一、从hbuild的插件市场里导入uview-plus
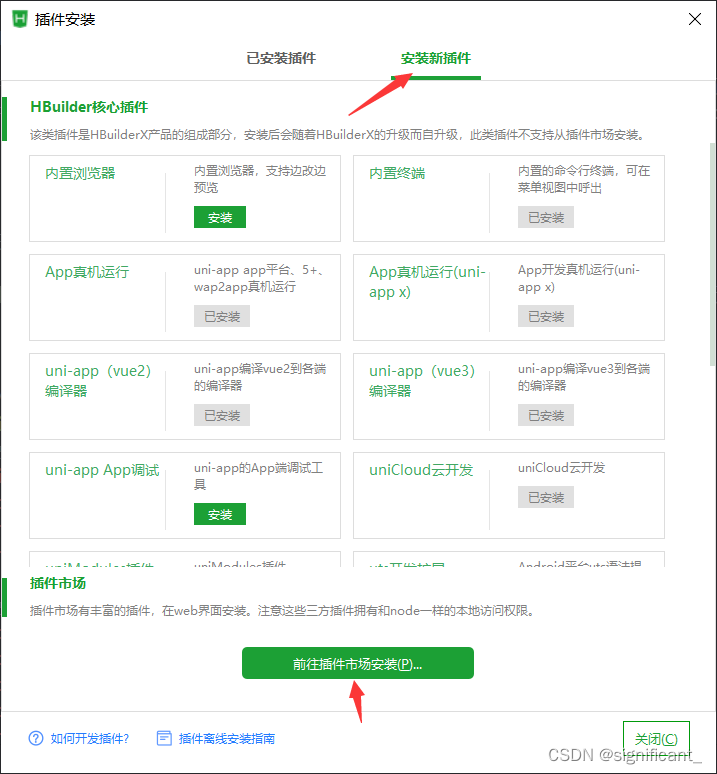
工具->插件安装

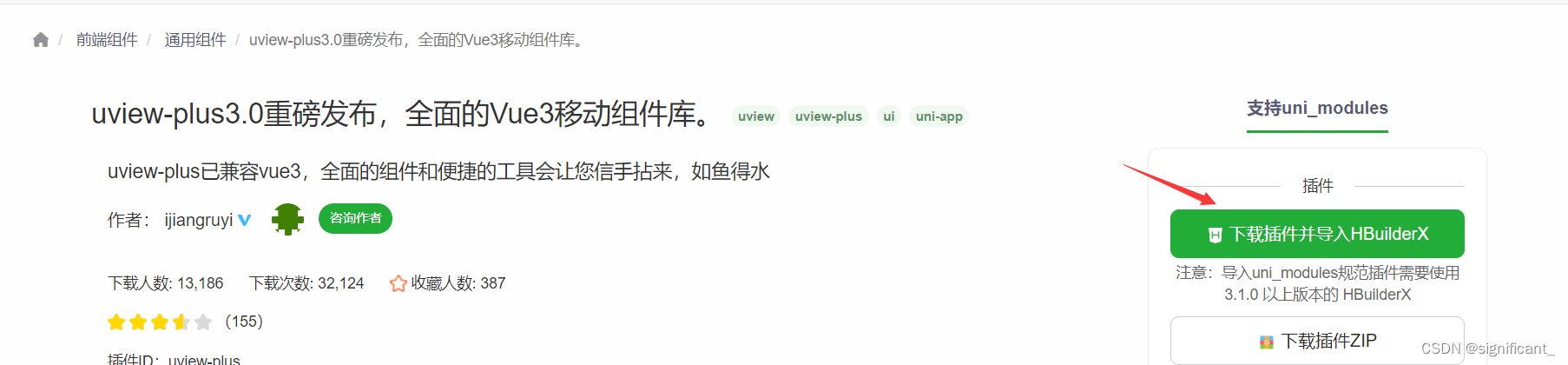
然后点击前端组件里的通用组件 再搜索plus


然后就导入到对应的项目里
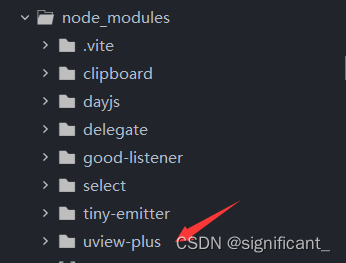
导入成功后如图

二、引入对应所需要配置
1.App.vue中需要修改的地方
<style lang="scss">
/*每个页面公共css */
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-plus/index.scss";
</style>
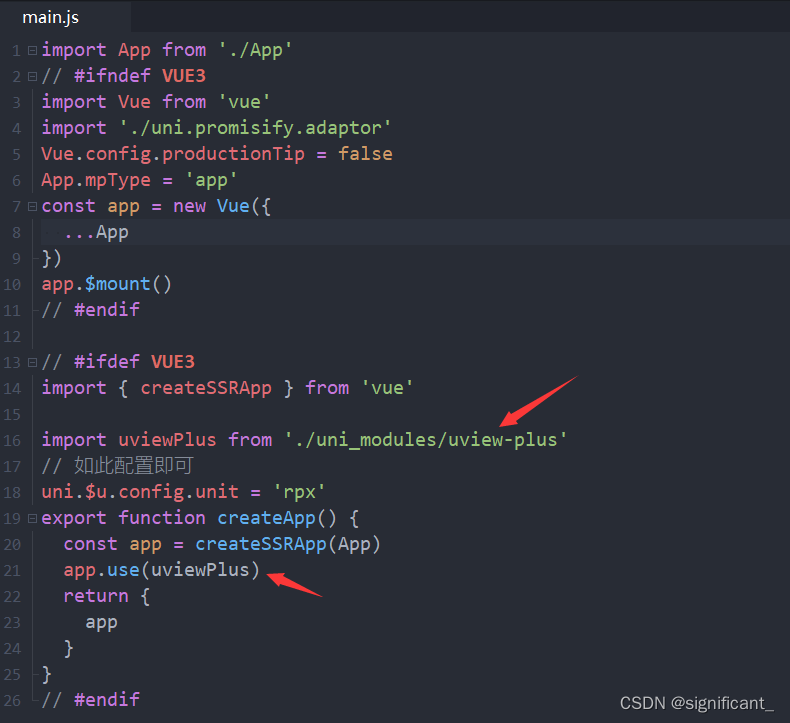
- main.js中引入uview-plus

需要加入两行代码 注意位置(因为项目使用的时vue3) 注意位置!!
import uviewPlus from './uni_modules/uview-plus'
app.use(uviewPlus)
- uni.scss中引入样式
@import '@/uni_modules/uview-plus/theme.scss';
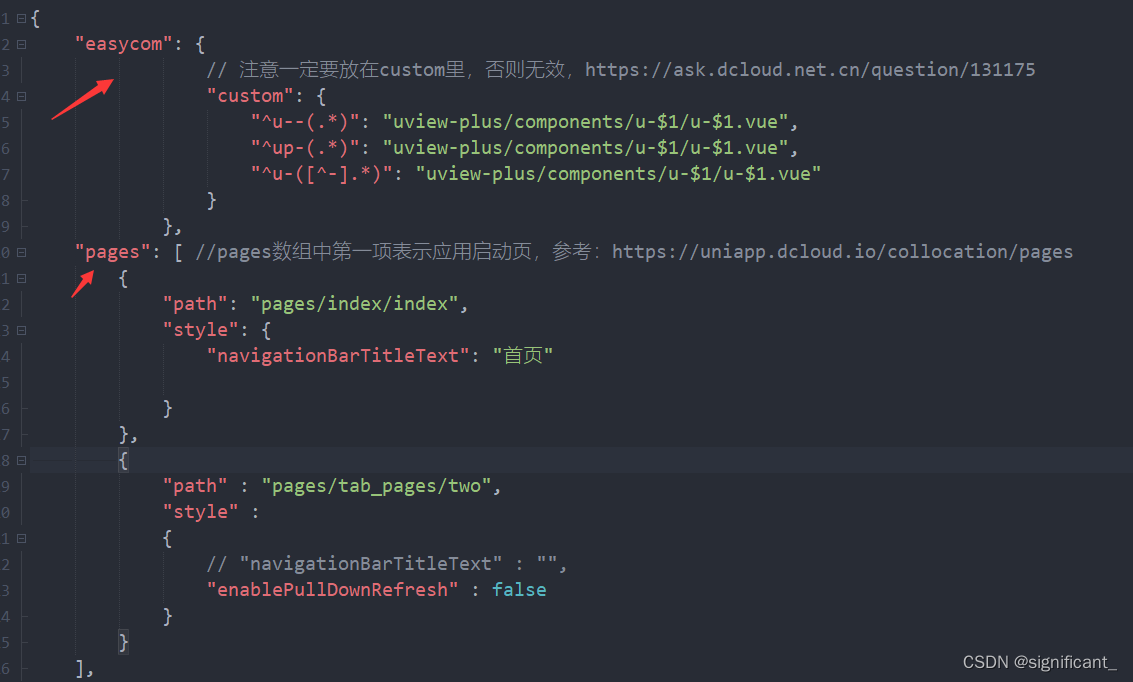
4.page.json加入如下
"easycom": {
// 注意一定要放在custom里,否则无效,https://ask.dcloud.net.cn/question/131175
"custom": {
"^u--(.*)": "uview-plus/components/u-$1/u-$1.vue",
"^up-(.*)": "uview-plus/components/u-$1/u-$1.vue",
"^u-([^-].*)": "uview-plus/components/u-$1/u-$1.vue"
}
},
与page同级

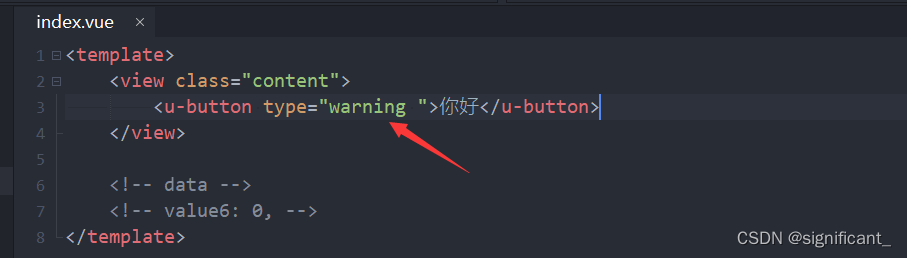
最后就可以测试了(我加入了一个按钮)

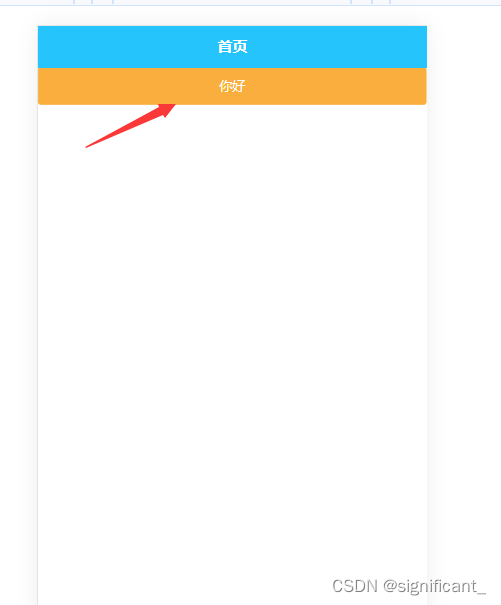
效果如下(这样就成功引入uview-plus了)






















 9628
9628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








