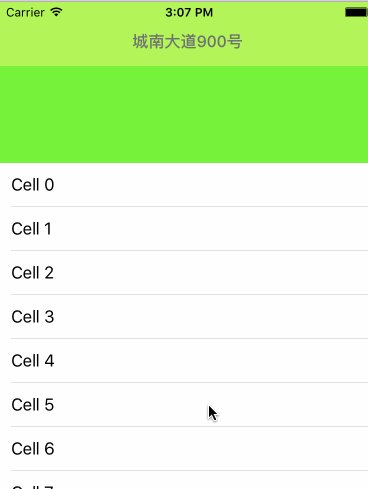
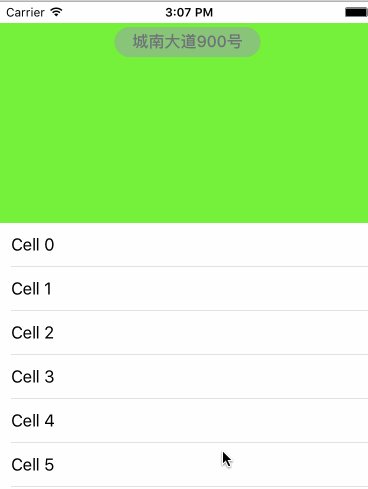
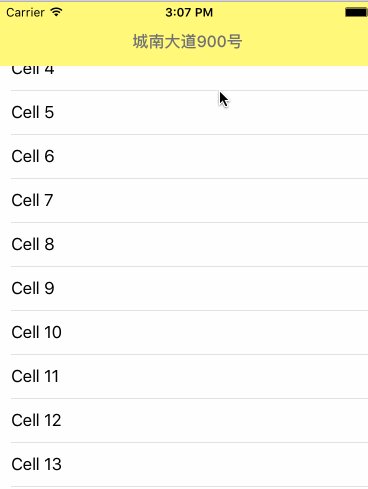
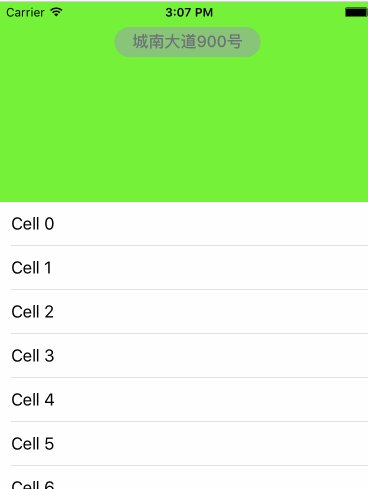
现在很多iOS应用都使用了随着tableView滑动(contentOffSet改变), 导航栏都明度改变的效果,正好想试着做一下,就拿新版美团外卖当作例子吧。
首先是监听tableView滚动,可以用scrollview的代理scrollViewDidScroll:方法,但这里使用KVO来实现:
[self.tableView addObserver:self forKeyPath:@"contentOffset" options:NSKeyValueObservingOptionNew context:nil];
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary<NSString *,id> *)change context:(void *)context{
CGFloat offset = self.tableView.contentOffset.y;
CGFloat delta = offset/64.f;
self.headerView.alpha = MIN(1, delta);
if (offset > 20) {
self.addressButton.backgroundColor = [UIColor clearColor];
}else{
self.addressButton.backgroundColor = [UIColor colorWithRed:179/255.0f green:179/255.0f blue:179/255.0f alpha:0.65];
}
}注意:在销毁控制器的时候一定要移除观察者,否则会产生bug。
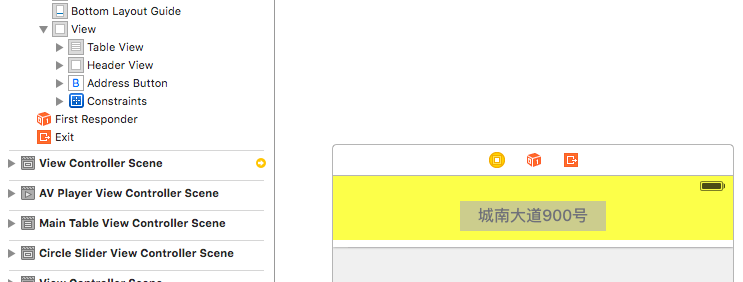
关于是否使用自带的NavigationBar的问题, 美团的效果是在滑动的时候改变透明度直到不透明,使用自带的NavigationBar会产生translucent属性无法确定等问题,所以这里隐藏了导航栏,并创建了一个新的View作为导航栏来使用。
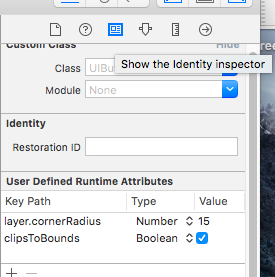
地址按钮的圆角直接在Identity inspector中设置了,只需注意拼写无误。
这一部分做下来难度不大,但效果很不错。

























 4724
4724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








