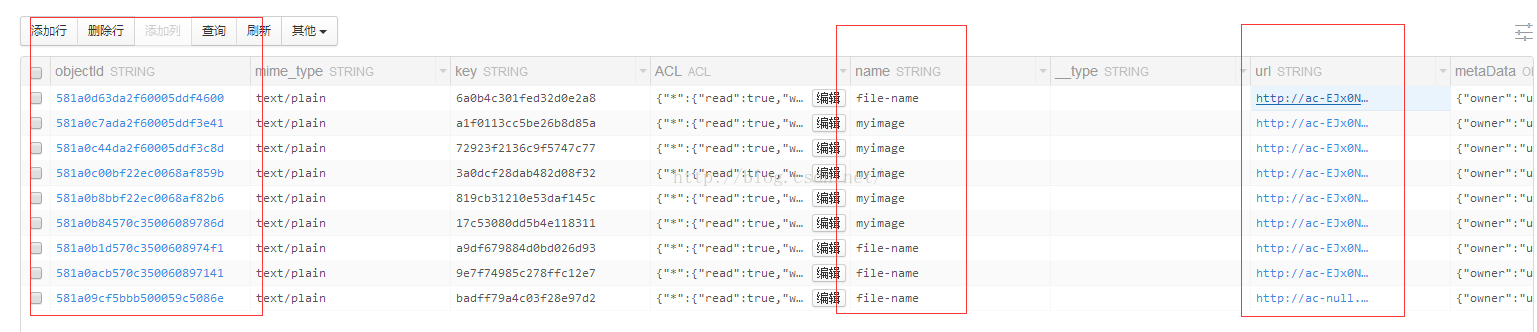
将本地图片上传至leancloud后台.

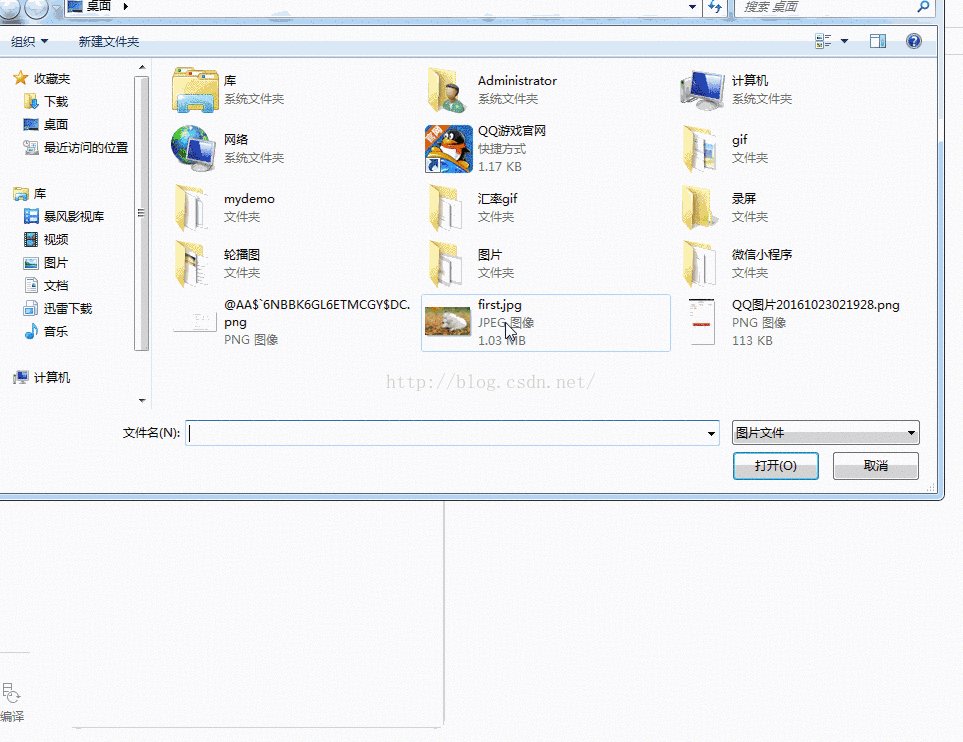
获取本地图片或者拍照,我在上一篇博文中写过.这里就不说了.我的博客
直接上代码:
1.index.js
-
-
- var app = getApp()
- const AV = require('../../utils/av-weapp.js');
- Page({
- data: {
- tempFilePaths: ''
- },
- onLoad: function () {
- AV.init({
- appId: 'EJx0NSfY*********-gzGzoHsz',
- appKey: 'FBVPg5G*******T97SNQj',
- });
- },
- chooseimage: function () {
- var _this = this;
- wx.chooseImage({
- count: 9,
- sizeType: ['original', 'compressed'],
- sourceType: ['album', 'camera'],
- success: function (res) {
-
- _this.setData({
- tempFilePaths: res.tempFilePaths
- })
- var tempFilePath = res.tempFilePaths[0];
- new AV.File('file-name', {
- blob: {
- uri: tempFilePath,
- },
- }).save().then(
- file => console.log(file.url())
- ).catch(console.error);
- }
- })
- }
- })
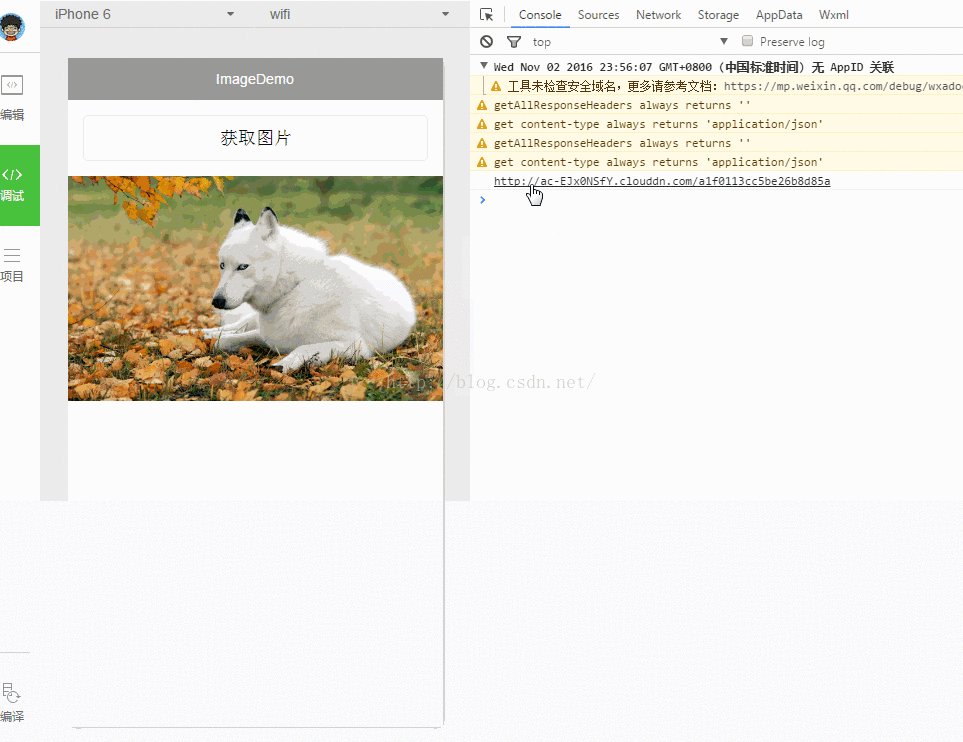
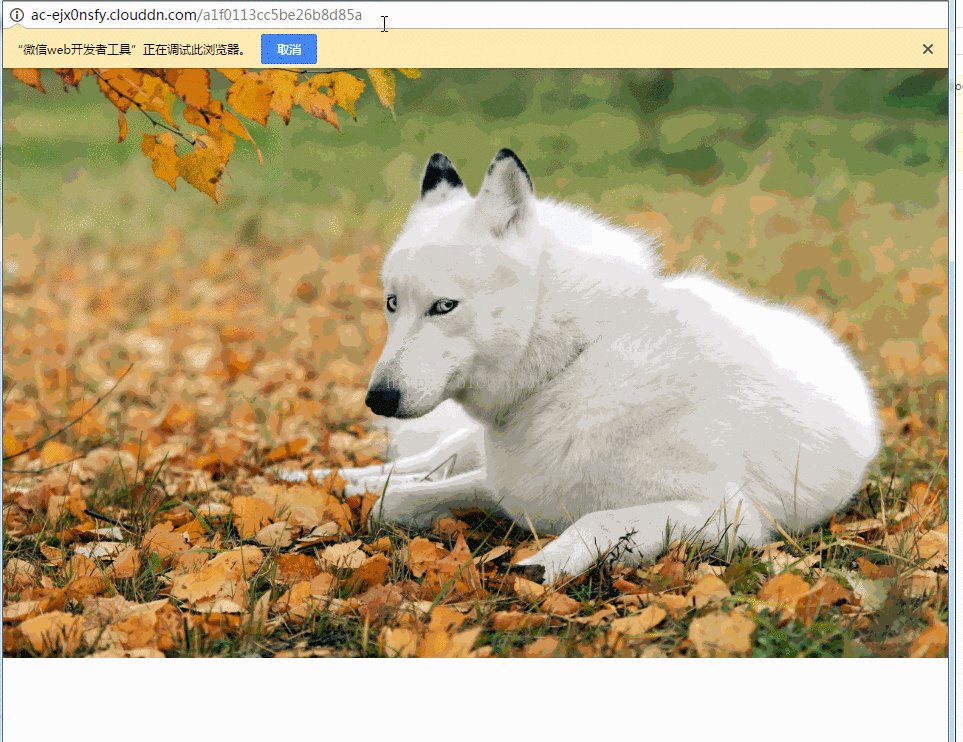
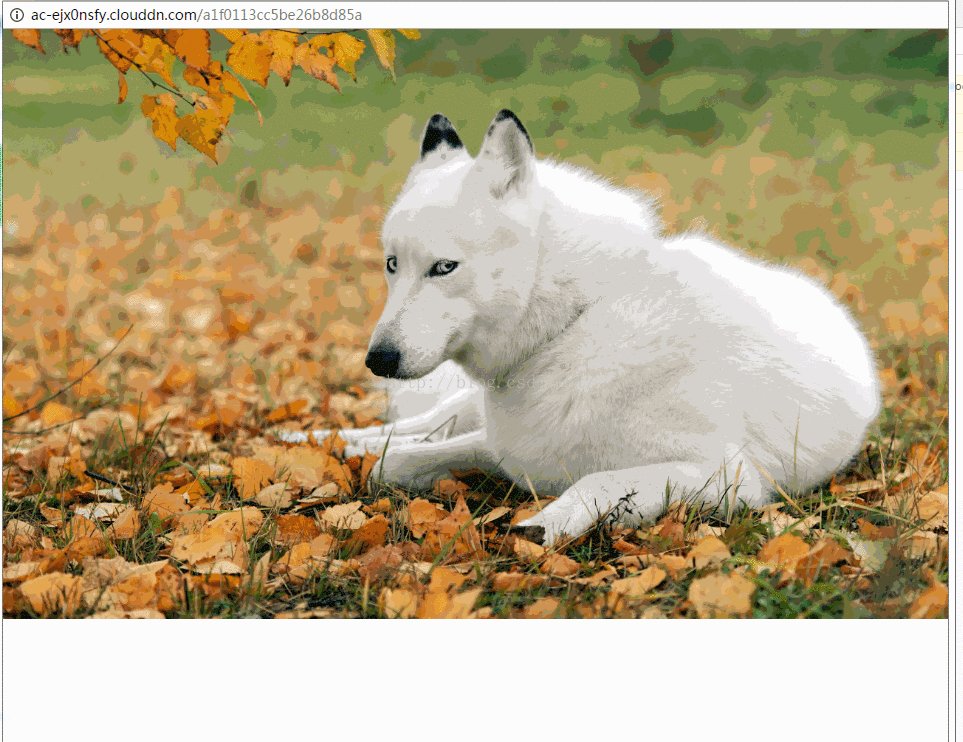
通过file.url()可以拿到图片的url,下面是我上传后其中一张图片的url
http://ac-ejx0nsfy.clouddn.com/6a0b4c301fed32d0e2a8

如果有同学用到leancloud,可以参照.其他可以看看文档.
微信小程序上传本地图片文件
2.index.wxml
-
- <button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
- <image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/>

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


