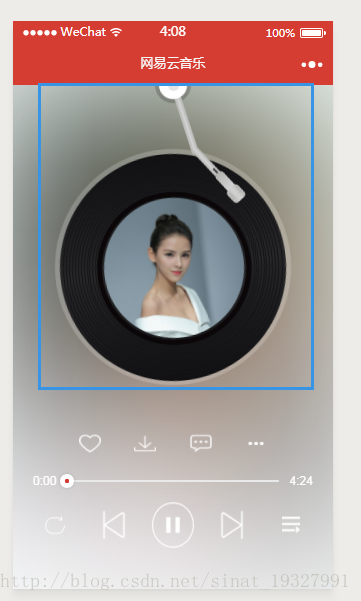
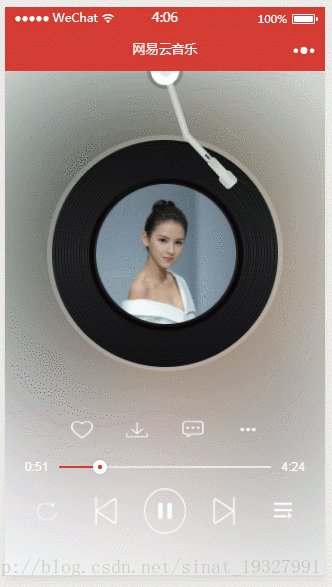
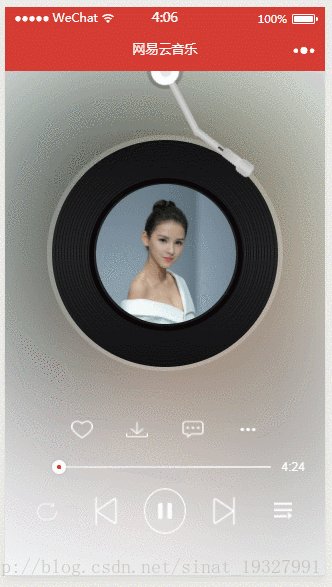
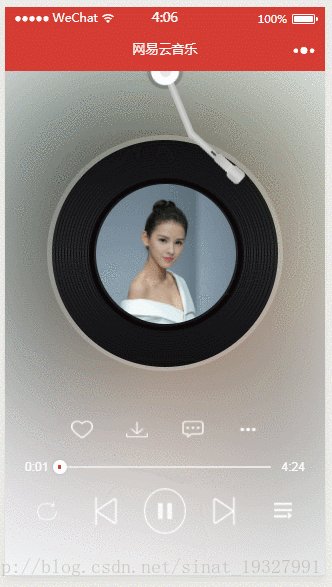
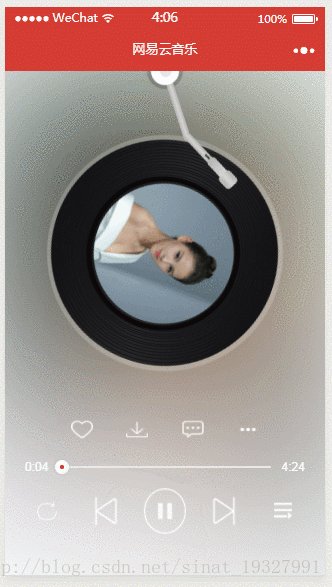
下面代码的效果是网易云音乐唱针和黑胶唱片的CSS效果实现方式,播放等并没贴出来
实现效果的范围
动态图效果预览:
stylusW,panW是获取系统宽度计算后的参数
wxml部分:
<!-- 黑胶唱片唱针部分 -->
<view class='stylusBox' style='top: {
{ -stylusW*0.5 }}px'>
<view class='stylus_1' style='width: {
{ stylusW }}px; height: {
{ stylusW }}px'>
<view class='stylus_2'>
<view class='stylus_3'></view>
<view class='stylus_4' style='top: {
{ stylusW*0.8 }}px'>
<view class='stylus_5'>
<view class='stylus_6'></view>
<view class='stylus_7'>
<view class='stylus_8'>
<view class='stylus_9 stylus_10'></view>
<view class='stylus_9 stylus_11'></view>
</view>
</view>
</view>
</view>
</view>
</view>
</view>
<!-- 黑胶唱片部分 -->
<view class='level_1' style='width: {
{ panW*0.9 }}px; height: {
{ panW*0.9 }}px'>
<view class=









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1207
1207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








