第二天 完成demo-熟悉一下react native的编程风格。
经过前一天JS-OC相互调用的学习 熟悉了JS-OC两者之间的关系,也算为react native学习的过渡,
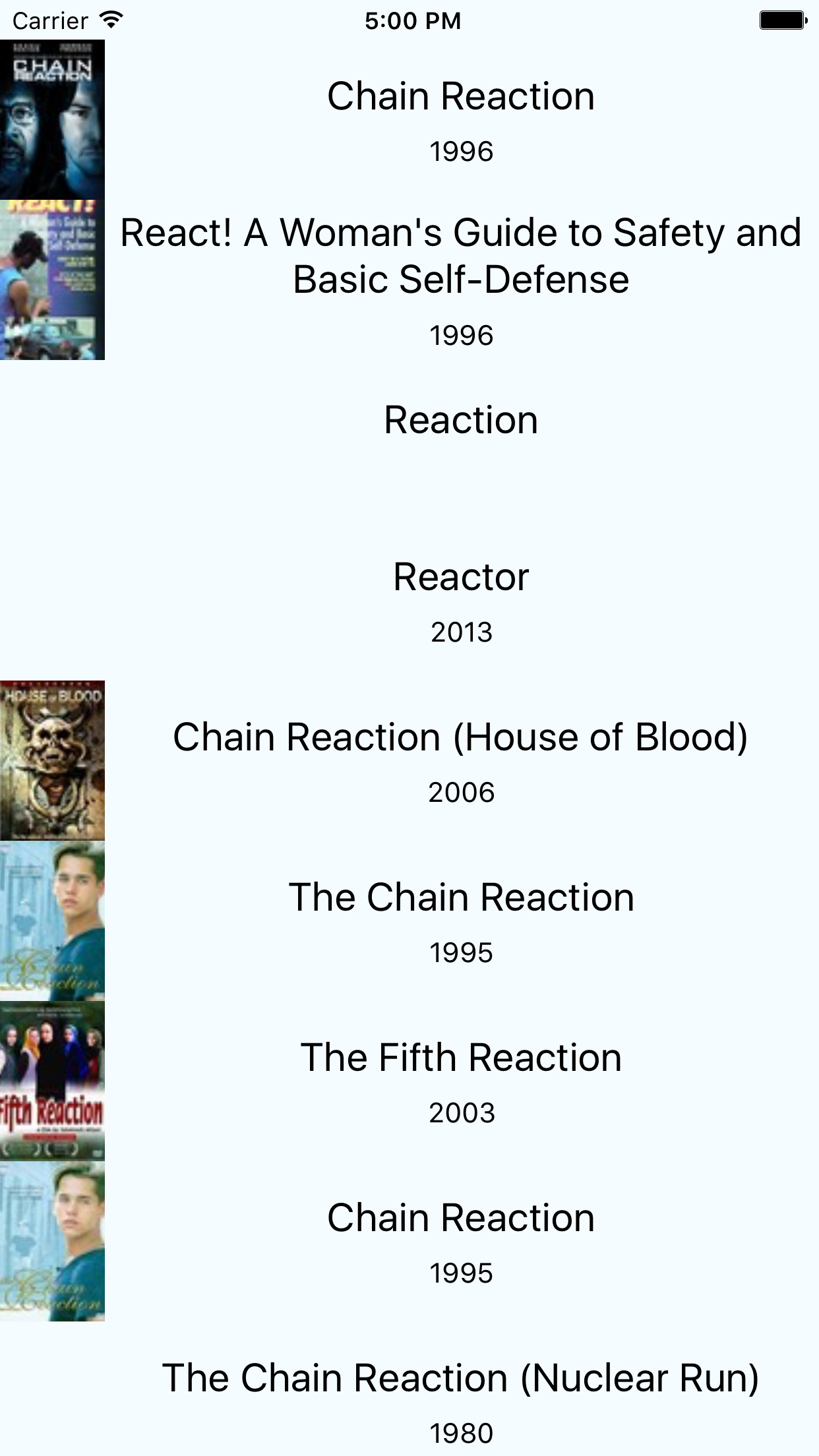
今天完成了 官网的一个小demo 虽然不是什么大工程 但整个流程走下来 也蛮有成就感的 也算为react native的学习增强了信息。
官网demo地址:http://reactnative.cn/docs/0.38/sample-application-movies.html 里面有完整的demo代码。
并附自己完成的结果图一张:

再说一下完成过程中遇到的疑难点(就是bug吧):
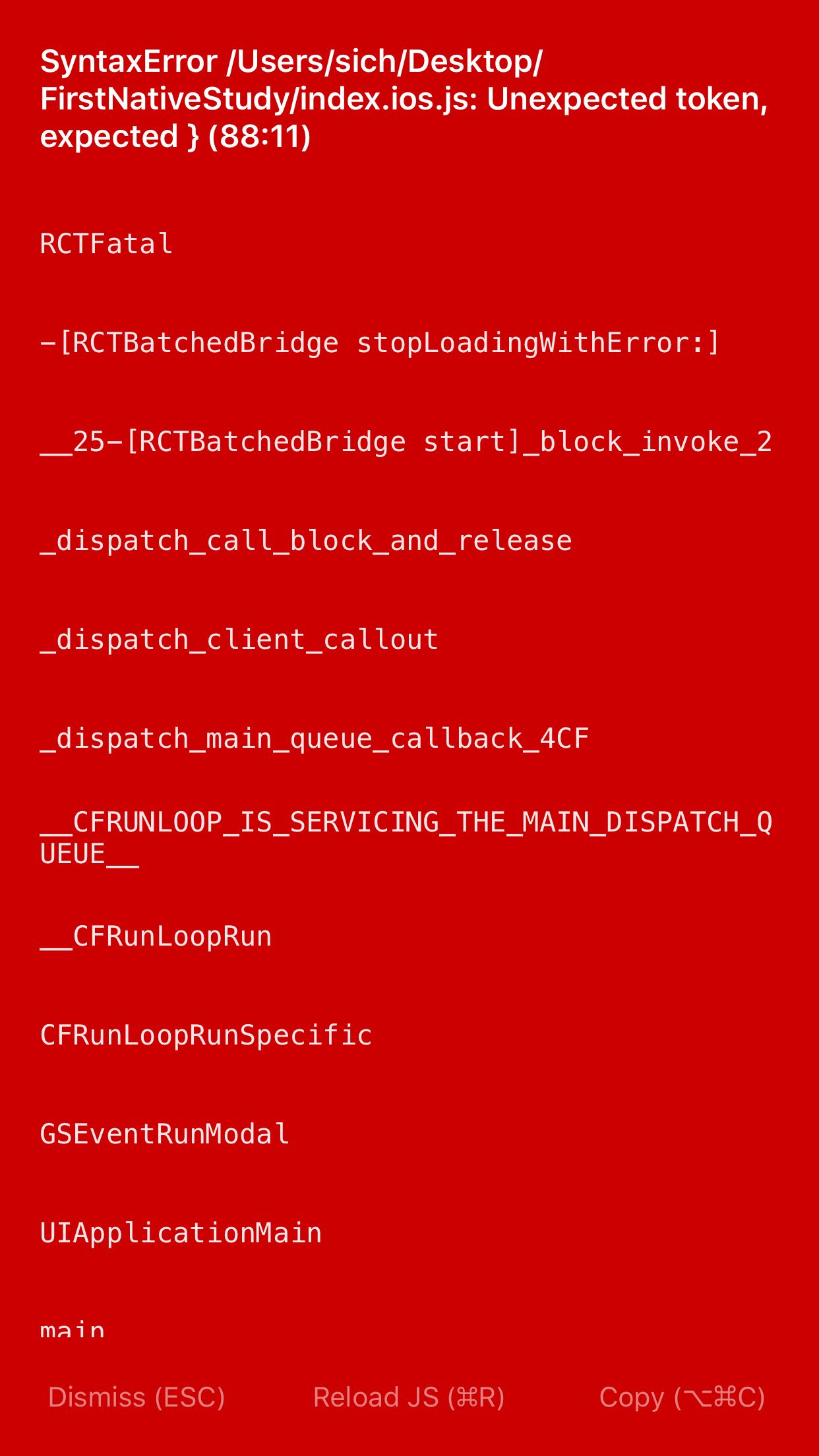
首先就是一片红(开始自己都被吓住了):

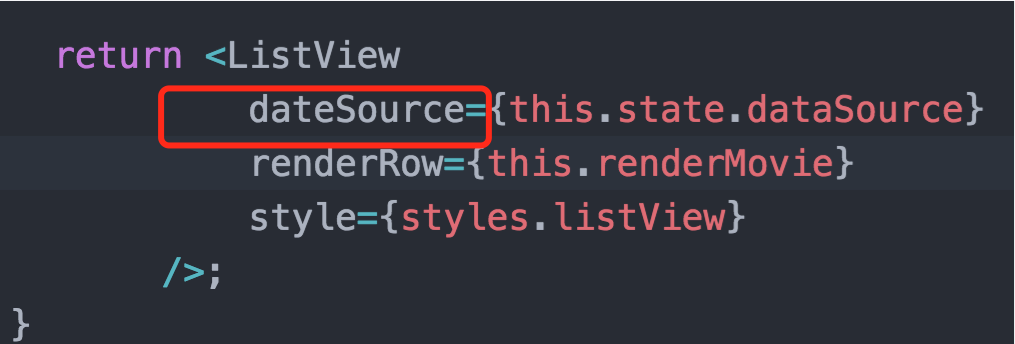
不过要淡定,应该是有关键词语法错误(毕竟刚开始学,最容易出现的语法错误来啊,嘿嘿)果不其然

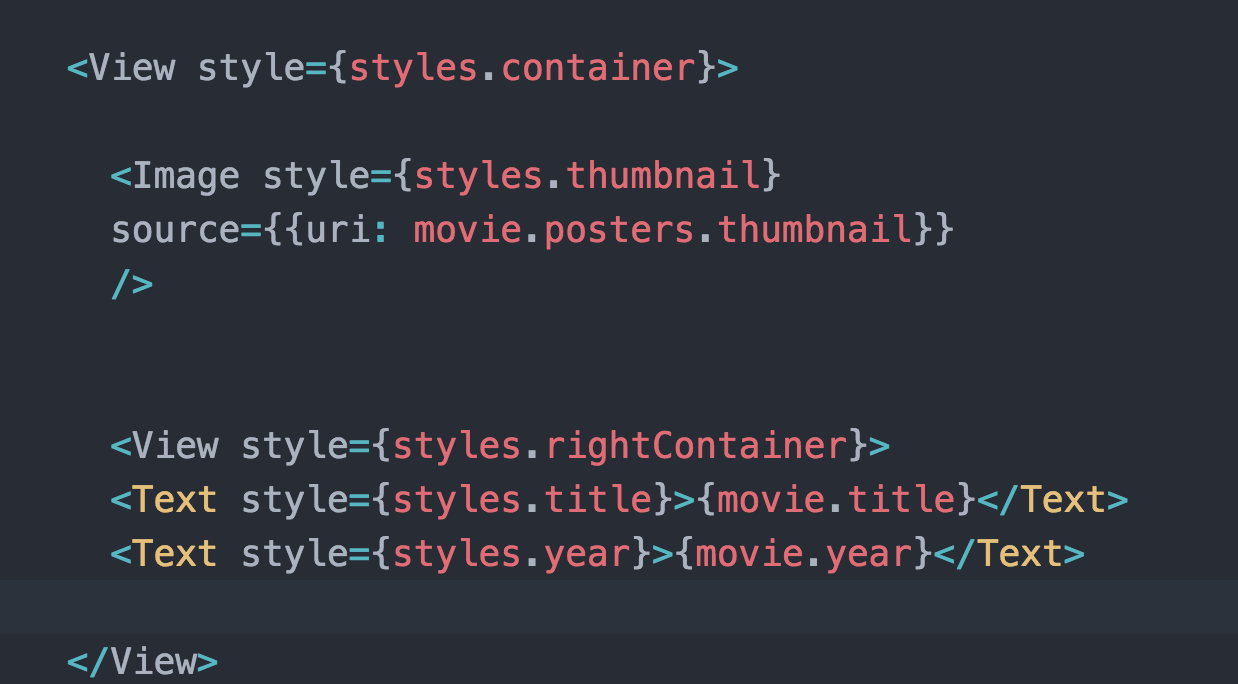
这里的应该成对出现的,果然这样就对啦

紧接着红就变成了黄
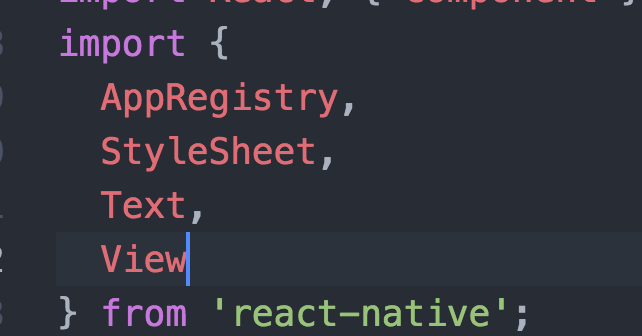
嘿嘿 不过不是红就稍微开心一下一下啦,经过提示中的Image一般查找研究,发现在import中没有声明(也不知道声明这个词用在这合适不,��)

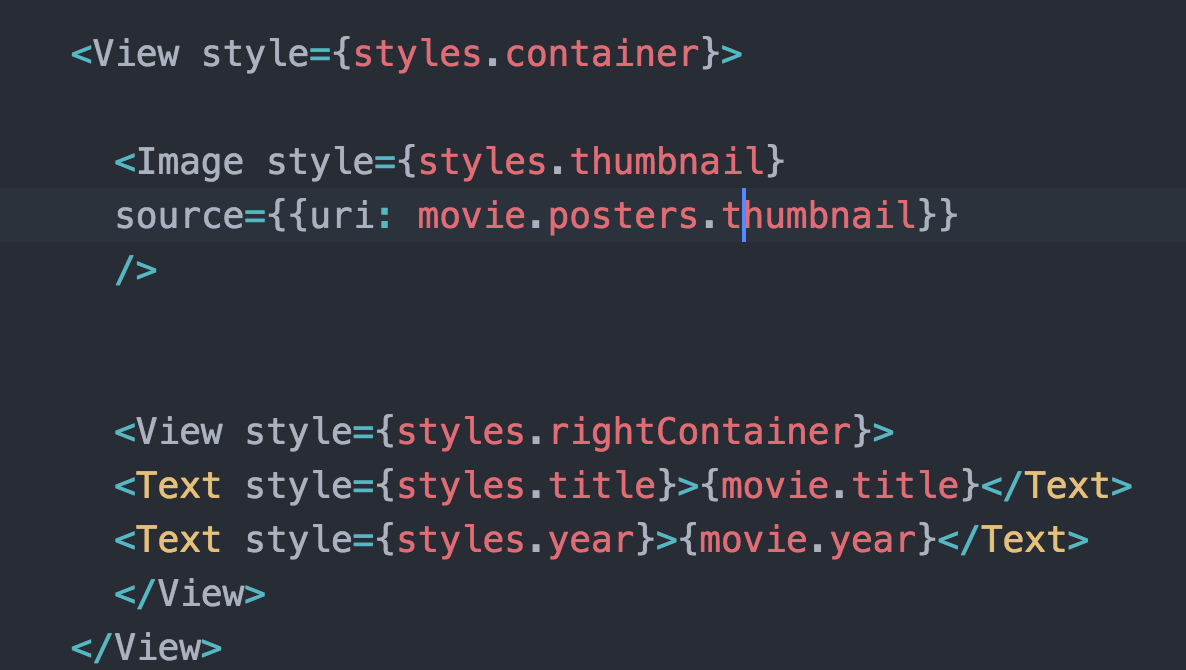
修改:
这就对了呀,哈哈。
好啦 继续自己的小demo,一切顺利
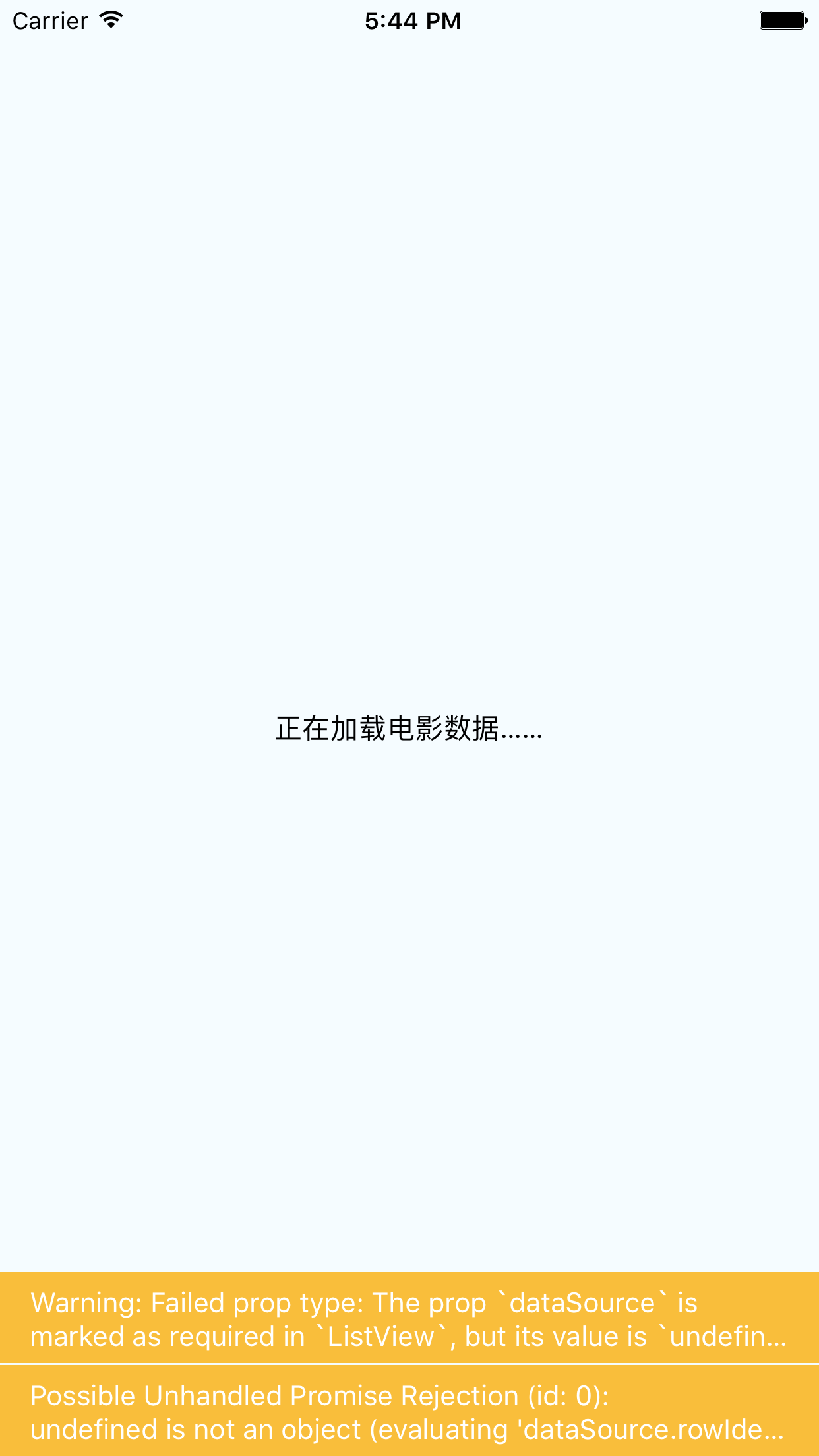
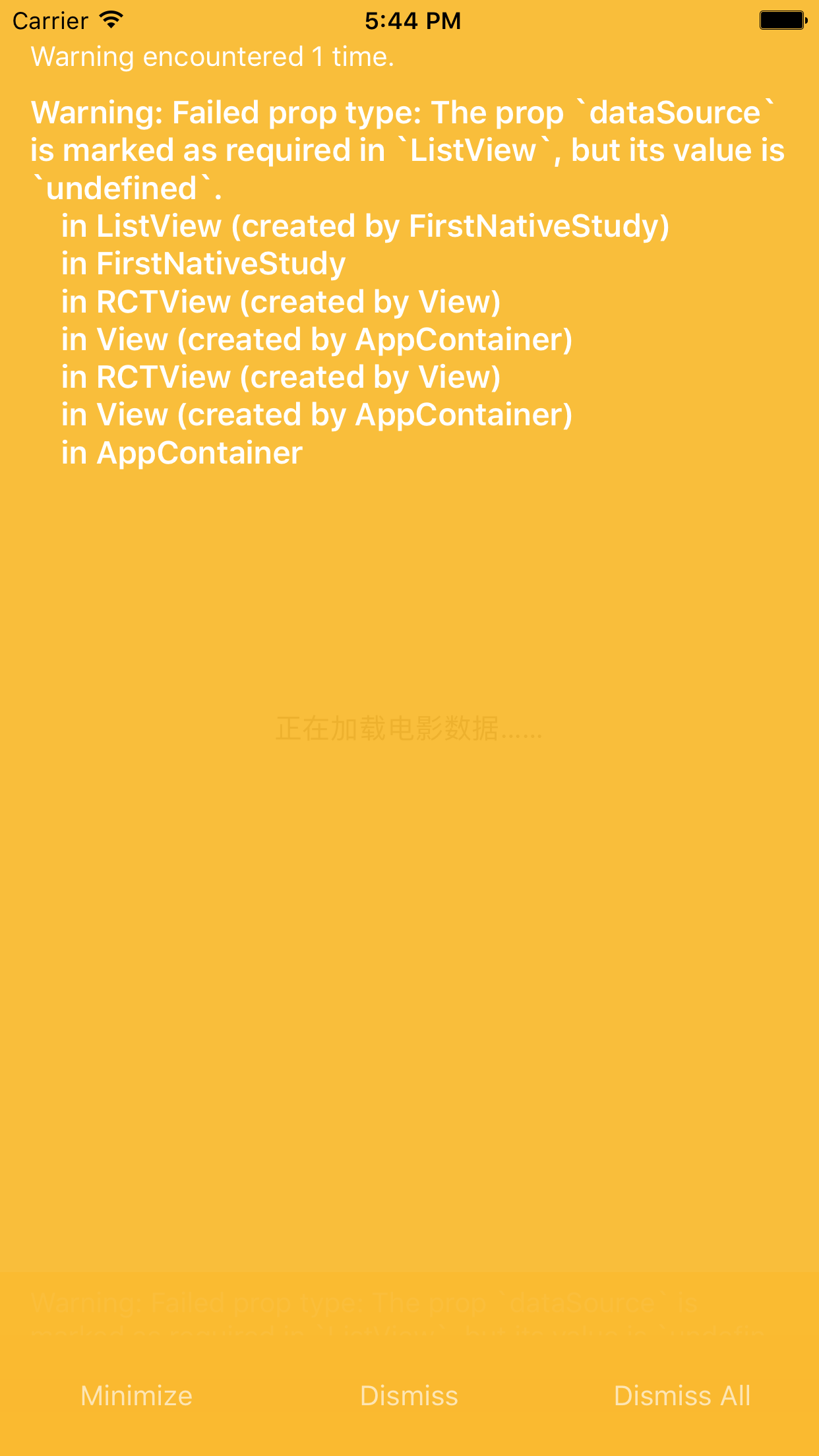
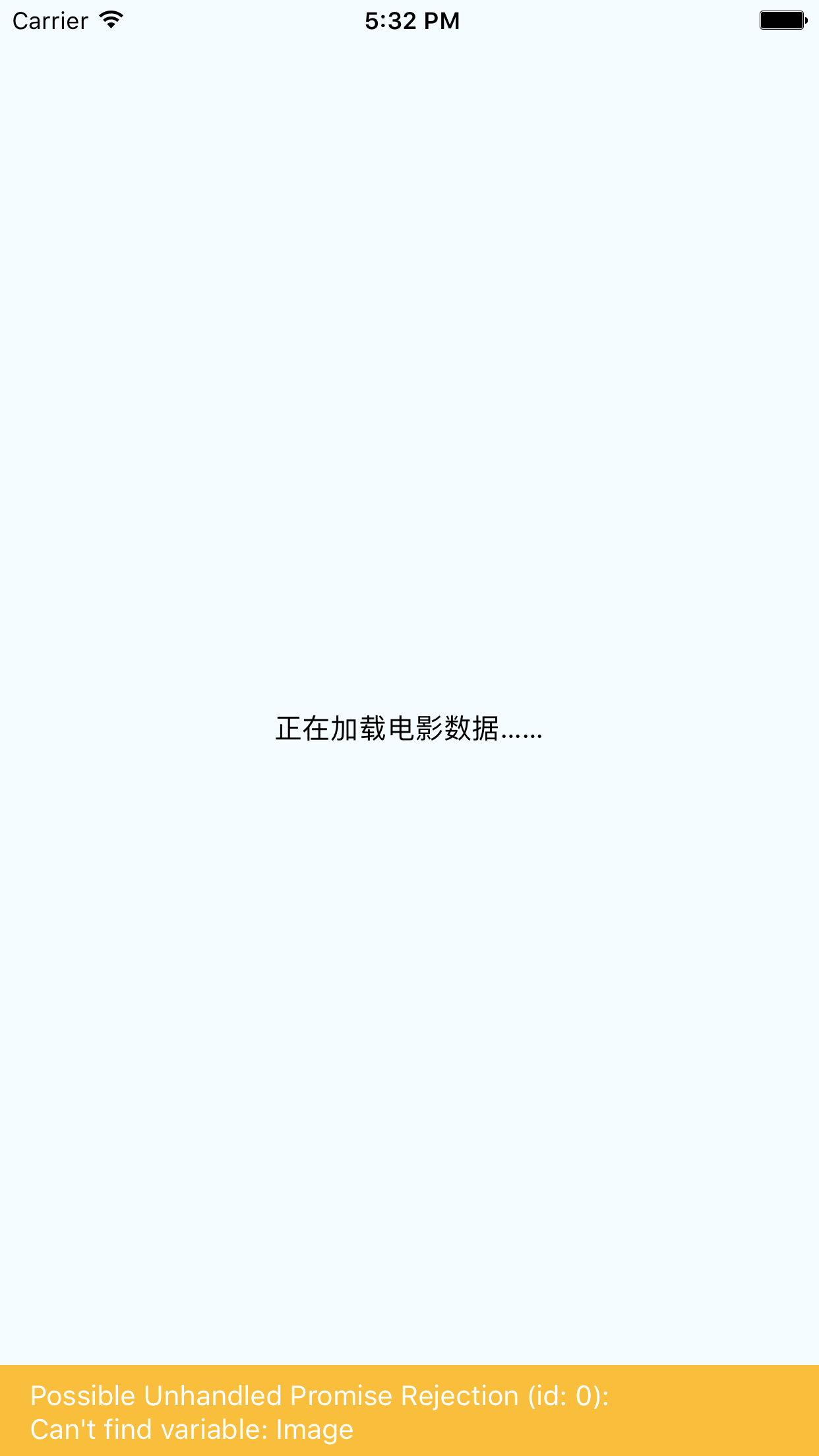
最后加入接口展示数据 运行项目,就在这激动人心的时刻(也就我自己激动,��)出现了下面的结果:


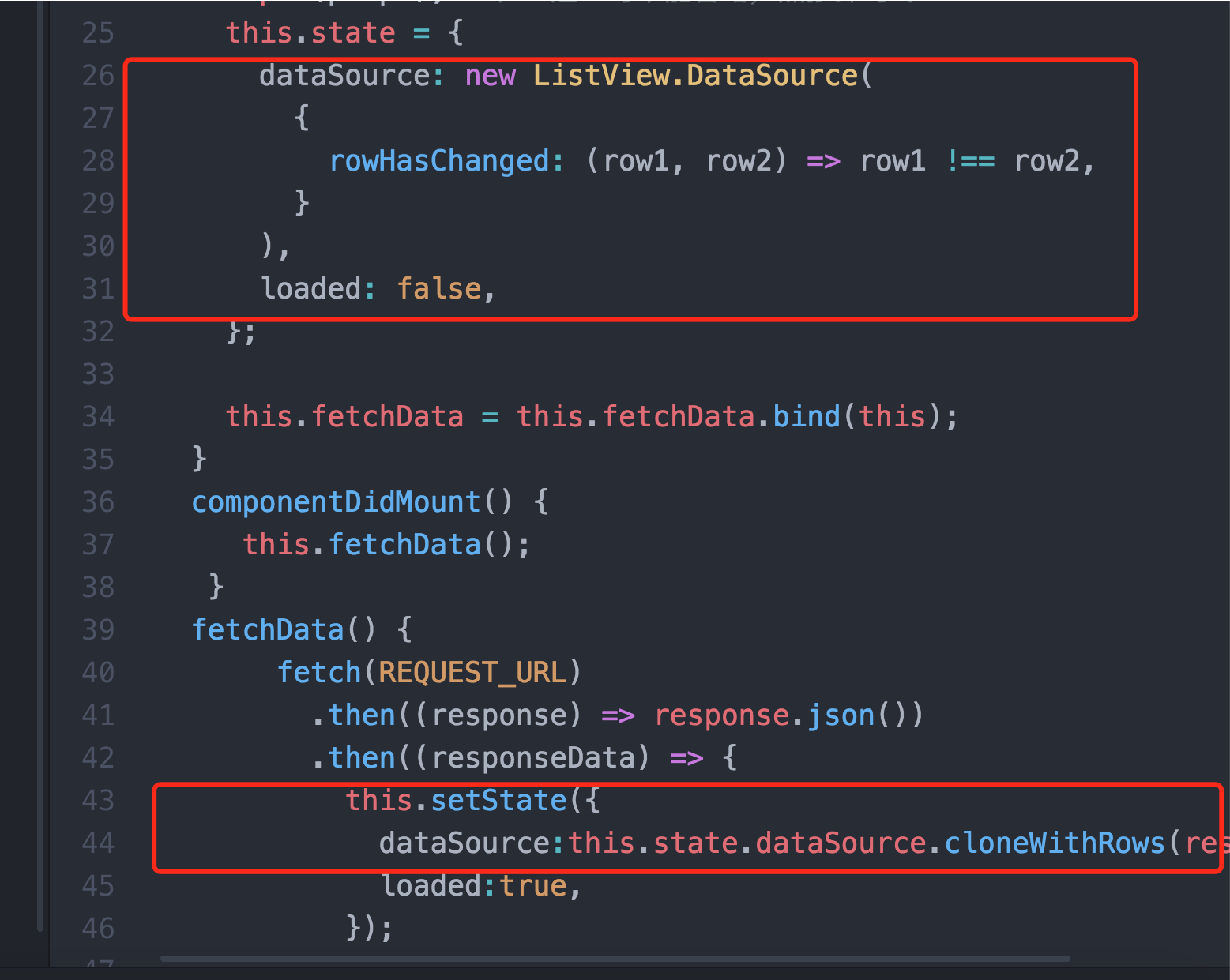
哈哈 既然是提示就去搜索一下,果然


这就容易了嘛,��。
这个过程下来,自己也从中感受到了点与OC的不同之处,思想的不同,也算没有白白浪费自己一天的学习。
接下来的学习重点在于搞懂各种组件,组件的使用方法,各种方法,函数等。加油!

























 4578
4578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








