好久没写文章,之前的项目转成毕设了所以又逼着自己推了推进度。
这次主要是填上次的坑。
上一篇写到了做的web页面用于展示。但是还有很多问题没有解决,比如分页显示,比如如何将标记的结果传给后台。这次写一写怎么实现这些功能。
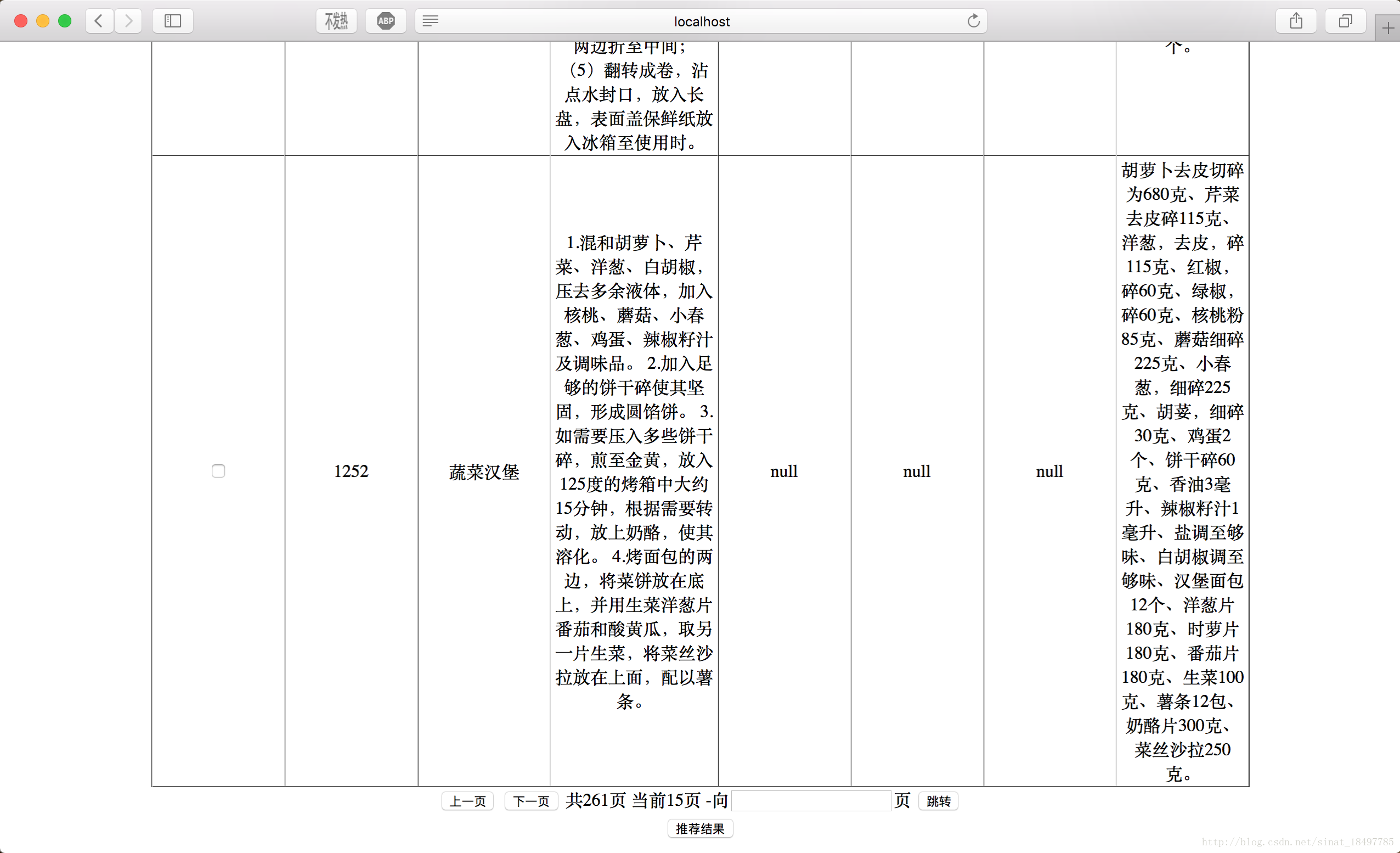
先放效果,这个下面是读取数据库进行分页显示。

另一个功能是通过ajax给后台数据库添加数据,当你勾选任何一个checkbox,无论点击上一页下一页还是跳转都能把勾选的id号传给后台。
下面先简单讲一下分页,后台代码很简单,在写的disDAO里面负责从数据库提取数据,写一个方法public ArrayList display(int pageNum)返回这一页的菜谱即可。
后台我一直都会写其实是前端把我难住了,查了一下用这种写法,url传参数,一个是用户id一个是page页码(我知道该用cookie的以后再填坑吧)
http://localhost:8079/rec_sys.jsp?page=15&id=1
上一页下一页和跳转在前端怎么写呢?用JavaScript写,window.location.href就是在js里面跳转页面,参数就写在后面因为是get方法?后面就是参数
function jumpTo(maxPage){
like();
var page = document.getElementById("jump").value;
if(page > maxPage || page < 1 ) {
alert('请输入正确的页码!');
return;
}else {
window.location.href="rec_sys.jsp?page="+page+"&id="+<%=id%>;
}
}
function prePage(){
like();
var page = <%=pagenum%>;
if(page == 1 ) {
alert('已经到达第一页');
return;
}else {
window.location.href="rec_sys.jsp?page="+(page-1)+"&id="+<%=id%>;
}
}
function nextPage(){
like();
var page = <%=pagenum%>;
if(page == <%=totalpage%> ) {
alert('已经到达最后一页');
return;
}else {
window.location.href="rec_sys.jsp?page="+(page+1)+"&id="+<%=id%>;
}
}接下来是重点,我不知道ajax怎么写。
上网查了代码发现我踩了个坑,$这个函数IDEA不识别,我也不知道怎么回事浏览器调试的时候都不知道为啥,花了好久才知道不是js原生的,是jquery库里面的。。。
加了下面一句就能引入jquery库了
<script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script>
我的第一列是这样写的
<td><input type = "checkbox" value ='<%=re.getId() %>' name="like" /></td>
然后找到所有的选中的checkbox,得到value值就知道喜欢的菜谱id了,然后ajax传入后台。
把下面这个函数放到其他按钮按下的执行的函数里面,无论按那个按钮都会触发了。
function like







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








