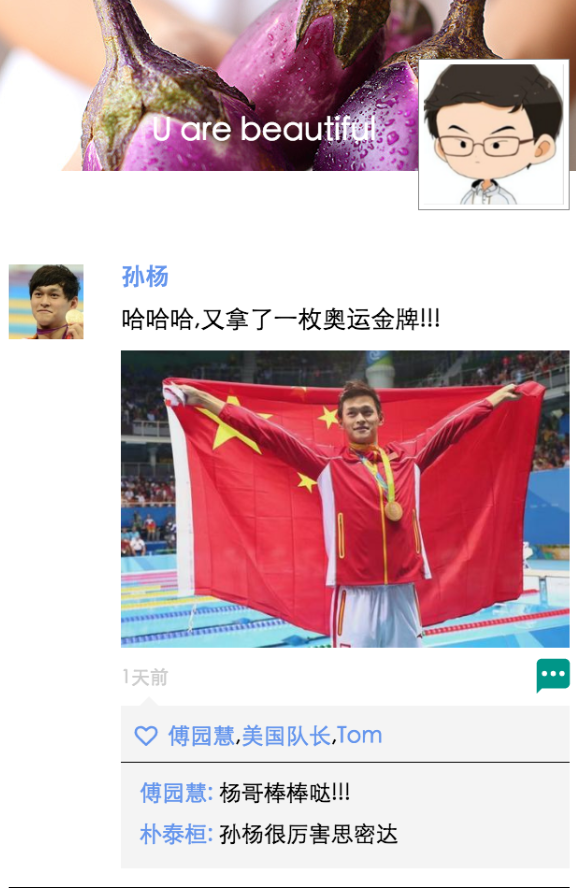
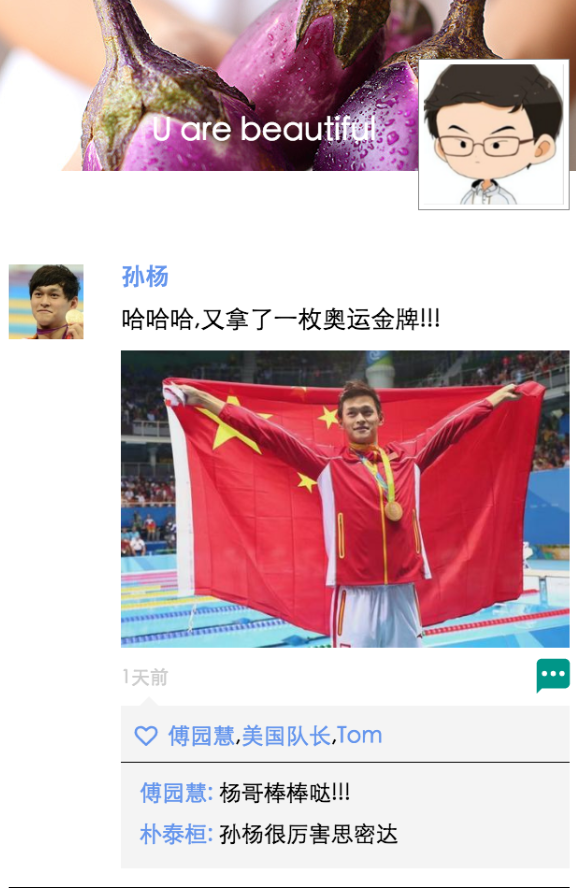
我用Vue.js实现微信朋友圈的一些功能,实现展示朋友圈,评论,点赞。
先构造一个vue的实例,对会更改的数据进行双向绑定,
我用JSON伪造模版数据,先实现显示朋友圈的效果,使用v-for方法去循环ALLFeeds中的每一项item生成包括name、content、time在内的各项数据。

HTML代码:
<div class="border" v-for="item in AllFeeds" track-by="$index">
<div class="user-pic">
<img v-bind:src="item.url" alt="">
</div>
<div class="user-content">
<h2 class="spacing">{{item.name}}</h2>
<p class="spacing">{{item.content}}</p>
<img class="spacing" v-bind:src="item.picUrl" alt="">
<span class="spacing time">{{item.time}}</span>
<div class="commit" v-show="item.showComt">
<a v-on:click="likeClick($event,item)" class="btn btn-left" href="javascript:;">
<span class="icon-heart-empty"></span>{{item.like}}
</a>
<a v-on:click="comtClick($event,item)" href="javascript:;" class="btn btn-comment">
<span class="icon-comment-alt"></span>评论
</a>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
当like的值变为赞时,向userLike中push一个点赞的username,然后将like的值变为取消。当用户点击取消按钮的时候,将userLike数组中添加的赞pop掉。
likeClick: function (event, feed) {
event.stopPropagation();
if (feed.like === "赞") {
if (gUserInfo) {
feed.userLike.push(gUserInfo.username);
feed.like = '取消';
}
} else {
if (gUserInfo) {
feed.userLike.pop();
feed.like = '赞';
}
}
}
input的val()push到content的值里。
inputClick: function (event) {
event.stopPropagation();
var comText = $(".inset input").val();
this.clickFeed.comment.push({"name": gUserInfo.username, "content": comText});
$(".inset").addClass("hidden");
$(".overplay").addClass("hidden");
$('.inset input').val('');
}
给comment中添加reply的key。由于微信的回复是平铺的所以只要显示谁对谁的回复即可,不需要进行评论的嵌套。所以HTML中使用v-if对comment中是否存在reply进行判断。
replyClick:function(event){
event.stopPropagation();
var replyText = $(".replybox input").val();
this.clickFeed.comment.push({
"name":gUserInfo.username,
"content":replyText,
"reply":this.replyUser
});
$(".replybox").addClass("hidden");
$(".overplay").addClass("hidden");
$(".replybox input").val('');
}
对comment中是否存在reply进行判断
<div v-if="!(onecommet.reply)">
<a href="javascript:;" v-on:click="replyComt($event,item,onecommet)" class="reply">
<span class="user">{{onecommet.name}}:</span>
{{onecommet.content}}
</a>
</div>
<div v-else>
<a href="javascript:;" v-on:click="replyComt($event,item,onecommet)" class="reply">
<span class="user">{{userinfo.username}}</span>回复 <span class="user">{{replyUser}}:
<a href="javascript:;" class="reply">{{onecommet.content}}</a>
</span>
</a>
</div>
当异步加载JSON的时候,不能直接获取到JSON的值,因为可能等下面函数加载完后JSON的值还未拿到。所以会出现data数据为undefined的情况。所以需要在JSON的回调函数中进行函数调用。
初始化showComt时,需要用到ready,当DOM加载完后再执行。
收获:
学会了使用v-for、v-if、v-show,v-on:click等vue的方法,vue的构造器,jQuery的Ajax相关的方法。
Github链接

























 730
730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








