http://www.jianshu.com/p/285a99686606
下载:
npm i react-native-radio-master --save
使用:
import RadioModal from 'react-native-radio-master';
代码:

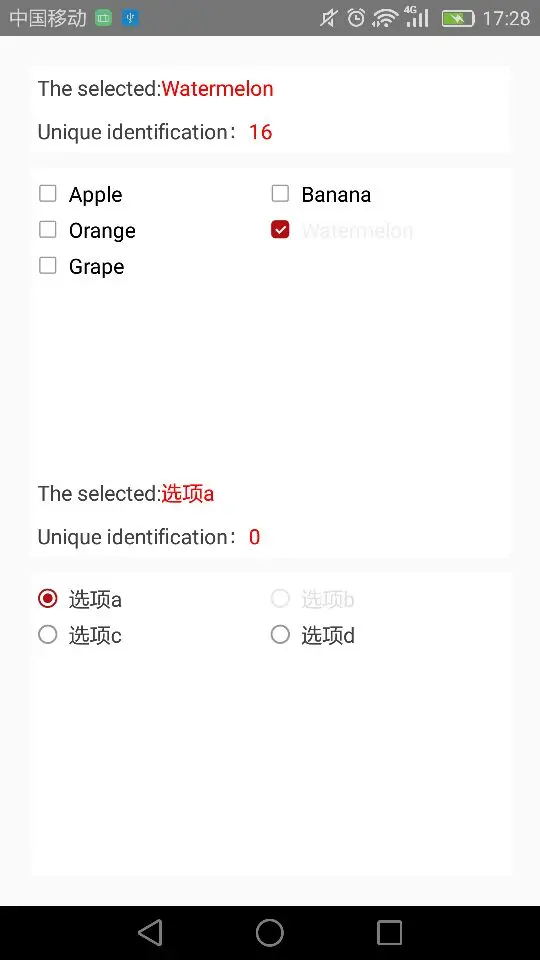
效果展示:

传数据方式:
1:使用 dataOption={datas} 属性;(options此时是必须设置的 id对应数组对象中唯一标识的名字id或者index value:对象中代表文字信息的名字 disabled:默认是否被选中可不填写)
<RadioModal dataOption={datas} options={{id:'selecteId',value:'content',disabled:'selected'}} />
2:在RadinModal中直接添加Text组件
<RadioModal>
<Text value={0}>选项1</Text>
<Text value={0}>选项2</Text>
......
</RadioModal>
自定义属性:
innerStyle:定义按钮的样式(宽度背景色等)
txtColor:定义按钮文字样式
noneColor:定义不可点击按钮文字样式
seledImg:被选中图片链接
selImg:默认图片链接
selnoneImg:不可用图片链接
style:按钮组样式 可定义是否换行等
事件:
onValueChange={(id,item) => this.setState({initId: id,initItem:item})} //return id(Unique identification) item(Text content)
返回参数 id:唯一标识 item:文字信息






















 2116
2116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








