JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象。想要访问其他域的东西利用script里面的SRC属性。SRC允许跨域访问。
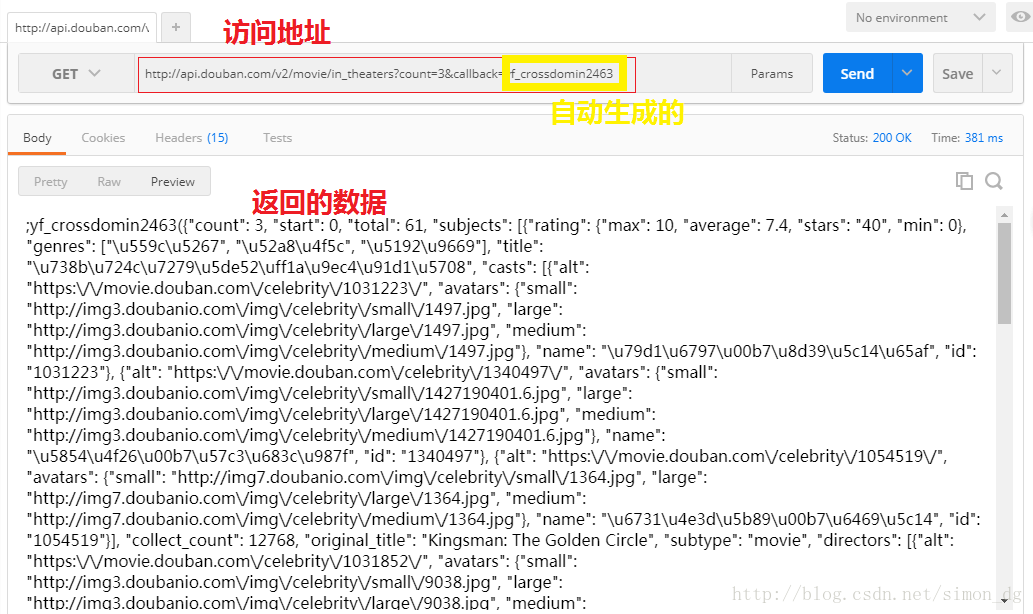
eg:访问地址http://api.douban.com/v2/movie/in_theaters?count=3&callback=jsonp函数中随机产生的
调用手写的jsonp函数:
(function() {
$jsonp(
'http://api.douban.com/v2/movie/in_theaters', {
count: 3
},
function(data) {
console.log(data)
});
})();jsonp:函数
(function(window, document) {
var jsonp = function(url, data, callback) {
//原理利用script的SRC属性,解决跨域问题
//1.将传入的data数据(对象)解析成地址传值形式。count=3
var queryString = url.indexOf('?') == -1 ? '?' : '';
for (var key in data) {
queryString += key + '=' + data[key] + '&';
}
//2.处理回调函数函数名
var fun = 'yf_crossdomin' + Math.random().toString().replace('.', '');
queryString += 'callback=' + fun;
//最后查询字符串的形式为:http://api.douban.com/v2/movie/in_theaters?count=3&callback=yf_crossdomin+一串随机数
//3.创建script
var scriptElement = document.createElement('script');
scriptElement.src = url + queryString;
//4.在全局暴露回调函数需要执行的函数
window[fun] = callback;
//等同于window.yf_crossdomin07187713633812414=function(data){
//操作返回数据
console.log(data)
}
//5.append标签,将script便签加在页面上
document.body.appendChild(scriptElement);
};
window.$jsonp = jsonp;//全局暴露jsonp函数
})(window, document);上面的代码等同于:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="crossdomin.js"></script>
//动态创建的script标签,自动去访问SRC地址,最后返回一个yf_crossdomin07187713633812414(data);替代script标签
yf_crossdomin07187713633812414(data);//调用全局里面的方法,此方法在jsonp的函数里面定义了。
<!-- <script src="http://api.douban.com/v2/movie/in_theaters?count=3&callback=yf_crossdomin07187713633812414"></script> -->
<script>
(function() {
//调用$jsonp,之后在页面上创建script标签
$jsonp(
'http://api.douban.com/v2/movie/in_theaters', {
count: 3
},
function(data) {
//操作返回数据
console.log(data)
});
})();
</script>
</body>
</html>用PHP简单模拟后端数据:
<?php
$callback = $_GET['callback'];//获得查询字符串里面key=callback的value值
//callback=yf_crossdomin07187713633812414,获得yf_crossdomin07187713633812414赋值给$callback
$data=//经过查询数据库等一系列操作返回的数据
echo $callback.'('.$data')';//返回yf_crossdomin07187713633812414(data)
?>







 本文介绍了JavaScript的跨域限制以及如何使用JSONP(JSON with Padding)来规避这一限制。通过创建一个动态`<script>`标签,设置其`src`属性为跨域请求的URL,后端返回包裹在特定回调函数中的数据,从而实现数据交换。文中还提供了PHP模拟JSONP服务的示例。
本文介绍了JavaScript的跨域限制以及如何使用JSONP(JSON with Padding)来规避这一限制。通过创建一个动态`<script>`标签,设置其`src`属性为跨域请求的URL,后端返回包裹在特定回调函数中的数据,从而实现数据交换。文中还提供了PHP模拟JSONP服务的示例。















 3754
3754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








