TextView添加placeholder属性的两种方法
方法一
1.创建PHATextView类,PHATextView.h中代码如下:
#import <UIKit/UIKit.h>
@interface PHATextView : UITextView {
UIColor *_contentColor;
BOOL _editing;
}
@property(strong, nonatomic) NSString *placeholder;
@property(strong, nonatomic) UIColor *placeholderColor;
@end2.PHATextView.m中代码如下:
#import "PHATextView.h"
@implementation PHATextView
- (id)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
// Initialization code
_contentColor = [UIColor blackColor];
_editing = NO;
_placeholderColor = [UIColor lightGrayColor];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(startEditing:) name:UITextViewTextDidBeginEditingNotification object:self];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(finishEditing:) name:UITextViewTextDidEndEditingNotification object:self];
}
return self;
}
#pragma mark - super
- (void)setTextColor:(UIColor *)textColor {
[super setTextColor:textColor];
_contentColor = textColor;
}
- (NSString *)text {
if ([super.text isEqualToString:_placeholder] && super.textColor == _placeholderColor) {
return @"";
}
return [super text];
}
- (void)setText:(NSString *)string {
if (string == nil || string.length == 0) {
return;
}
super.textColor = _contentColor;
[super setText:string];
}
#pragma mark - setting
- (void)setPlaceholder:(NSString *)string {
_placeholder = string;
[self finishEditing:nil];
}
#pragma mark - notification
- (void)startEditing:(NSNotification *)notification {
_editing = YES;
if ([super.text isEqualToString:_placeholder] && super.textColor == _placeholderColor) {
super.textColor = _contentColor;
super.text = @"";
}
}
- (void)finishEditing:(NSNotification *)notification {
_editing = NO;
if (super.text.length == 0) {
super.textColor = _placeholderColor;
super.text = _placeholder;
}
}
// 创建EMTextView对象,设置Placeholder,走finishEditing方法,此时super.text.length == 0,3. 创建PHATextView类对象
#import "ViewController.h"
#import "PHATextView.h"
@interface ViewController ()<UITextViewDelegate>
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 初始化输入框
PHATextView *textView = [[PHATextView alloc] initWithFrame:CGRectMake(10, 40, 300, 80)];
textView.font = [UIFont systemFontOfSize:14.0];
textView.returnKeyType = UIReturnKeyDone;
textView.placeholder = @"请输入群组简介";
textView.delegate = self;
textView.backgroundColor = [UIColor whiteColor];
textView.layer.borderColor = [[UIColor lightGrayColor] CGColor];
textView.layer.borderWidth = 0.5;
textView.layer.cornerRadius = 3;
[self.view addSubview:textView];
}
@end方法二
1.创建PHBTextView类,PHBTextView.h中代码如下:
#import <UIKit/UIKit.h>
@interface PHBTextView : UITextView
/**
* 提示用户输入的标语
*/
@property (nonatomic, copy) NSString *placeHolder;
/**
* 标语文本的颜色
*/
@property (nonatomic, strong) UIColor *placeHolderColor;
@end2.PHBTextView.m中代码如下:
#import "PHBTextView.h"
@implementation PHBTextView
#pragma mark - Setters
- (void)setPlaceHolder:(NSString *)placeHolder {
if([placeHolder isEqualToString:_placeHolder]) {
return;
}
NSUInteger maxChars = [PHBTextView maxCharactersPerLine];
if([placeHolder length] > maxChars) {
placeHolder = [placeHolder substringToIndex:maxChars - 8];
placeHolder = [[placeHolder stringByTrimmingCharactersInSet:[NSCharacterSet whitespaceAndNewlineCharacterSet]] stringByAppendingFormat:@"..."];
}
_placeHolder = placeHolder;
[self setNeedsDisplay];
}
- (void)setPlaceHolderColor:(UIColor *)placeHolderColor {
if([placeHolderColor isEqual:_placeHolderColor]) {
return;
}
_placeHolderColor = placeHolderColor;
[self setNeedsDisplay];
}
//根据iPhone或者iPad来获取每行字体的高度
+ (NSUInteger)maxCharactersPerLine {
// 判断是不是iPhone设备
return ([UIDevice currentDevice].userInterfaceIdiom == UIUserInterfaceIdiomPhone) ? 33 : 109;
}
#pragma mark - Text view overrides
- (void)setText:(NSString *)text {
[super setText:text];
[self setNeedsDisplay];
}
- (void)setAttributedText:(NSAttributedString *)attributedText {
[super setAttributedText:attributedText];
[self setNeedsDisplay];
}
- (void)setFont:(UIFont *)font {
[super setFont:font];
[self setNeedsDisplay];
}
- (void)setTextAlignment:(NSTextAlignment)textAlignment {
[super setTextAlignment:textAlignment];
[self setNeedsDisplay];
}
#pragma mark - Notifications
- (void)didReceiveTextDidChangeNotification:(NSNotification *)notification {
[self setNeedsDisplay];
}
#pragma mark - Life cycle
- (void)setup {
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(didReceiveTextDidChangeNotification:)
name:UITextViewTextDidChangeNotification
object:self];
_placeHolderColor = [UIColor lightGrayColor];
self.autoresizingMask = UIViewAutoresizingFlexibleWidth;
self.scrollIndicatorInsets = UIEdgeInsetsMake(10.0f, 0.0f, 10.0f, 8.0f);
self.contentInset = UIEdgeInsetsZero;
self.scrollEnabled = YES;
self.scrollsToTop = NO; // YES 点击屏幕的Status Bar即可回到顶部
self.userInteractionEnabled = YES;
self.font = [UIFont systemFontOfSize:16.0f];
self.textColor = [UIColor blackColor];
self.backgroundColor = [UIColor whiteColor];
self.keyboardAppearance = UIKeyboardAppearanceDefault;
self.keyboardType = UIKeyboardTypeDefault;
self.returnKeyType = UIReturnKeyDefault;
self.textAlignment = NSTextAlignmentLeft;
}
- (id)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
// Initialization code
[self setup];
}
return self;
}
- (void)dealloc {
_placeHolder = nil;
_placeHolderColor = nil;
[[NSNotificationCenter defaultCenter] removeObserver:self name:UITextViewTextDidChangeNotification object:self];
}
#pragma mark - Drawing
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
if([self.text length] == 0 && self.placeHolder) {
CGRect placeHolderRect = CGRectMake(10.0f,
7.0f,
rect.size.width,
rect.size.height);
[self.placeHolderColor set];
if (NSFoundationVersionNumber > NSFoundationVersionNumber_iOS_7_0) {
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc] init];
paragraphStyle.lineBreakMode = NSLineBreakByTruncatingTail;
paragraphStyle.alignment = self.textAlignment;
[self.placeHolder drawInRect:placeHolderRect
withAttributes:@{ NSFontAttributeName : self.font,
NSForegroundColorAttributeName : self.placeHolderColor,
NSParagraphStyleAttributeName : paragraphStyle }];
}
else {
[self.placeHolder drawInRect:placeHolderRect
withFont:self.font
lineBreakMode:NSLineBreakByTruncatingTail
alignment:self.textAlignment];
}
}
}
@end3.创建PHBTextView类对象
#import "ViewController.h"
#import "PHBTextView.h"
@interface ViewController ()<UITextViewDelegate>
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 初始化输入框
PHBTextView *textV = [[PHBTextView alloc] initWithFrame:CGRectMake(10, 200, 300, 50)];
textV.returnKeyType = UIReturnKeySend;
textV.enablesReturnKeyAutomatically = YES; // UITextView内部判断send按钮是否可以用
textV.placeHolder = @"输入新消息输入新消息输入新消息输入新消息输入新消息";
textV.delegate = self;
textV.backgroundColor = [UIColor clearColor];
textV.layer.borderColor = [UIColor colorWithWhite:0.8f alpha:1.0f].CGColor;
textV.layer.borderWidth = 0.65f;
textV.layer.cornerRadius = 6.0f;
[self.view addSubview:textV];
}
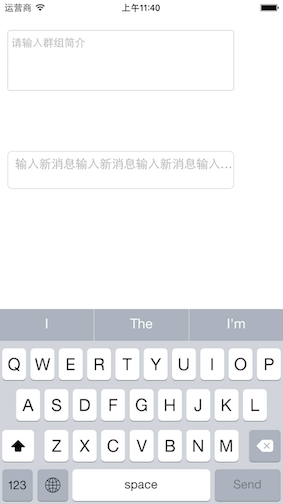
@end运行结果






















 739
739

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








