-
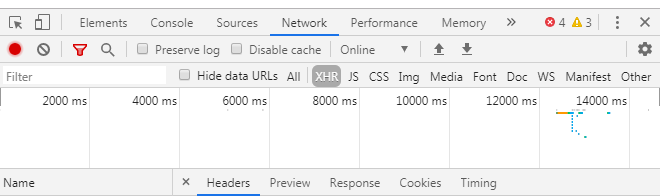
可以通过F12进入浏览器开发者模式。
然后进入network选项,勾选XHR。

这里可以找到ajax异步调用请求。 -
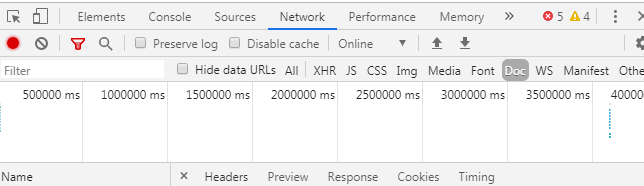
可以通过network选项,勾选doc。
查看当前页面的请求url。

-
可以利用抓包工具进行获取数据包内容。
-
还有一招可以看js源码,这个需要一定的前端基础。
-
选择元素只能看到html界面的链接,前端界面一般不会放链接到html中,都喜欢嵌入到js中。
-
还有一种方法,可以配置后台控制台,使他打印出请求日志,还有调用数据库sql语句日志等,这些日志配置,后台是可以做到的。
转载自:https://blog.csdn.net/z_ssyy/article/details/102478588 侵删
如何查找前端页面调用的后台接口——浏览器开发者模式
最新推荐文章于 2023-12-18 12:38:09 发布






















 1570
1570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










