摘要: 比wx:if作条件判断更优雅的写法
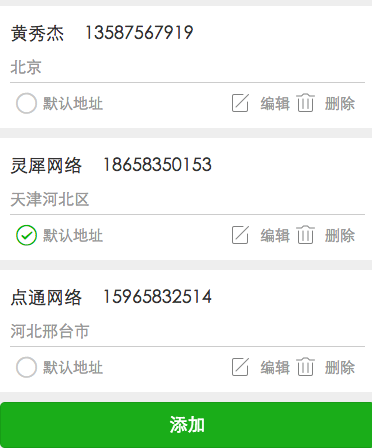
以地址列表中,默认地址是否选择为例。

先来看下wx:if的写法
<view class="set-default">
<!-- circle or success type --> <icon class="icon" type="success_circle" wx:if="{{item.isDefault}}"></icon> <icon class="icon" type="circle" wx:else></icon> <text>默认地址</text> </view>
从上面的代码可以看出,<icon>标签要重复写2次,包括class样式等属性,设定某个地址为默认地址时将会有绑定事件bindtap等,还会有有data-index等自定义属性,如果是swiper、scroll-view等组件还少不了写上current、scroll-y附加属性就更加抓狂了;要是<icon>标签里还包含其他标签块,那就成几何倍增加冗余代码了,就不可想象了。到时候用wx:if写预计会长成这样:
<icon class="icon" bindtap="iconTapped" data-index="{{index}}" wx:if="{{item.isDefault}}" type="success_circle"></icon>
<icon class="icon" bindtap="iconTapped" data-index="{{index}}" wx:else type="circle"></icon>
再来对比看下三元运算符的写法:
<view class="set-default">
<!-- circle or success type --> <icon class="icon" type="{{item.isDefault == true ? 'success_circle' : 'circle'}}"/> <text>默认地址</text> </view> 与wx:if标签写法相比,显然更加简洁优雅。
由于小程序不能操作dom,三元运算符还有一个常用的使用场景是控件class样式输出,达到jQuery.addClass()的效果。例如:
<text class="viewpager-title {{current == 0 ? 'area-selected' : ''}}" bindtap="changeCurrent" data-current="0">{{provinceName}}</text>
以上书写形式参考了angular.js写法,在小程序中类比实现了。注意success_circle值要包裹在引号之中。小程序实际支持了三元运算符写法,只是文档上没有明说,比较遗憾。
wx:if文档出处:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/conditional.html
源码下载:http://git.oschina.net/dotton/lendoo-wx,本文涉及代码存于/pages/address/list文件夹中。





















 993
993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








