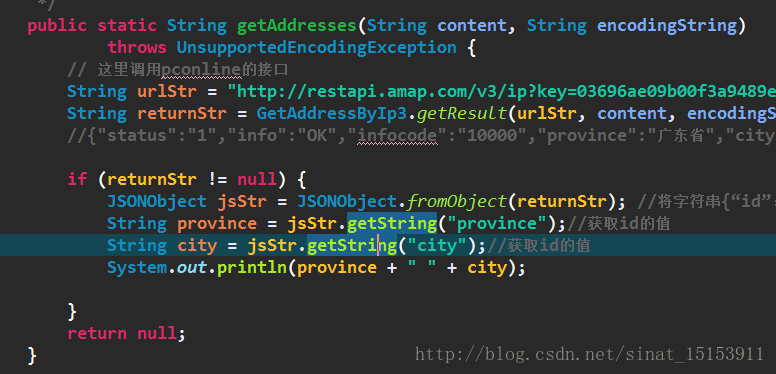
方案一:高德地图定位
http://lbs.amap.com/api/webservice/guide/api/ipconfig/#ip (web后端)
key = 03696ae09b00f3a94XXXXXXXXXXX
调用:
http://restapi.amap.com/v3/ip?key=您的key&ip=114.247.50.2

ps:需要源代码的,添加QQ群494808400,@群主并回复“高德地图定位”获取源代码.
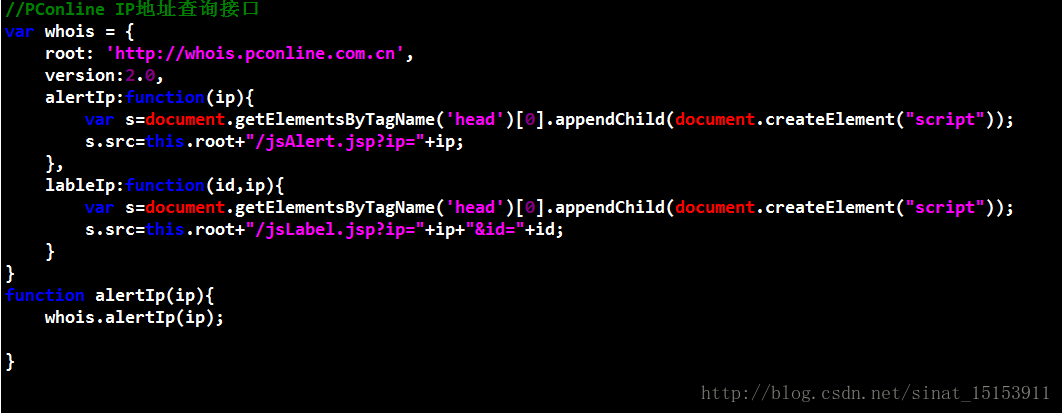
方案二:太平洋定位
http://whois.pconline.com.cn/?ip=119.32.191.116 (web前端)
简单粗暴
ps:需要源代码的,添加QQ群494808400,@群主并回复“太平洋定位”获取源代码.
3、新浪的
String urlStr = “http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js“;
ps:需要源代码的,添加QQ群494808400,@群主并回复“新浪定位”获取源代码.
4、淘宝的
String urlStr = “http://ip.taobao.com/service/getIpInfo.php“;
ps:需要源代码的,添加QQ群494808400,@群主并回复“淘宝定位”获取源代码.
5、搜狐的
String urlStr = “http://pv.sohu.com/cityjson?ie=utf-8“;
ps:需要源代码的,添加QQ群494808400,@群主并回复“搜狐定位”获取源代码.
6、百度的

百度的接口每年都变,群主不测百度了,百度官网有。
7、腾讯地图
js开发的 也是挺吊炸天的 群主就写个玩玩
代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="textml; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>指定IP定位</title>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
body, button, input, select, textarea {
font: 12px/16px Verdana, Helvetica, Arial, sans-serif;
}
#container{
min-width:600px;
min-height:767px;
}
</style>
<script charset="utf-8" src="http://map.qq.com/api/js?v=2.exp"></script>
<script>
var citylocation,map,marker = null;
var geocoder = null;
var init = function() {
var center = new qq.maps.LatLng(39.916527,116.397128);
var city = document.getElementById("city");
map = new qq.maps.Map(document.getElementById('container'),{
center: center,
zoom: 13
});
geocoder = new qq.maps.Geocoder({
complete:function(result){
//result.detail.addressComponents.province
//alert('成功:'+result.detail.address);
alert('省:'+result.detail.addressComponents.province);
alert('市:'+result.detail.addressComponents.city);
city.innerHTML = '所在位置: ' + result.detail.address;
}
});
//获取 城市位置信息查询 接口
citylocation = new qq.maps.CityService({
//设置地图
map : map,
complete : function(results){
city.style.display = 'inline';
//city.innerHTML = '所在位置: ' + results.detail.name;
map.setCenter(results.detail.latLng);
//alert( results.detail.latLng);
geocoder.getAddress(results.detail.latLng);
}
});
}
function geolocation_ip() {
var clientip = document.getElementById("client_ip").value;
var city = document.getElementById("city");
//调用查询ip接口查询信息
citylocation.searchCityByIP(clientip);
}
</script>
</head>
<body onload="init()">
<div>
<input id="client_ip" type="textbox" value="116.21.86.239">
<input type="button" value="search" onclick="geolocation_ip()">
<span style="height:30px;display:none" id="city"></span>
</div>
</body>8、艳辉网的2017版 最新离线ip库的
添加lib文件:ip-yanhui.1.0.jar
添加czipsjk文件夹到D盘
调用方法:
String address = Ip_yanhui.returnYanhuiIp(“D:\czipsjk”,”58.62.33.126”);
System.out.println(address);
ps:需要源代码的,添加QQ群494808400,@群主并回复“2017离线ip库”获取源代码.
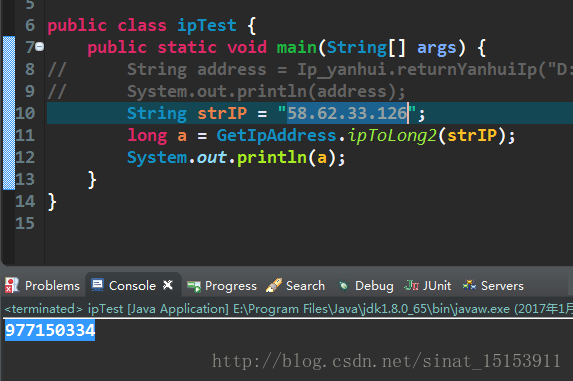
9、2017版 最新在线mysql数据库
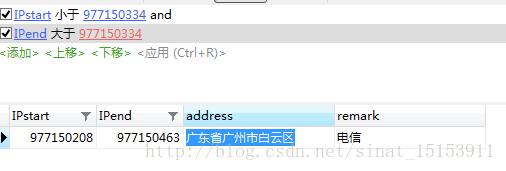
例如:58.62.33.126
先通过ip转为数字
再查数据库

ps:需要源代码的,添加QQ群494808400,@群主并回复“2017在线ip库”获取源代码.
请加QQ群494808400 Q群里获取更多java资料。
























 2749
2749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








