npm是js的包管理器,通过npm我们可以来管理OpenHarmony第三方库
这里以eTS组件为例
创建本地组件
IDE:DevEco Studio 3.0.0.900
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_第三方库](https://i-blog.csdnimg.cn/blog_migrate/542b57f8e38860cc3f8c9c2597fe0607.png)
首先我们新建项目
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_第三方库_02](https://i-blog.csdnimg.cn/blog_migrate/19d16cfca84f587a3a765ddab9b5e3c2.png)
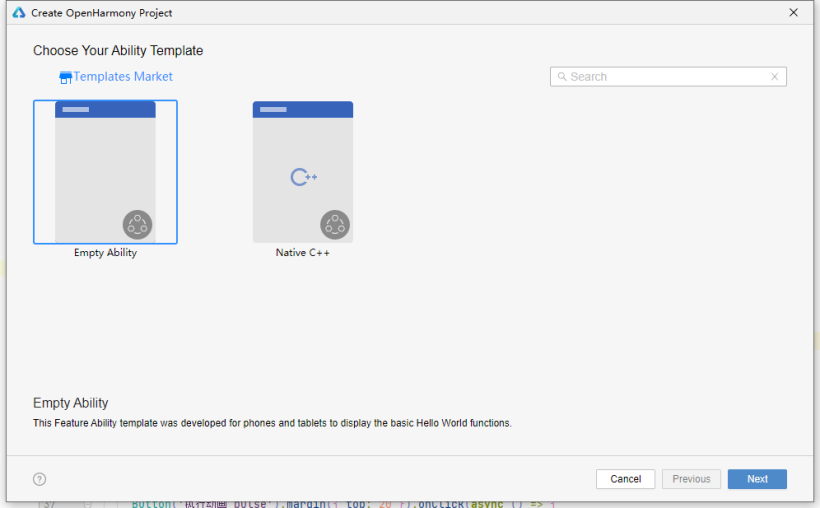
选择API 8,eTS
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_ide_03](https://i-blog.csdnimg.cn/blog_migrate/acc8f4c8657c2648bac016795ad1960a.png)
等待项目完成
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_第三方库_04](https://i-blog.csdnimg.cn/blog_migrate/6a20815622ea2e097d74e200af795449.png)
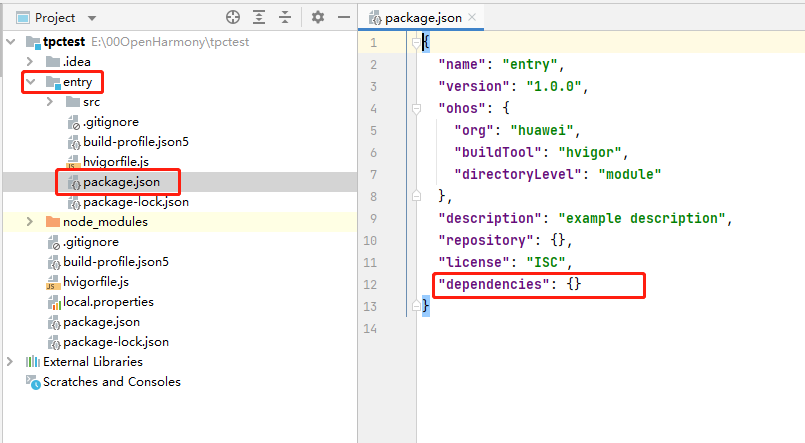
我们可以看到在entry目录下,有个package.json文件,我们的第三方库都是会使用npm命令安装在entry下
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_Gitee_05](https://i-blog.csdnimg.cn/blog_migrate/59a00854b7661abbead0fd803d30a4ce.png)
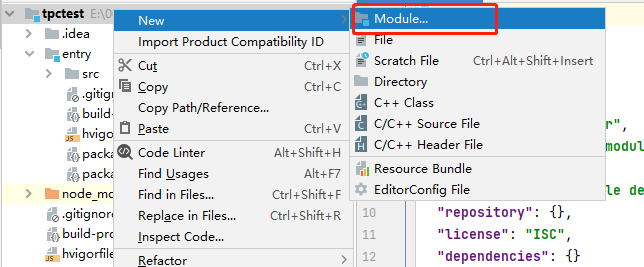
接下来我们要创建自己的第三方组件了,我们新建一个module
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_ide_06](https://i-blog.csdnimg.cn/blog_migrate/c1d83f396aad8e40e3b47e9bf00e3e33.png)
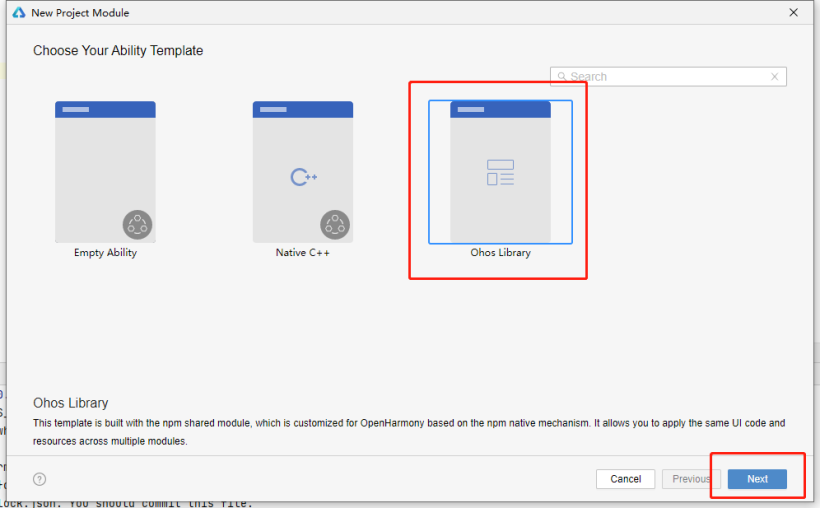
选择Ohos Library
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_Gitee_07](https://i-blog.csdnimg.cn/blog_migrate/095d27bb8e9bb31466a3d884ea1fe39a.png)
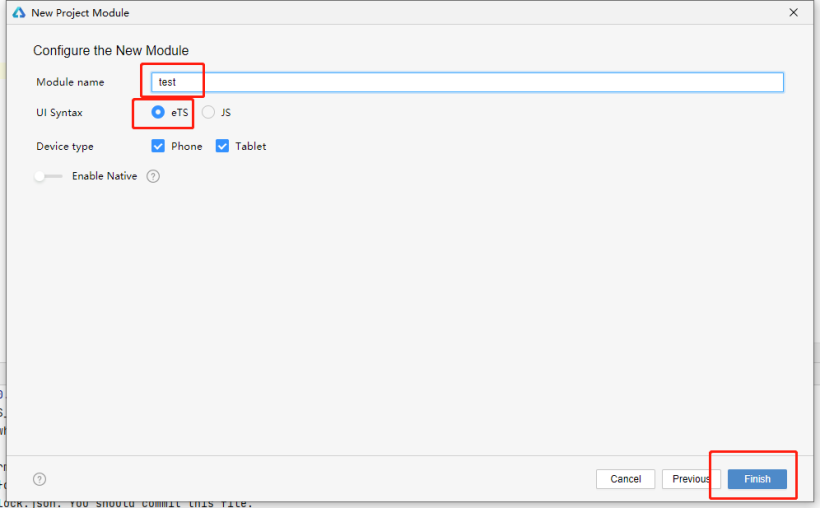
给module起个名字,这里我就叫test了,选择eTS,Finish
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_Gitee_08](https://i-blog.csdnimg.cn/blog_migrate/cb73895900b32cc9f7841004485fd8c8.png)
我们可以看到在新的module下面有个index.ets文件,用来导出我们的组件
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_Gitee_09](https://i-blog.csdnimg.cn/blog_migrate/045d29ba7183feb13a0f58434dd2b53d.png)
这里我重新写了下MainPage.ets组件,组件可以使用Previewer进行预览
@Entry
@Component
export struct MainPage {
build() {
Column().height(100).width(100).backgroundColor(Color.Blue)
}
}我们的组件是一个100X100的蓝色小块
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_第三方库_10](https://i-blog.csdnimg.cn/blog_migrate/912273a93df722d6bd02f81b8b77617d.png)
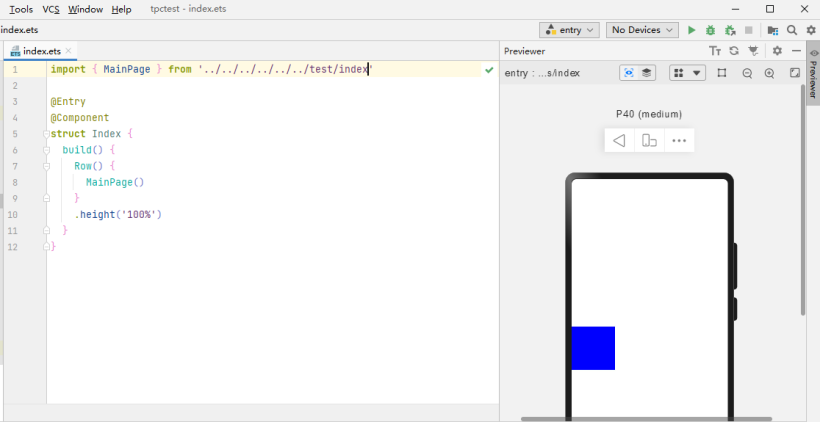
怎么使用我们本地的这个组件呢?我们在entry/src/main/ets/MainAbility/pages/index.ets文件中
import { MainPage } from '../../../../../../test/index'
// 也可以使用 import { MainPage } from 'test/index'
// 也可以正常预览,但是会报错,建议还是采取相对路径形式
@Entry
@Component
struct Index {
build() {
Row() {
// 我们的组件
MainPage()
}
.height('100%')
}
}看看效果,组件可以正常使用
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_ide_11](https://i-blog.csdnimg.cn/blog_migrate/dc6dbaab1810ba60ee4beb8eac4273ff.png)
接下来就是发布这个组件了。
创建Gitee项目
登录我们的Gitee,新建仓库用来发布我们的组件
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_OpenHarmony_12](https://i-blog.csdnimg.cn/blog_migrate/485e0d53772acc6f0f5b0f38b3de04d7.png)
初始化仓库
不需要添加.gitignore,如果添加了请删掉
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_Gitee_13](https://i-blog.csdnimg.cn/blog_migrate/6719c6f6ff2d917474d9b94c637a3cbc.png)
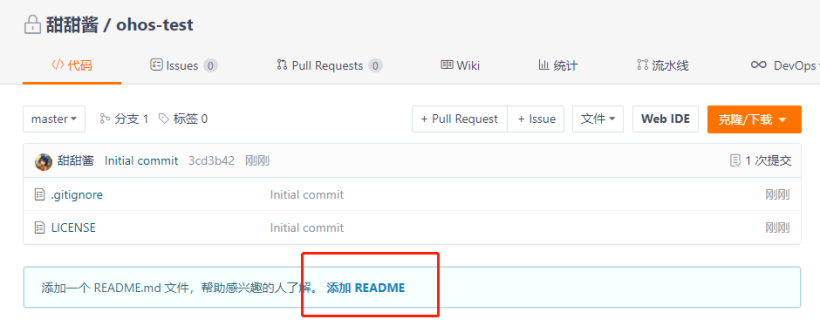
添加README文件
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_OpenHarmony_14](https://i-blog.csdnimg.cn/blog_migrate/eba22beafcefbdb0a66aec01dc5c0eaa.png)
初始仓库都是私有的,我们需要进入管理页面
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_Gitee_15](https://i-blog.csdnimg.cn/blog_migrate/ea5cb045acc0e2aa3f9ec034a4c8f9d7.png)
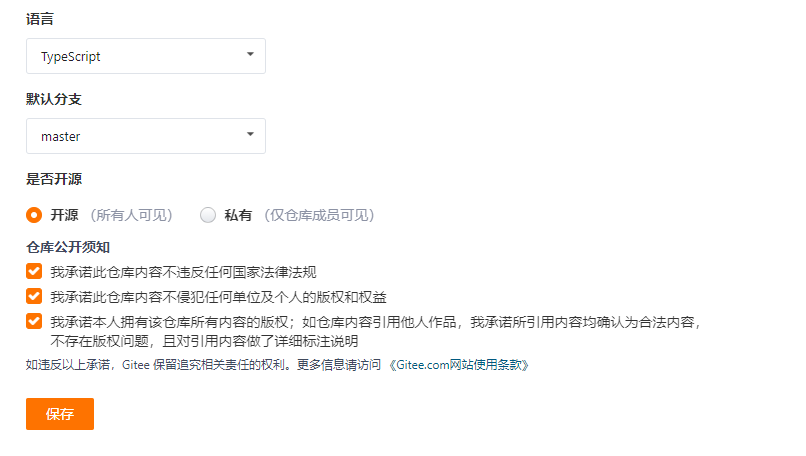
将仓库设为开源
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_第三方库_16](https://i-blog.csdnimg.cn/blog_migrate/acf5c9453fe13d37bd173fb82243674a.png)
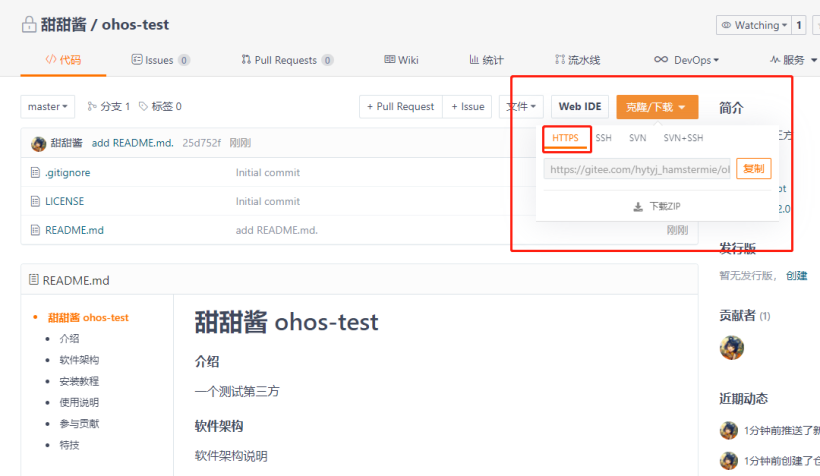
获取仓库地址,这里我的地址是https://gitee.com/hytyj_hamstermie/ohos-test.git
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_Gitee_17](https://i-blog.csdnimg.cn/blog_migrate/fed35eff0867b8ca559e8fa2a9c70872.png)
发布组件到Gitee
进入我们test modules目录,这就是我们需要发布的内容
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_第三方库_18](https://i-blog.csdnimg.cn/blog_migrate/6b6707a697e7280f6d184722073fe43a.png)
我们首先需要修改我们的package.json
{
"name": "@ohos/test",
# 添加作者
"author": "talkweb_tiantianjiang",
# 自己可以修改描述
"description": "a npm package which contains arkUI2.0 page",
"ohos": {
"org": ""
},
# 这里是第一个版本所以是1.0.0
"version": "1.0.0",
"main": "index.ets",
"types": "",
# 这里是我们的Gitee库地址
"repository": {
"type": "git",
"url": "https://gitee.com/hytyj_hamstermie/ohos-test.git"
},
# license保持与Gitee库一致
"license": "Apache License 2.0",
"dependencies": {}
}接下来我们在这个目录下直接新建git仓库
推荐Git Bash与TortoiseGit
TortoiseGit真的很方便
右键Git Bash Here
执行命令
$ git init关联gitee仓
$ git remote add origin https://gitee.com/hytyj_hamstermie/ohos-test.git将所有文件添加至缓存区
$ git add .第一次强制拉取远程仓master分支
$ git pull origin master --allow-unrelated-histories提交我们的代码到缓存区
$ git commit -m '第一次版本提交'可以看到我们本地有一个master分支
$ git branch
* master发布我们的代码到gitee仓master分支
$ git push origin master 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_OpenHarmony_19](https://i-blog.csdnimg.cn/blog_migrate/7e825d0f8df9718bc43dfd32119b8bf1.png)
NPM本地安装组件
请不要在DevEco IDE中添加第三方库
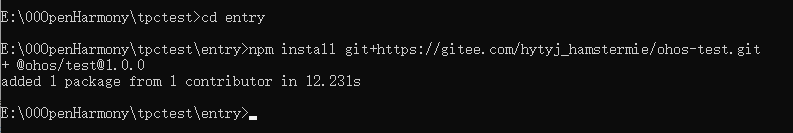
命令行进入项目entry目录,执行npm命令
npm install git+https://gitee.com/hytyj_hamstermie/ohos-test.git 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_OpenHarmony_20](https://i-blog.csdnimg.cn/blog_migrate/a0d4be94565b60bb09b5e44a2a470c20.png)
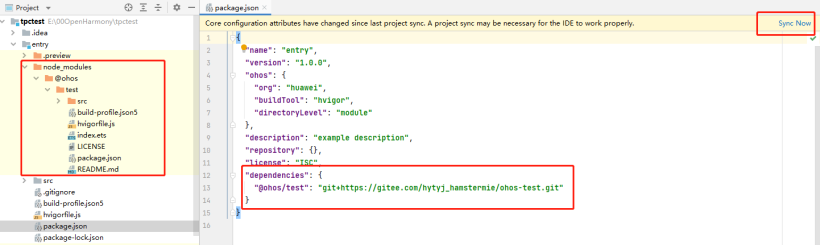
在IDE中可以查看到变化,点击Sync Now
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_第三方库_21](https://i-blog.csdnimg.cn/blog_migrate/047963f565de5218a94c90141fbd953b.png)
我们在entry/src/main/ets/MainAbility/pages/index.ets文件中修改组件的引用路径
import { MainPage } from '@ohos/test'
@Entry
@Component
struct Index {
build() {
Row() {
MainPage()
}
.height('100%')
}
}重启previewer可以查看到组件已经可以使用了
新IDE有点问题,若无法显示或者无法看到更新内容:
1、删除.preview文件夹后,重启previewer
2、重启IDE
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_Gitee_22](https://i-blog.csdnimg.cn/blog_migrate/f1d963c00c94ab8c708550e271c81420.png)
组件版本管理
这里为了展示我先建立两个版本分支
- 1.0.0
- 1.0.1
# 新建并切换分支1.0.0
$ git checkout -b 1.0.0
# 提交1.0.0分支
$ git push origin 1.0.0
# 新建并切换分支1.0.1
$ git checkout -b 1.0.1我们修改分支1.0.1下的内容
package.json
{
"version": "1.0.1",
}entry/src/main/ets/MainAbility/pages/index.ets
把方块改成红色400X400
@Entry
@Component
export struct MainPage {
build() {
Column().height(400).width(400).backgroundColor(Color.Red)
}
}提交分支
$ git commit -am "版本1.0.1"
$ git push origin 1.0.1在Gitee上可以看到两个分支
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_OpenHarmony_23](https://i-blog.csdnimg.cn/blog_migrate/667e9d8a440be3edc3e0b4f451da6ea1.png)
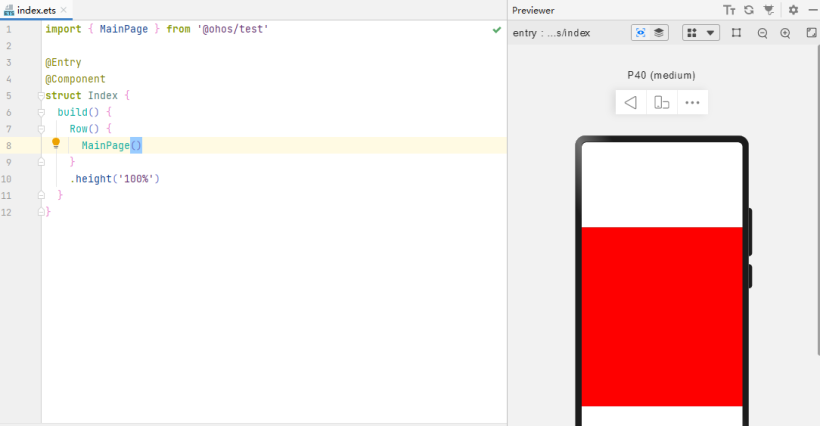
接下来我们来安装1.0.1版本的组件
npm install git+https://gitee.com/hytyj_hamstermie/ohos-test.git#1.0.1 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_Gitee_24](https://i-blog.csdnimg.cn/blog_migrate/efd845f7027bf1e6b39e48b894566752.png)
删除.preview文件,后重启previewer
 【OpenHarmony应用开发】如何在Gitee上发布应用第三方库_OpenHarmony_25](https://i-blog.csdnimg.cn/blog_migrate/656e01ed5d08a76c4d9371ae1849b0af.png)





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








