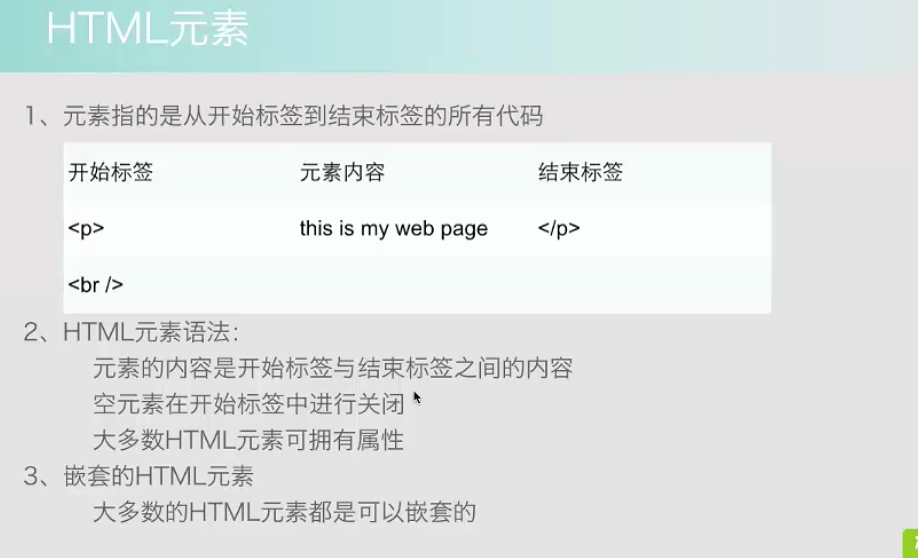
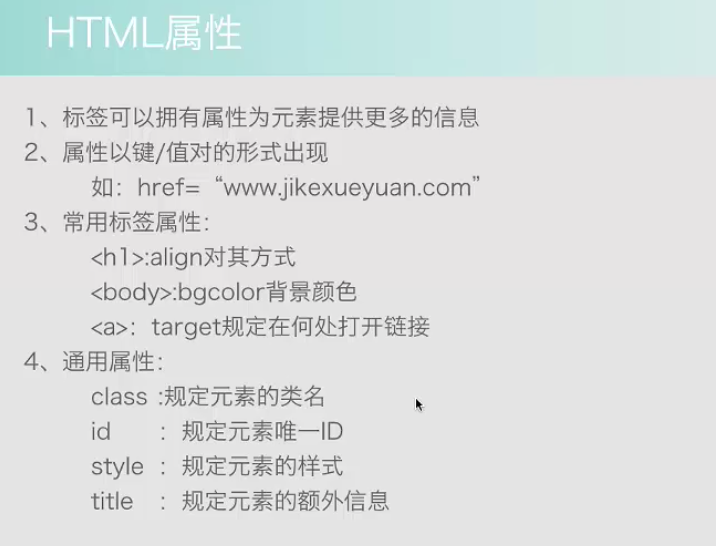
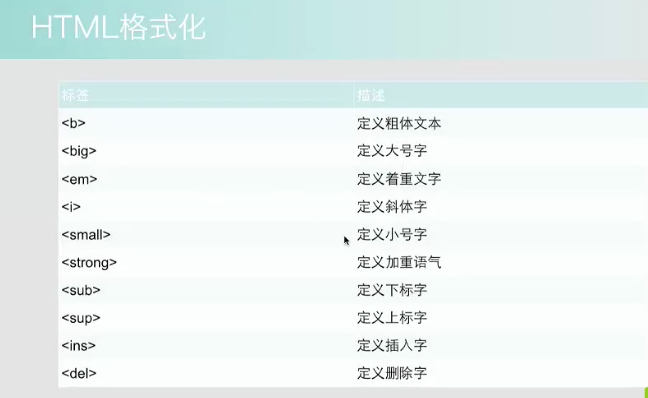
1.HTML5元素简介
2.
3.
4.

5.
6.

7.

代码:
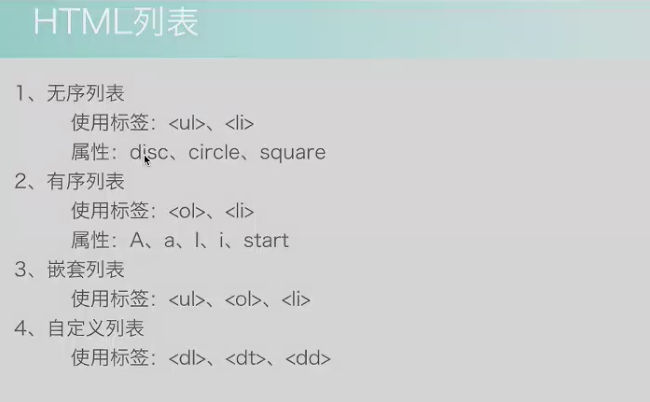
//无序列表 disc(实心圆) circle(空心圆) square(实心方块)
- 苹果
- 橘子
- 香蕉
//有序列表 A(A B C...) a(a b c...) 1(2 3 4...) i(ii iii iiii...) start从几开始
<ol start="10">
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
</ol>
//嵌套列表<br/>
//1无序嵌套有序
<ul>
<li>宠物</li>
<ol type="A">
<li>狗</li>
<li>猫</li>
</ol>
<li>植物</li>
<ol type="1">
<li>仙人掌</li>
<li>牡丹</li>
</ol>
</ul>
<br/>
//2无序嵌套无序
<ul>
<li>宠物</li>
<ul type="circle">
<li>狗</li>
<li>猫</li>
</ul>
<li>植物</li>
<ul type="circle">
<li>仙人掌</li>
<ul>
<li>生在干旱</li>
</ul>
<li>牡丹</li>
<ul>
<li>生在潮湿</li>
</ul>
</ul>
<br/>
<br/>
<br/>
<dl>
<dt>sicuihaun</dt>
<dd>一名称职的ios程序员</dd>
</dl>
</ul>
8.
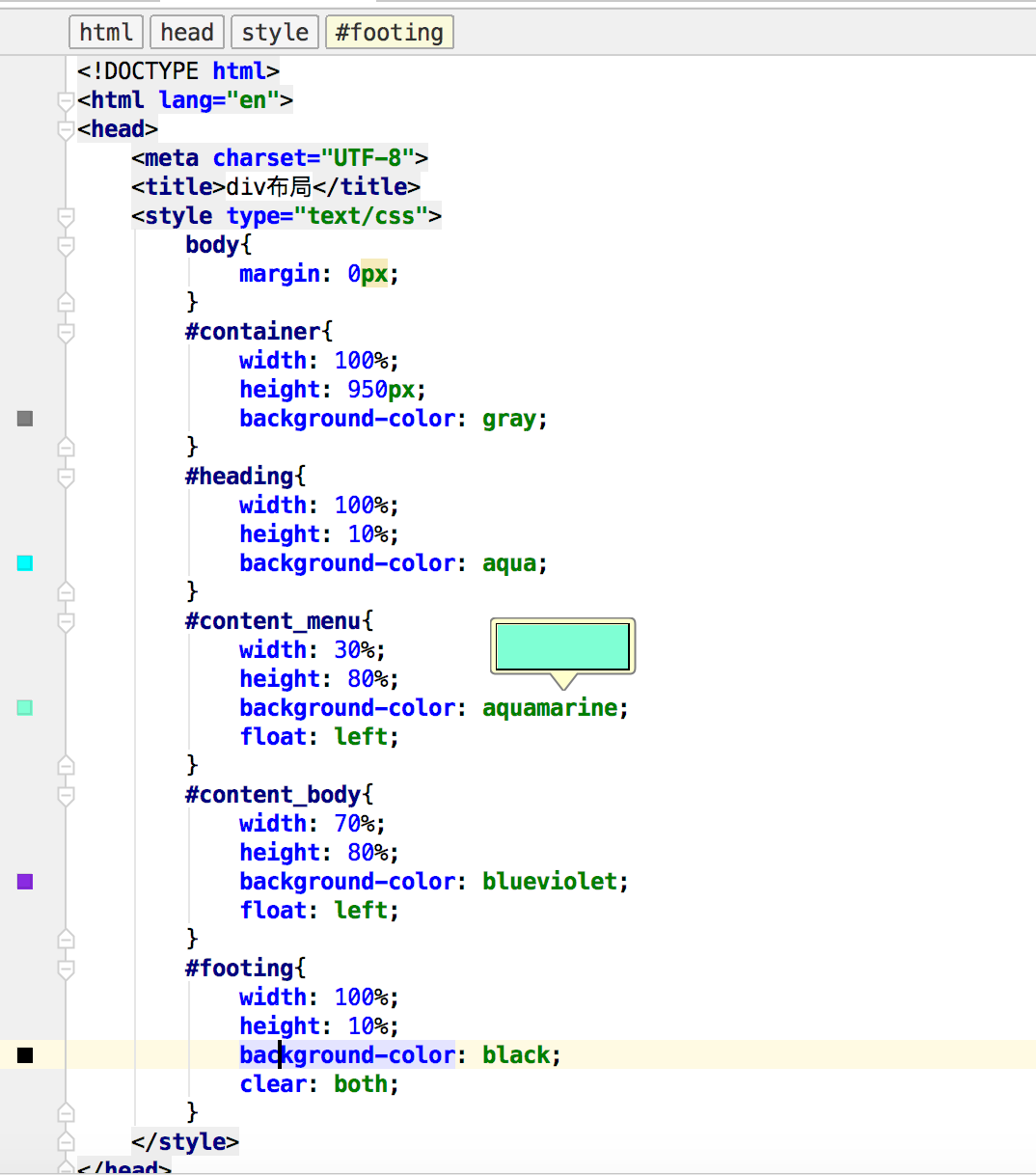
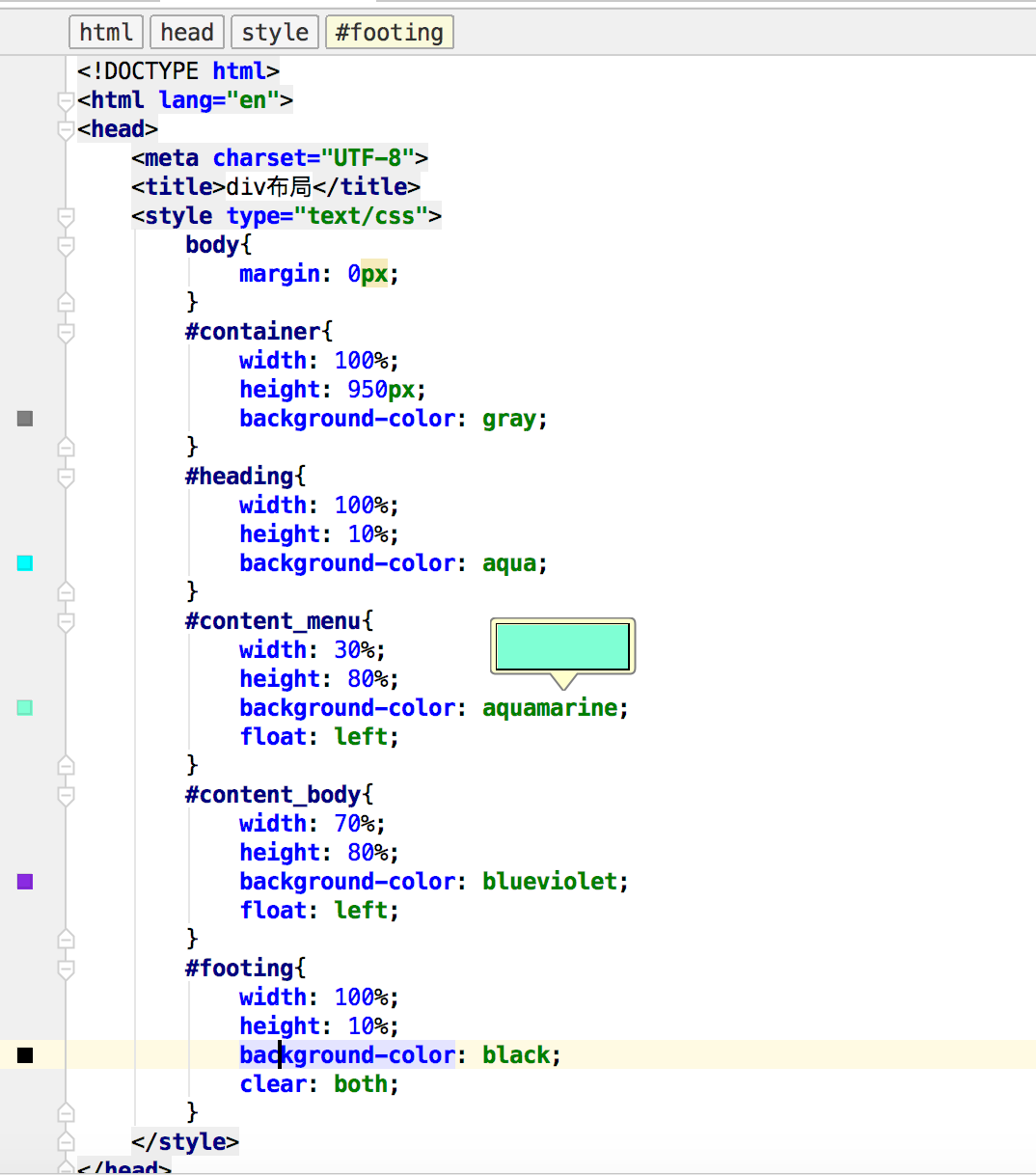
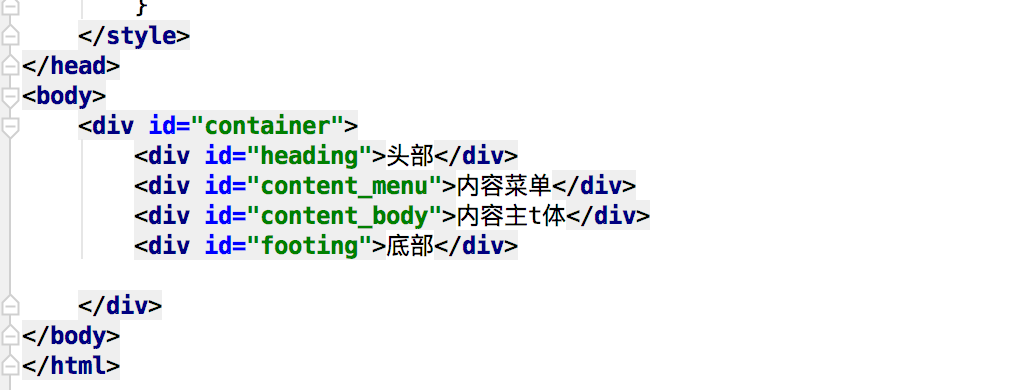
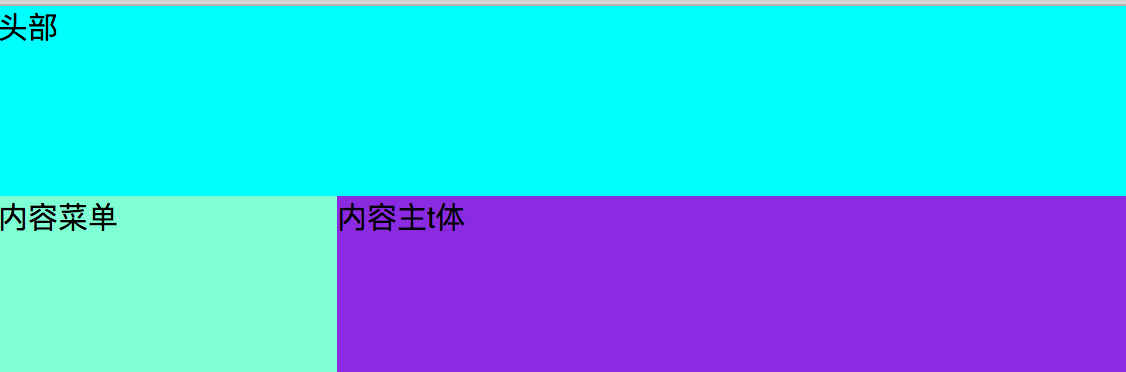
9.布局:
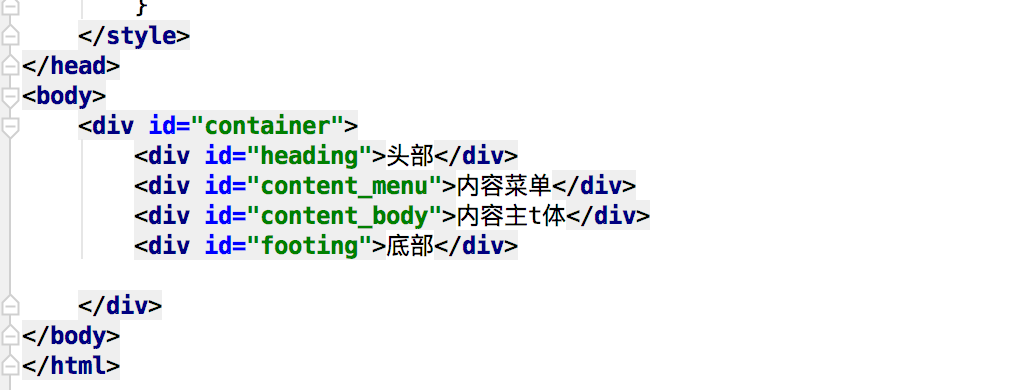
(1)使用
布局:


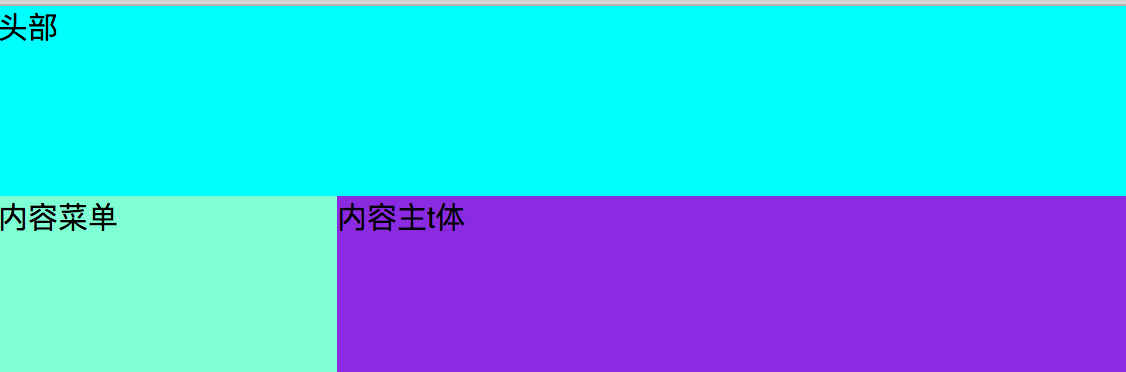
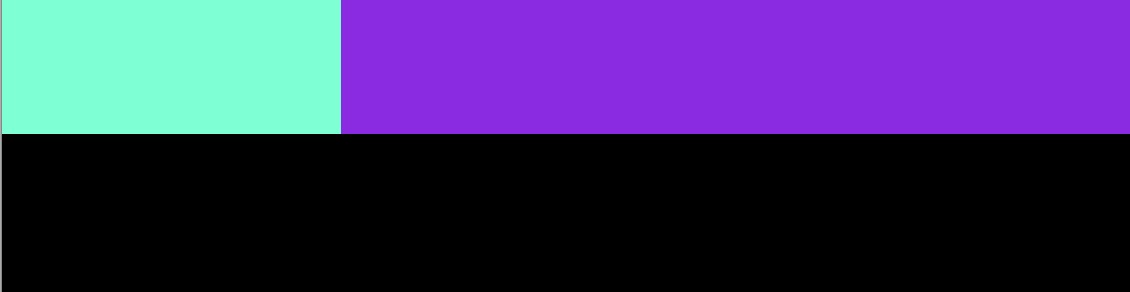
运行结果:


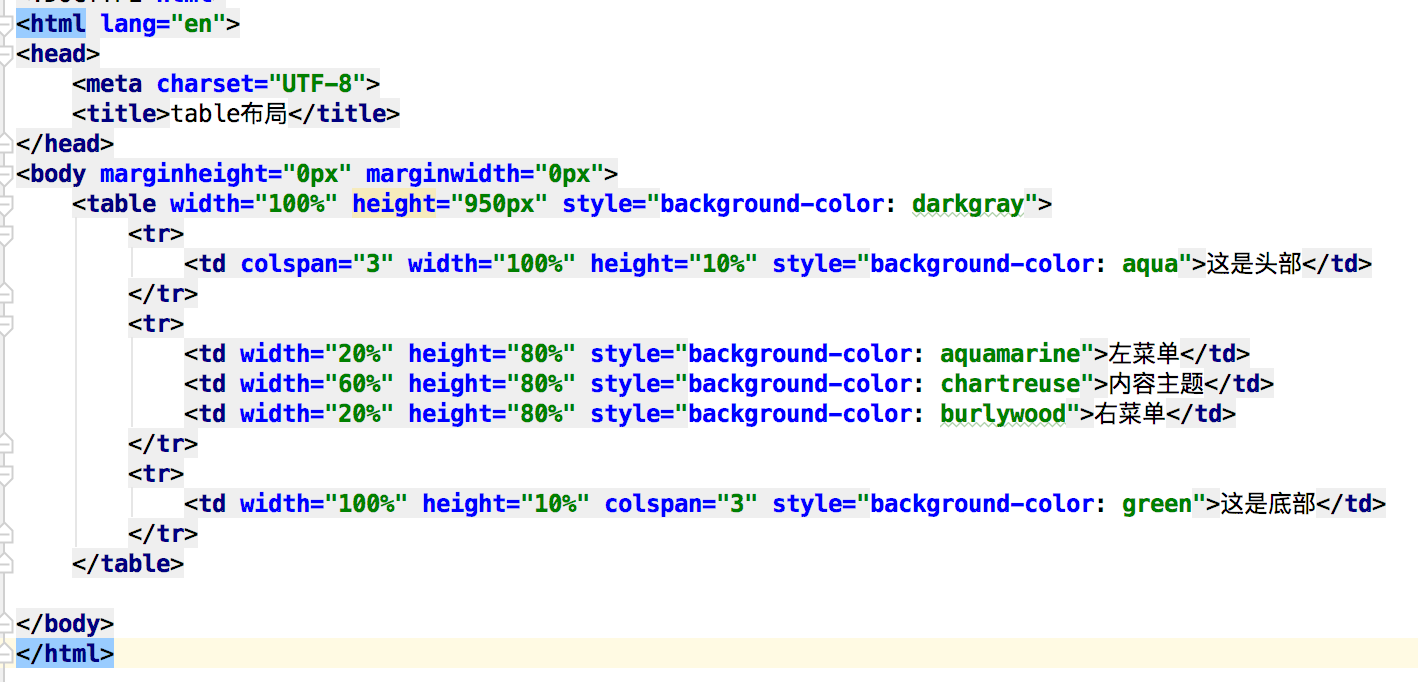
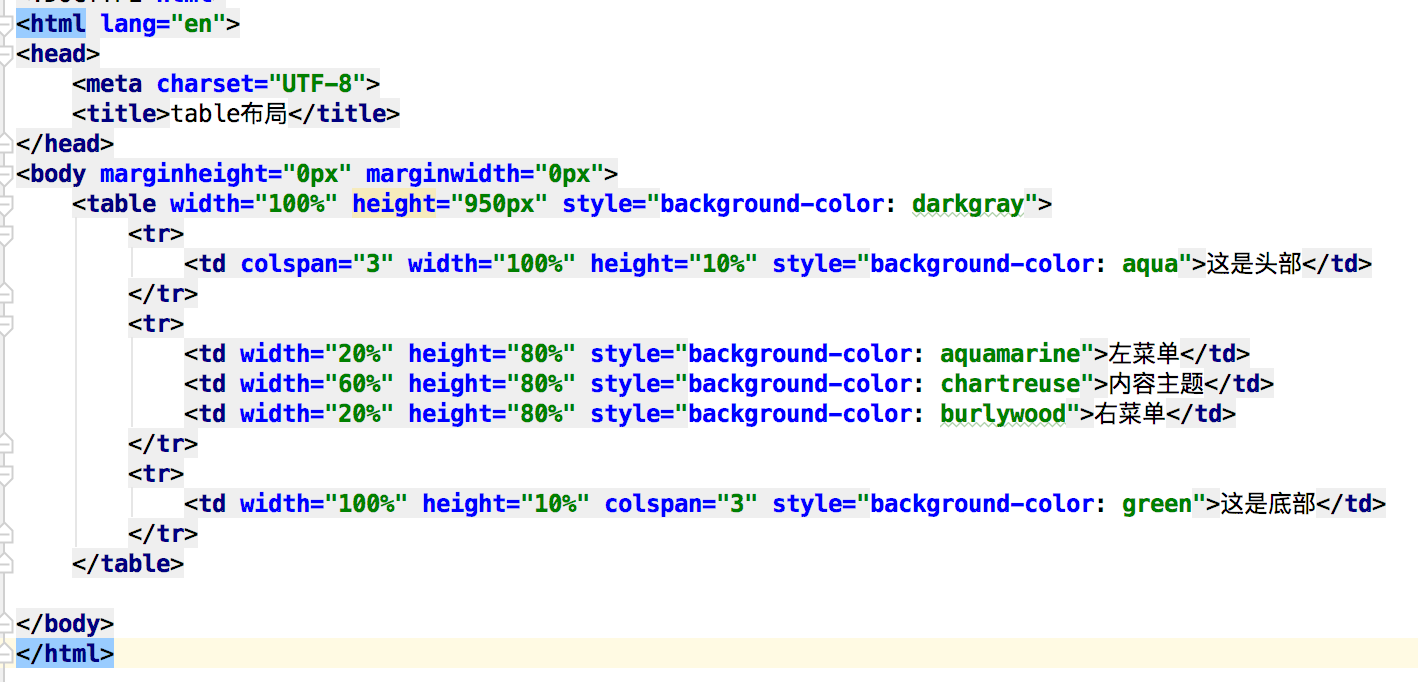
(2)table布局:





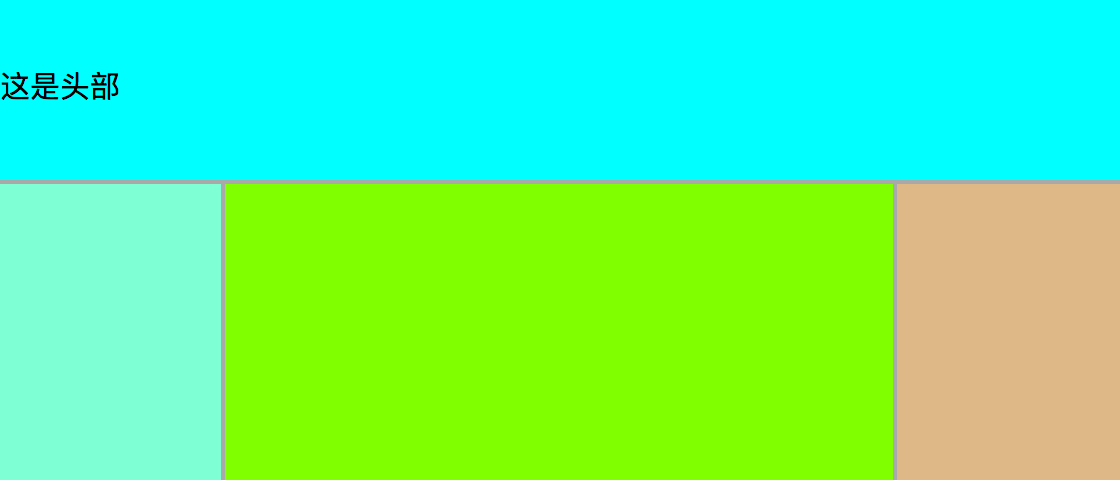
运行结果:


(2)table布局:




























 2032
2032

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








