是想让input标签离着td远一点*/
}
#username,#password{
height:32px ;
width: 251px;
border: 1px red solid;
/*
设置边框圆角 border-radius:
*/
border-radius: 5px;
/*
边框里的提示字离着边框远一点
*/
padding-left: 15px;
}
#yanzhengma{
height:32px ;
width: 100px;
border: 1px red solid;
/*
设置边框圆角 border-radius:
*/
border-radius: 5px;
/*
边框里的提示字离着边框远一点
*/
padding-left: 15px;
}
.y04{
margin-right: 10px;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p class="y01">新用户注册</p>
<p class="y02">USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<form action="#" method="get" class="y05" >
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input name="username" type="text" placeholder="请输入用户名" id="username" ></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input name="password" type="password" placeholder="请输入密码名" id="password"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input name="email" type="email" placeholder="请输入邮箱" id="email"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input name="name" type="text" placeholder="请输入姓名" id="name"></td>
</tr>
<tr>
<td class="td_left"><label for="telephonenumber">手机号</label></td>
<td class="td_right"><input name="telephonenumber" type="text" placeholder="请输入手机号" id="telephonenumber"></td>
</tr>
<tr>
<td class="td_left">性别</td>
<td >
<input type="radio" name="gender" value="male" checked>男
<input type="radio" name="gender" value="female" >女
</td>
</tr>
<tr>
<td class="td_left">出生日期</td>
<td class="td_right"><input name="date" type="date" ></td>
</tr>
<tr>
<td class="td_left" ><label for="yanzhengma">验证码</label></td>
<td class="td_right"><input type="text" name="yanzhengma" placeholder="请输入验证码" id="yanzhengma"><img src="img/logo.jpg" class="y04"> </td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p class="y03">已有帐号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>





















 6205
6205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








