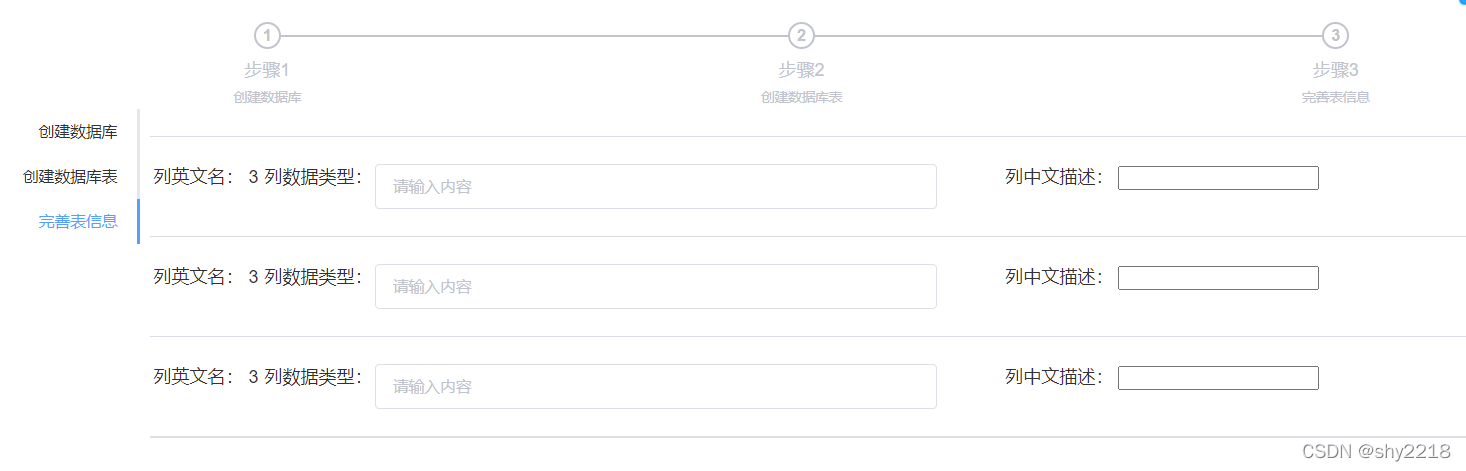
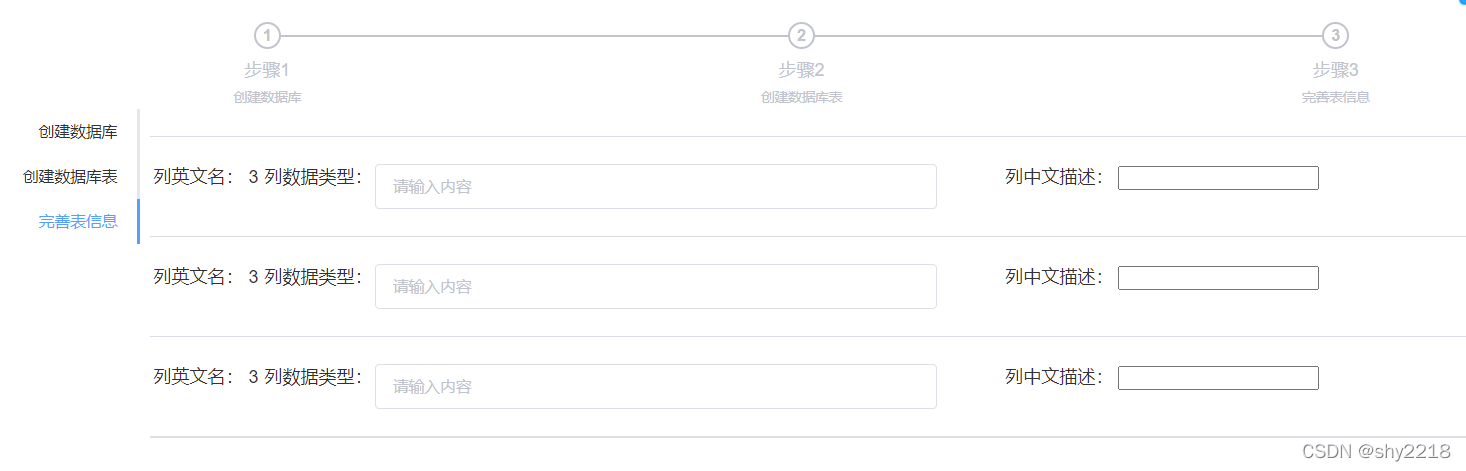
- 当使用eleUI 中form组件时,将v-for循环放在该组件<>中时,是form循环多次,同时form内部循环多次。
- 如下
<el-divider></el-divider>
<el-form v-for="(item,index) in this.columnList" :key="index">
<div>
<el-row >
<el-cols span="6">
<div class="indiv" style="width:100px">列英文名: {{item}}</div>
</el-cols>
<el-cols span="10">
<div class="indiv" style="width:600px"> <div class="indiv" style="width:100px">列数据类型:</div> <el-autocomplete
popper-class="my-autocomplete"
v-model="aboutColumns.types[index]"
:fetch-suggestions="querySearch"
placeholder="请输入内容"
@select="handleSelect"
style="width:500px">
<template slot-scope="{ item }">
<div class="name">{{ item.value }}</div>
<span class="addr" style= "color: #b4b4b4">{{item.address}}</span>
</template>
</el-autocomplete>
</div>
<!-- <input :placeholder="items" v-model="aboutColumns.types[index]"> -->
</el-cols>
<el-cols span="8">
<div class="indiv" style="width:400px">
列中文描述:
<input :placeholder="items" v-model="aboutColumns.types[index]" width="400px">
</div>
</el-cols>
</el-row>
</div>
<!-- <el-form-item >
{{item}}
<input :placeholder="items" v-model="aboutColumns.types[index]">
<input :placeholder="items" v-model="aboutColumns.types[index]">
<el-divider></el-divider>
</el-form>
























 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








