Chrome(无需安装任何插件)
测试地址:https://www.baidu.com/
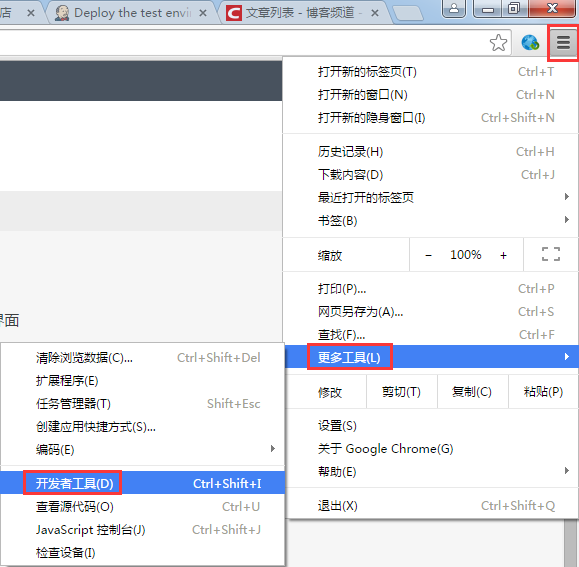
1、按键盘F12打开开发者工具,或点击如下图的界面

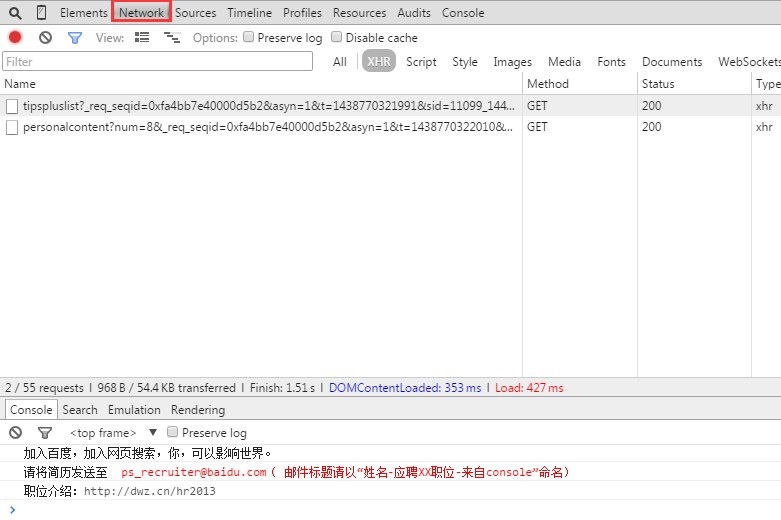
2、在打开的开发者工具页面,点击“Network”查看请求

3、在输入框中输入搜索关键字,点击“百度一下”按钮

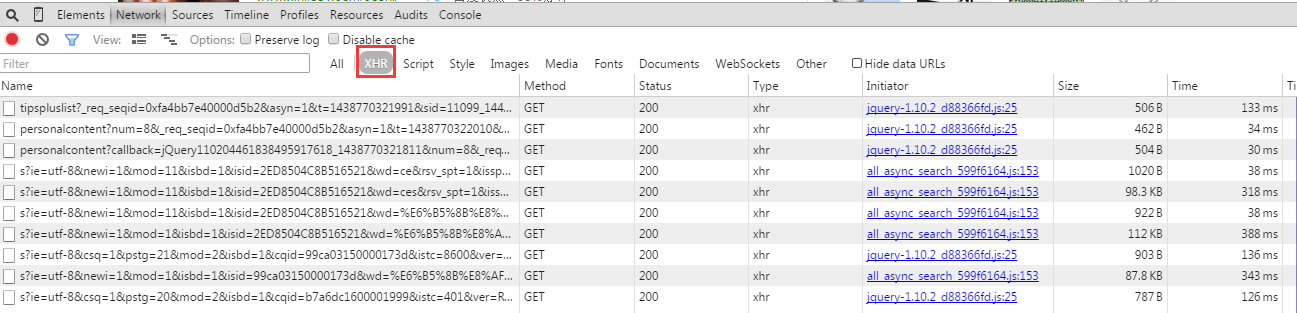
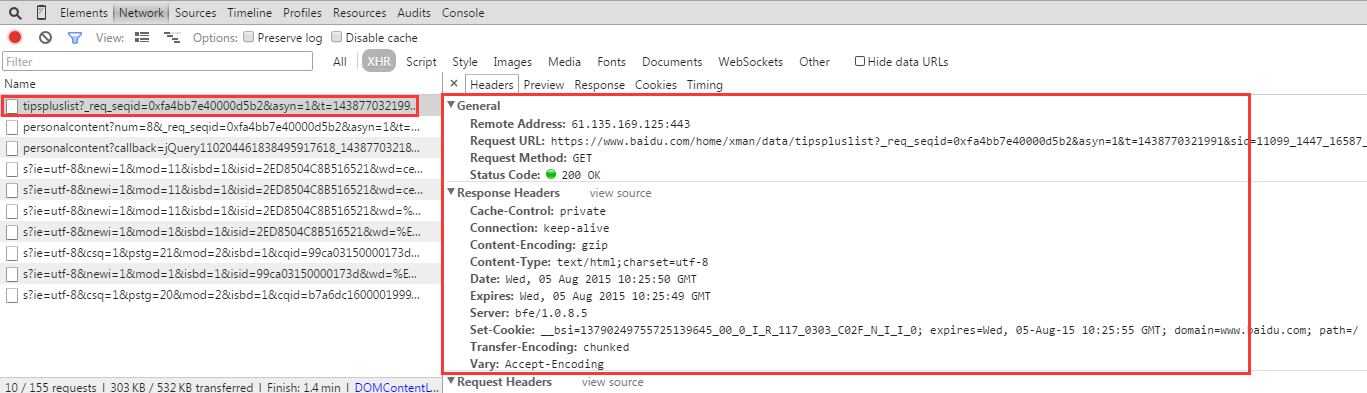
4、查看开发者工具中显示的数据,点击“XHR”(XMLHttpRequest),过滤出http请求。显示请求地址,请求方式,http响应码等信息。

5、点击每一个请求,右侧显示请求详情

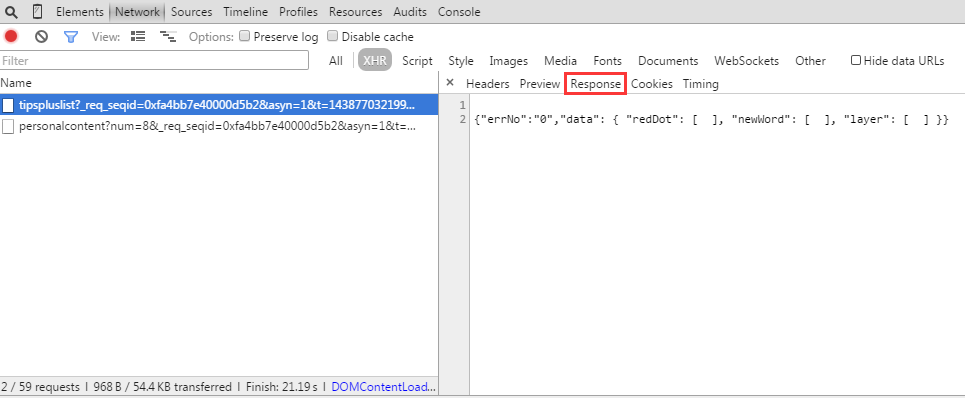
6、Response中的数据即为对应后台接口返回的数据
Firefox(需要安装Firebug插件)
测试地址:https://www.baidu.com/
1、按键盘F12打开Firebug,或者点击如下下面打开Firebug
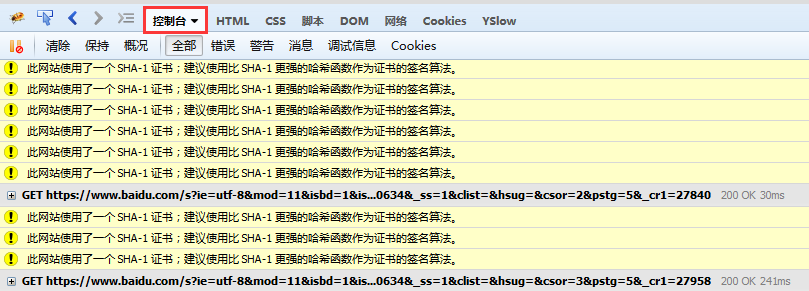
2、点击控制台,查看所有请求

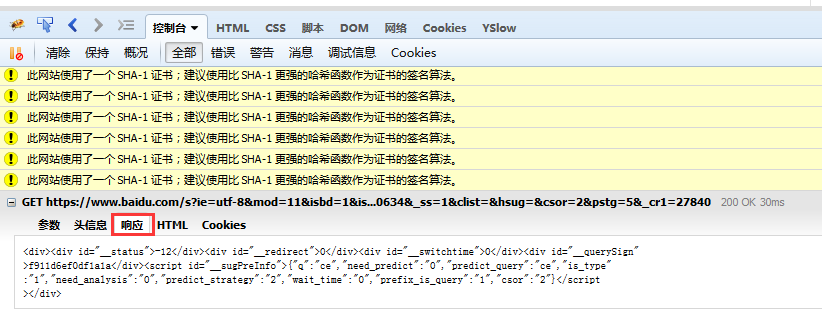
3、点击某个具体的请求,下方会显示请求的详细信息。“响应”中的数据即为对应接口服务器返回的结果。
























 6556
6556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








