前言
实现比较简单的购物车实例http://www.jianshu.com/p/c581c48a601f

项目源码:
https://github.com/fangkyi02/Demo
因为项目很简单 所以就直接贴代码了
页面部分写的不是特别美观 还望见谅啊
代码
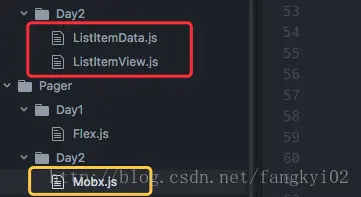
代码结构

红色部分保存了listitem的数据跟视图
黄色部分是对于其的引用
主体实现部分
这里不过多介绍 一看就明白了

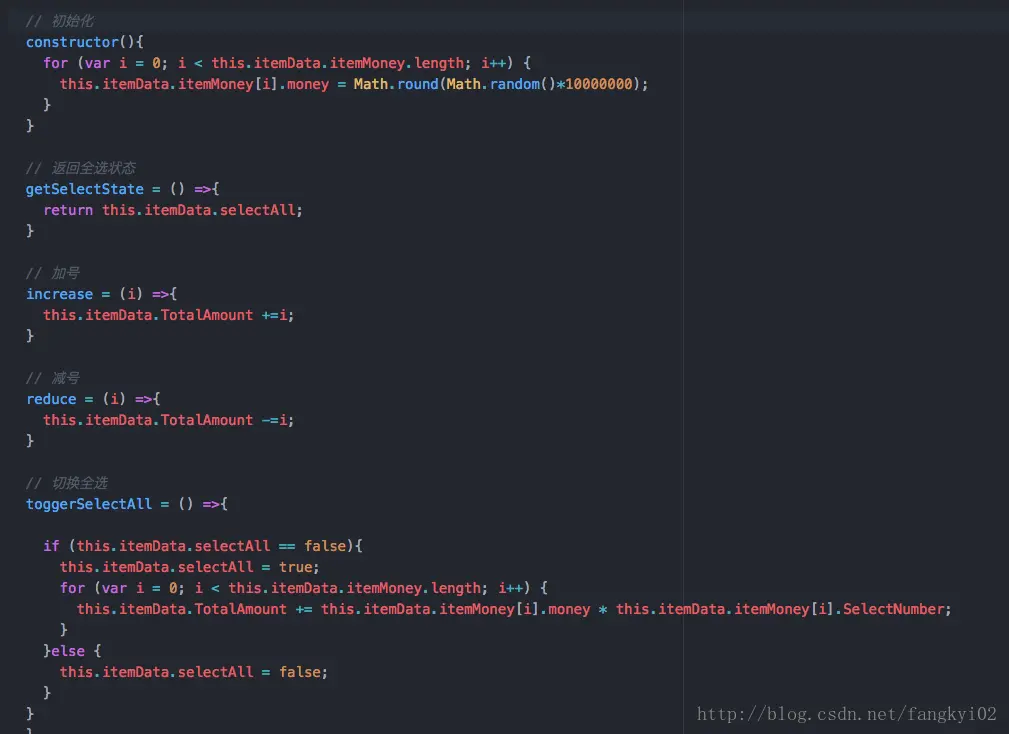
ListItemData


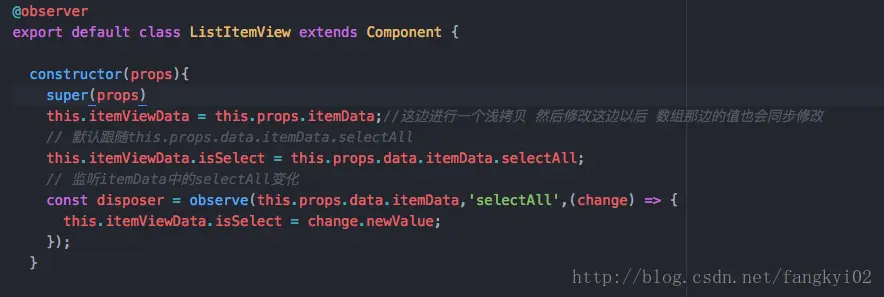
ListItemView

这里有两点需要注意
1.observe是用来监听某一项的改变的
在这个回调里面 如果全选状态被改变 那么在这边就会被拦截到
然后将当前的item选中状态改成跟全选一样
也许有人会说 这边这么没有写item选中以后的动作呢
2.首先来解释一下 flatlist的话 它是有回收机制的 也就是说 你虽然在当前屏蔽点击了选中 并且状态进行了改变 但是 当你在继续往下滑动的时候 会出现状态依旧没有选中
其次 在那边写的话 点击全选 根本无法做出全选的效果
因为flatlist他不是整个全部都显示出来 而是根据你滑动来加载后面的数据
他默认只加载了你能看到的数据
所以 如果你在监听那边将当前的总金额进行累加的话 你只能累加显示出来的金额 而不能把未显示出来的金额也累加计算进去
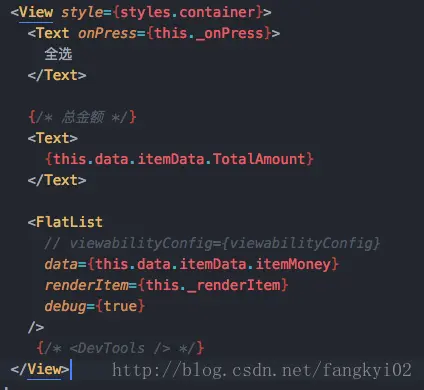
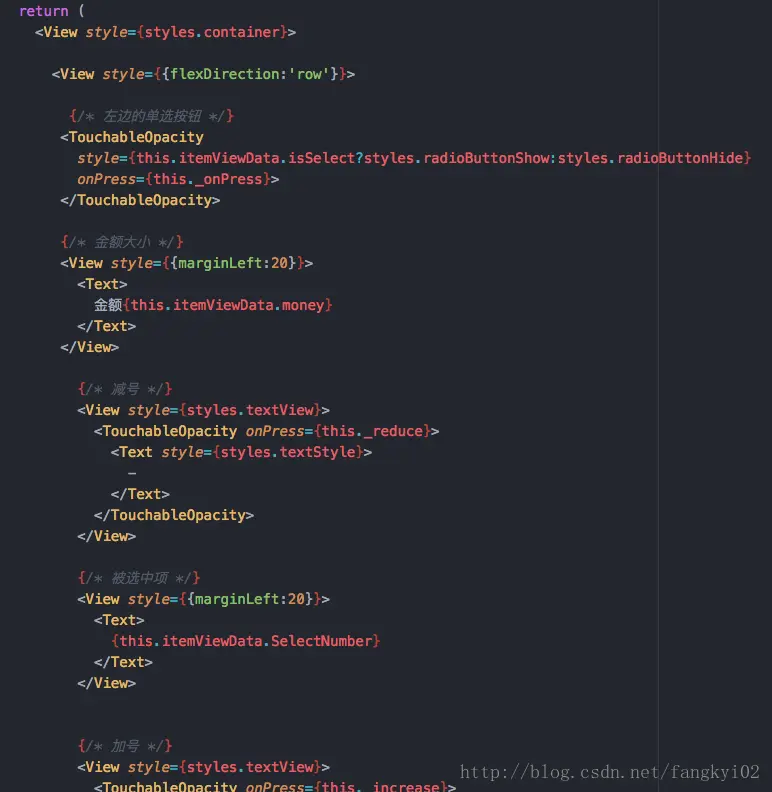
LIstItemView_render部分

这部分不过多介绍
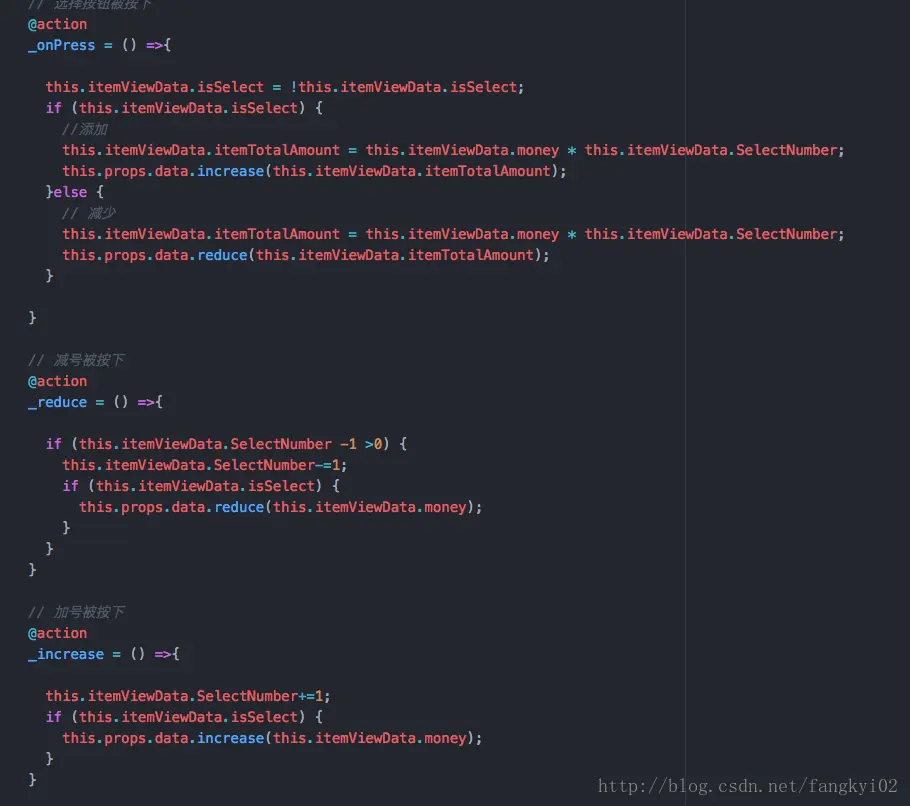
事件处理部分

大体来讲一下部分逻辑
我们的当个物品的金额计算方式
金额 = 标价 * 数量
所以 根据这个原则
当我们点击+ 或者 -的时候
我们这时候要做的 就是修改当前选中值
并且同时修改总金额
但是 这里有个前提是 我们当前已经被选中的情况
否则就会出现数据混乱
所以 当我们按下选中按钮的时候 就应该将金额这个值加进总金额里面
反之 取消的时候 也要从总金额里面减少这个值的钱
ok 逻辑就这么简单
结尾
是不是感觉讲的有点快
主要是因为本身就很简单 可以讲的东西 就那么一点 两三句就讲完了
如果有不懂的 可以自己去下源码 自己电脑运行一下
项目源码:
https://github.com/fangkyi02/Demo






















 1213
1213

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








