前提:项目中已引入uview-plus,具体可查看 uview-plus官网 👉 Tabbar 底部导航栏
网站:Tabbar 底部导航栏 | uview-plus 3.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架
✍完整代码地址👉:front-mini-programe/components/tabbar/tabbar.vue · cheinlu/土拨鼠充电系统 - Gitee.com
一、先在components里创建一个tabbar组件

二、tabbar具体代码:
注意:👉 跳转路径:pagePath以/开头
<template>
<view>
<u-tabbar :active="useStore.activeTab" :fixed="true" :placeholder="true" :safeAreaInsetBottom="true">
<u-tabbar-item v-for="(item, index) in tabbarItems" :key="index" :icon="getTabbarIcon(item, index)" :text="item.text" @click="handleTabbarItemClick(item, index)"></u-tabbar-item>
</u-tabbar>
</view>
</template>
<script setup>
//引入pinia仓库
import useUserStore from '@/store/user.js'
let useStore = useUserStore()
const tabbarItems = [
{
pagePath: '/pages/charge/charge',
text: '充电',
iconPath: '/static/tab_icons/home.png',
selectedIconPath: '/static/tab_icons/home-active.png'
},
{
pagePath: '/pages/scan/scan',
text: '扫码',
iconPath: '/static/tab_icons/scan.png',
selectedIconPath: '/static/tab_icons/scan-active.png'
},
{
pagePath: '/pages/my/my',
text: '我的',
iconPath: '/static/tab_icons/my.png',
selectedIconPath: '/static/tab_icons/my-active.png'
}
]
//点击tabbar按钮
const handleTabbarItemClick = (item, index) => {
if (useStore.activeTab !== index) {
//如果点击的是扫描按钮
if (index === 1) {
......//根据详细需求书写代码
} else {
useStore.setActive(index)
const path = item.pagePath
uni.switchTab({
url: path
})
}
}
}
//图标的切换
const getTabbarIcon = (item, index) => {
return useStore.activeTab === index ? item.selectedIconPath : item.iconPath
}
</script>
说明:如果直接在tabbar组件中定义active变量,active变量在每次切换时会被重置,因使用的组件中会使用tabbar组件,导致组件维护的active出现两份。所以在pinia中定义默认选中的索引,组件之间数据共享
store/user.js中具体代码:
import { defineStore } from 'pinia'
//创建小仓库
const useUserStore = defineStore('User', {
state: () => {
return {
activeTab: 1 // 默认选中的索引
}
},
actions: {
//设置active的值
setActive(active) {
this.activeTab = active
}
}
})
//暴露小仓库
export default useUserStore关于uniapp中pinia的使用,可查看之前写的这篇文章👇
uniapp使用 uview-plus 和 Pinia(vue3项目)_翻滚的露西的博客-CSDN博客
三、pages.json配置tabbar的基本路径
备注:只需要路径即可
"tabBar": {
"color": "#999",
"selectedColor": "#0aa671",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/charge/charge"
},
{
"pagePath": "pages/scan/scan"
},
{
"pagePath": "pages/my/my"
}
]
}四、在需要使用的页面引入tabbar组件
//my页面👇
<template>
<view>
<!-- 引入导航栏tabbar组件 -->
<tabbar></tabbar>
</view>
</template>五、隐藏pages.json里配置的导航栏,使用封装的tabbar组件
备注:我是在根组件App.vue中隐藏的,只写一次,这样使用的页面就不用再写了
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
//⭐隐藏pages.json里配置的导航栏,使用封装的tabbar组件
uni.hideTabBar({
animation:false
})
},
onHide: function() {
console.log('App Hide')
}
}
</script>
六、效果展示

七、样式更改
备注:这是uview-plus的配置文件,默认情况满足需求可以不用更改
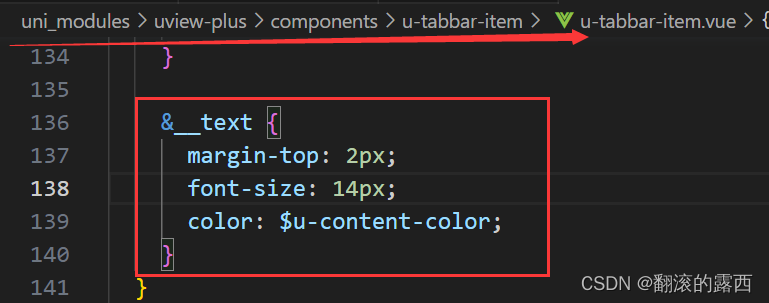
如要修改字体大小,路径为:引入的uview-plus文件夹下的components中找到u-tabbar-item.vue文件内的修改 font-size👇

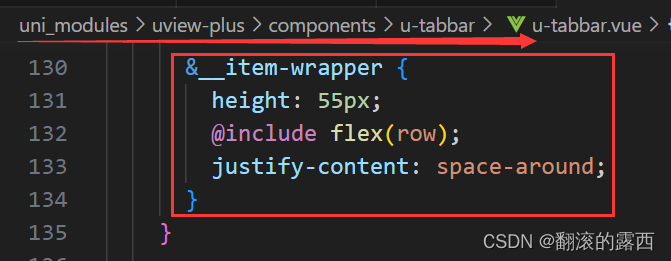
如要更改tabbar高度,路径为:引入的uview-plus文件夹下的components中找到 u-tabbar.vue 文件内的修改 height👇

最后:👏👏😊😊😊👍👍























 2616
2616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








