直接贴代码跟图,等会再解释

左边页面是滚动的,.container元素包含需要滚动的内容,关键代码是给container加上
position:static
overflow: auto;
-webkit-overflow-scrolling: touch;//主要用来设置在IOS浏览器的容器内滚动是否开启惯性和回弹的,有两
//个值touch和auto;
//touch表示手指从触屏离开的时候有一个回弹,不会马上停止
//auto表示手指从触屏离开马上停止滚动。
(注:container如果是在正常文档流下,则不用添加position:static)
一般加上是可以滚动了,但是会出现卡住的情况,下面是解决办法

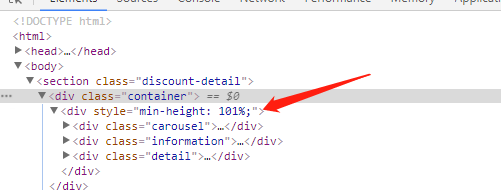
在container下加一个子元素来包裹里面滚动的元素
<div style="min-height: 101%"></div>
style="min-height: 101%"//这个是重点!!!!!
好了到此就解决啦,欢快
笔者给这个ios页面卡屏的问题整了一天 :)






















 774
774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








