Gulp就是一种可以自动化完成我们开发过程中大量的重复工作。
eg:
自动完成一系列重复的操作
less → css
coffeescript → js
css压缩
js混淆
html压缩
img尺寸优化 等等
**gulp链接**
gulp本身是node的模块,所以gulp的执行需要nodejs环境。网上有很多nodejs安装和环境配置。同时还要node的全局包管理器npm(bower)。读者可以先行安装,如果安装过程不会,可以留言。
gulp安装:
gulp作为工具,需要在全局环境下安装,以便在power shell(或者cmd)里面执行。
——打开power shell ,输入npm install -g gulp(-g表示全局)gulp又提供了编程的API,所以要在项目下也安装gulp
——打开项目所在的power shell或者cmd。sublime可以安装terminal安装包,使用快捷键打开所在路径的控制台。
——一般操作步骤:npm init(生成配置文件,可以一直enter或者使用–yes全部跳过)—>npm install gulp –save或者npm install gulp –save-dev(只是在开发阶段)gulp的执行文件——gulpfile.js
var gulp = require('gulp');//请求gulp
gulp.task('default', function() {//gulp里面的默认任务,可以自定义
console.log('gggg')
});生成的目录结构:
4、运行
——在power shell 输入gulp 会执行task。(强调:项目文件名一定不要和npm官方包的名字一样,否则会发生冲突)
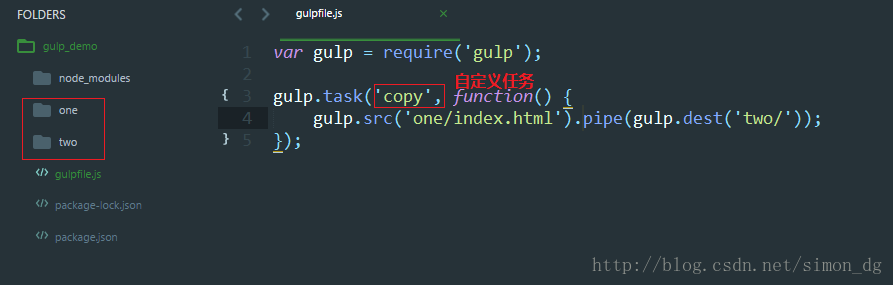
自定义任务:
操作流程:
首先通过 gulp.src() 方法获取到想要处理的文件流
然后把文件流通过 pipe 方法导入到 gulp 的插件中
最后把经过插件处理后的流再通过pipe方法导入到 gulp.dest() 方法中
gulp.dest() 方法则把流中的内容写入到文件中
流程图:
默认的,task 将以最大的并发数执行,也就是说,gulp 会一次性运行所有的 task 并且不做任何等待。

























 1335
1335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








