<head>
<meta charset="utf-8">
<title>教程</title>
<style>
#parent1 #parent2 .childCls{
color: blue;
}
#parent1 .childCls{
color: green;
}
.childCls{
color: red;
}
</style>
</head>
<body>
<div id="parent1">
<div id="parent2">
<div id="childId" class="childCls">
<p>测试文本</p>
</div>
</div>
<div class="childCls">
<p>测试文本2</p>
</div>
</div>
<div class="childCls">
<p>测试文本3</p>
</div>
</body>
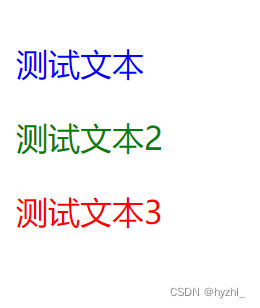
这是结果:

这个可以用作用域来理解:
#parent1 #parent2 .childCls id为parent1的标签内有个id为parent2的子标签,这个表示parent1标签内的子标签parent2内使用class="childCls"的所有孙标签。





















 454
454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








