一.问题
React Native 是FaceBook推出的一个基于JavaScript开源框架。它由Web框架React发展而来,用以移动端的开发,具有跨平台,高性能和动态更新的优势。作为移动开发者,我们跟进了React Native这个技术有一段时间了,并在内部项目的实际生产环境中进行了运用。由于Facebook官方并没有提供React App的架构设计规范,在没有进行架构上设计的情况下,我们所有的代码都堆在Component当中,这样主要会有存在两个问题:
-
Component臃肿:
任何一个Component都会包含自身props,state相关的代码,视图相关的代码,布局样式相关的代码,以及这个Component所需要处理的所有业务逻辑的代码。我们没有一个明确的标准来规定什么代码应该放在什么地方。 -
state管理混乱:
React Native框架本身是根据state来渲染视图的,在Component中除了render方法中的任意地方都可以设置和修改state的值。我们对state的管理分散在各个业务逻辑方法中,各个方法都对state中的值进行管理,这样做除了维护state的成本很大之外,还很容易出现对state修改错误的情况。
二.Redux
(中文官方文档:http://cn.redux.js.org/index.html)
1. Redux & Flux
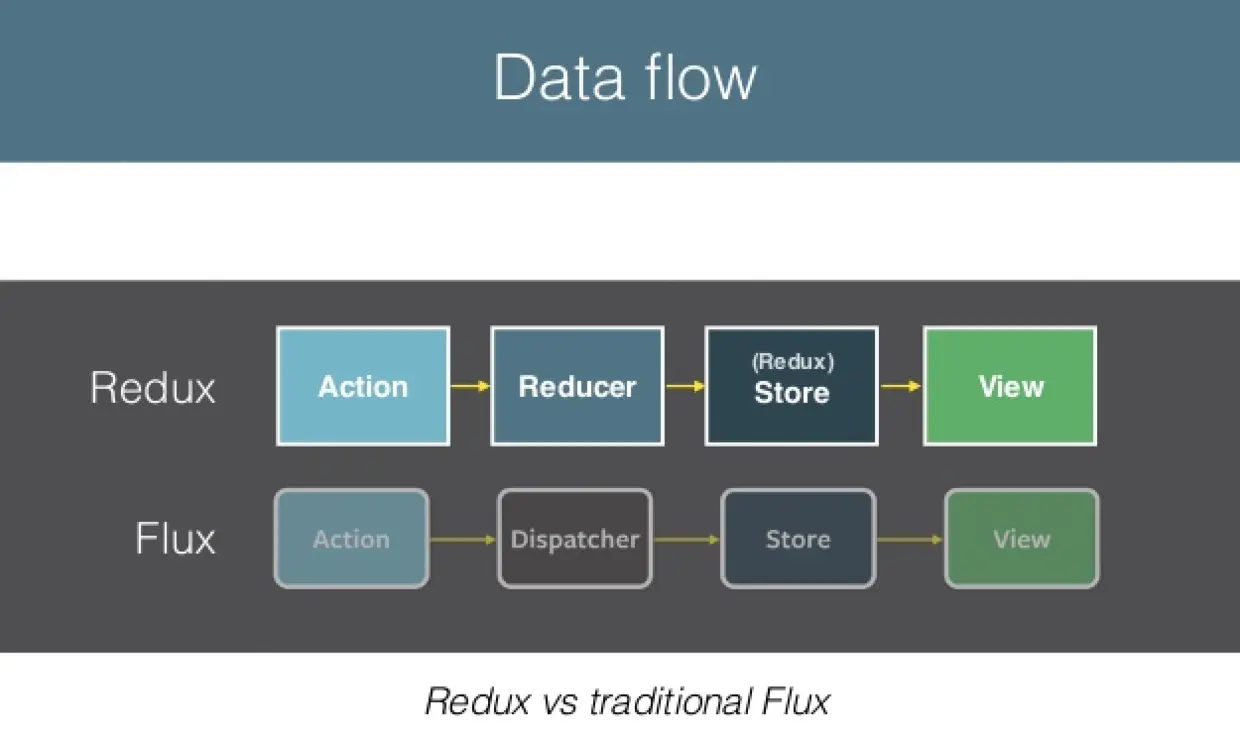
对于React Native的架构,目前市面上已经有不少优秀的设计框架,最有名的就是Flux和Redux。其中Flux是Facebook官方推出的应用架构设计的框架,而React社区中更火的是Redux框架。Redux是由Flux进化而来(官方文档上说Redux可以看作是Flux思想的一种实现),吸取了Flux中的精华的设计思想,例如单向数据流。Flux和Redux都不允许直接修改数据,而是需要通过action。但Redux只有一个Store,并且没有Dispacher。Redux和Flux的数据流如下图:

2. 三大原则
单一数据源,State是只读的,使用纯函数来执行修改。
关于这部分的概念,官方文档已经做了非常详细的说明。大家可以认真阅读(http://cn.redux.js.org/docs/introduction/ThreePrinciples.html)。
3. 核心概念
Redux中有三个核心概念:Action,Reducer,Store。
-
Action:
官方解释是:Action是把数据从应用传到store的有效载荷。它是store数据的惟一来源。
也就是我们想要修改store中的数据的惟一方法就是触发action。一般通过store.dispatch( )将 action传到store。action本质上是一个对象,通常包括一个type字段来表示action的类型,实质上这个type也是action的惟一标识。reducers也是通过这个action type来区分当前的action的。除了type字段之外,我们可以在action中加入任意我们需要传递给reducer的参数。
比如:{ type: 'REQUEST_LOGIN' }
就是两个action。{ type: 'ALERT_SHOW', alertText: '用户提示' } -
Reducer:
官方解释是:Action只是描述了有事情发生了这一事实,并没有指明应用如何更新state。这是reducer要做的事情。
Reducer的本质是一个函数,并且是一个纯函数。没有任何副作用。简单来讲Reducer只负责做一件事,就是根据接收到的action和state来修改Store中的state:
比如:(state, action) => newState
这就是一个reducer。接收了上文声明的action,并更改了state的值。const defaultState = { alertText:'默认提示' } function demoReducer(state= defaultState, action) { switch (action.type) { case ‘ALERT_SHOW': return { alertText:action.alertText } default: return state; } }
此外,Reducer可以不止一个,我们在设计的时候可以根据实际的业务逻辑来构建若干个Reducer。但是最终传递给store的需要是一个Reducer。这里Redux提供了combineReducers方法,把reducers组合成一个传递给store。let rootReducer = combineReducers({ reducer1, reducer2, reducer3}); -
Store:
官方的解释是:
Store 就是把 Reducer 和 action 联系到一起的对象。Store 有以下职责:
维持应用的 state;
提供 getState() 方法获取 state;
提供 dispatch(action) 方法更新 state;
通过 subscribe(listener) 注册监听器。
Store本质上是一个对象,它以树的形式保存了整个应用的State。并提供了一些方法。例如getState( ) 和 dispatch( )。Redux应用只有惟一一个Store。
Store通过createStore方法来创建,根据整个应用的根Reducer的初始State。类似这样:let store = createStore(rootReducer)
三.React-Redux
Redux和React并没有必须的关系,Redux可以被任何的javascript框架应用。但是它和React或者React Native配合得非常完美。原因就是React和React Native的组件都是基于state来渲染视图的。而Redux正是围绕着state的管理而构建起来的应用框架。
React-Redux是React官方提供的库。通过这个库,我们可以很顺畅的使用Redux架构来构建React或React Native应用。github地址:https://github.com/reactjs/react-redux。
React-Redux提供了两个API:
<Provider store>和
connect([mapStateToProps],[mapDispatchToProps],[mergeProps],[options])关于这两个API的详细说明,请参考官方文档:http://cn.redux.js.org/docs/react-redux/api.html。
<Provider store>使应用底层的component的connect( )方法能够获取到store。通常<Provider store>我们都用来包在整个应用根Component的最外层,这样保证所有Component都能拿到store。比如这样:
export default class App extends Component {
render() {
return (
<Provider store={store}>
<CounterApp />
</Provider>
);
}
}connect([mapStateToProps],[mapDispatchToProps],[mergeProps],[options])负责把React Component 和 Redux store 结合起来。通过connect,你就可以拿到store中的state,并转化成Component的props来使用了。
比如这样:
export default connect(state => ({
state: state.counter
}),
(dispatch) => ({
actions: bindActionCreators(counterActions, dispatch)
})
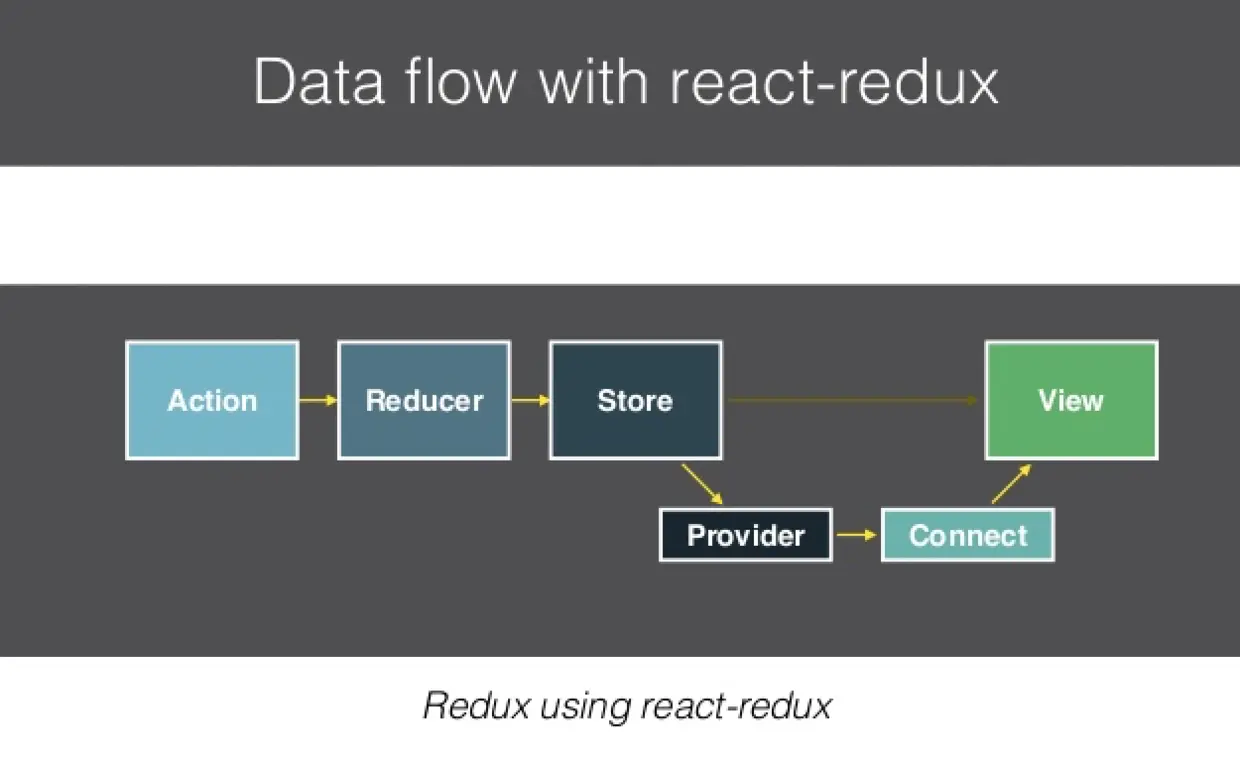
)(CounterApp);使用React-Redux库以后的数据流如下图所示:

四.middleware
如果不使用middleware的话,Redux的store只支持同步数据流。也就是每当我们dispatch action时,state会被立即更新。
使用支持异步的middleware比如 redux-thunk或 redux-promise 能让我们实现异步的数据流。
你可以使用applyMiddleware( ) 来增强 createStore( ) 。
类似这样:
const createStoreWithMiddleware = applyMiddleware(thunk)(createStore);
const reducer = combineReducers(reducers);
const store = createStoreWithMiddleware(reducer);在我们的应用中,使用了redux-thunk这个中间件。
五.结果
由于内部项目代码不便公开,拿非常好的一个开源项目说一下。
github地址:https://github.com/alinz/example-react-native-redux。
项目使用Redux架构以后目录结构大概是这样的:

可以看到,通过Redux架构我们解决了之前遇到的两个问题。Redux很好的帮我们提供了一个代码架构的标准,什么样的代码该放在什么地方就变得非常的清楚。通过重构以后,我们的Component只保留了视图和布局相关的代码,以及action的调用。业务逻辑基本上都放到了action中来处理,并返回相应的数据给reducer。再由reducer根据action的type来和数据来修改store中的state,最终在反映到视图上来。Component变得比较精简。
另外,由于state都是通过reducer根据action的type来修改的,什么样的action对应什么样的state修改,逻辑非常清楚,结果可控。解决了之前state管理混乱的问题。
ps: 由于本身是移动开发者,在web端开发没有经验,所以有写得不正确的地方,望各位指正。
作者:大娱乐家Q
链接:http://www.jianshu.com/p/09956d82bca6
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。






















 84
84











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








