第一种定位:
<div class="head5phone">
<div style="width:100%;position:absolute;top:20%;text-align:center;color:#fffcfc;font-size:x-large">通通供应链</div>
<img src="js/images/header.png" class="head5phone">
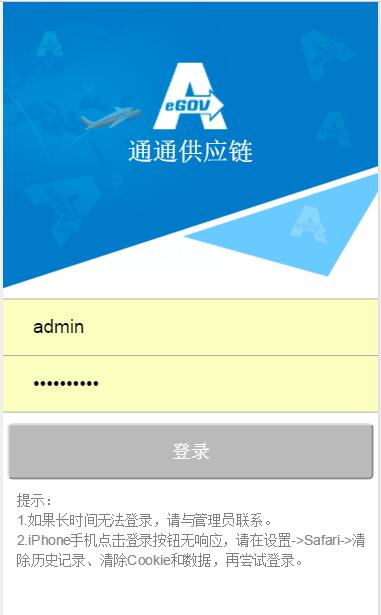
</div>在iphone6上的显示:

在电脑上的显示:

原因是因为通通供应链这个div是相对于顶层div进行绝对定位的,我们要相对图片进行定位才能保证文字相对于图片的位置是一直保持一致的。下面是改进后的代码:
<div class="head5phone">
<div style="position:relative;">
<img src="js/images/header.png" class="head5phone">
<div style="width:100%;position:absolute;top:50%;text-align:center;color:#fffcfc;font-size:x-large">通通供应链</div>
</div>
</div>这样在手机上和在电脑上显示的文字都在图片下方了。
总结:基础知识很重要,以前使用定位还是不了解其中的精髓,脚踏实地,慢慢进步!






















 1165
1165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








