首先我的mac上安装的是lnmp一键安装包,本篇博客主要是讲解如何在虚拟机上设置vhost,然后在本地浏览器中使用设置的vhost访问网站,然后设置nginx支持pathinfo的功能,下面我们就来开始演示!
vhost设置与访问
在虚拟机中添加vhost
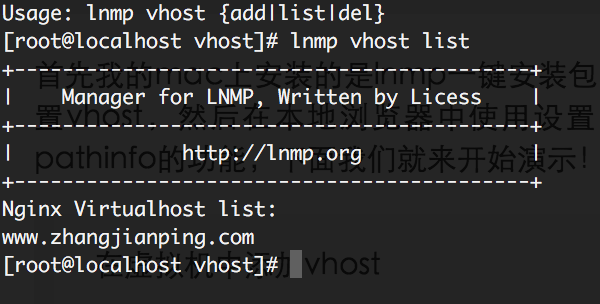
*具体添加方法可以参考lnmp官方文档,使用lnmp vhost add然后根据提示一步步进行添加就好了!这里我添加了一个***www.zhangjianping.com的vhost

这时候我们在本地的浏览器输入www.zhangjianping.com是不会访问到这个网站的,因为还缺少了一步哦!
在hosts文件中添加映射
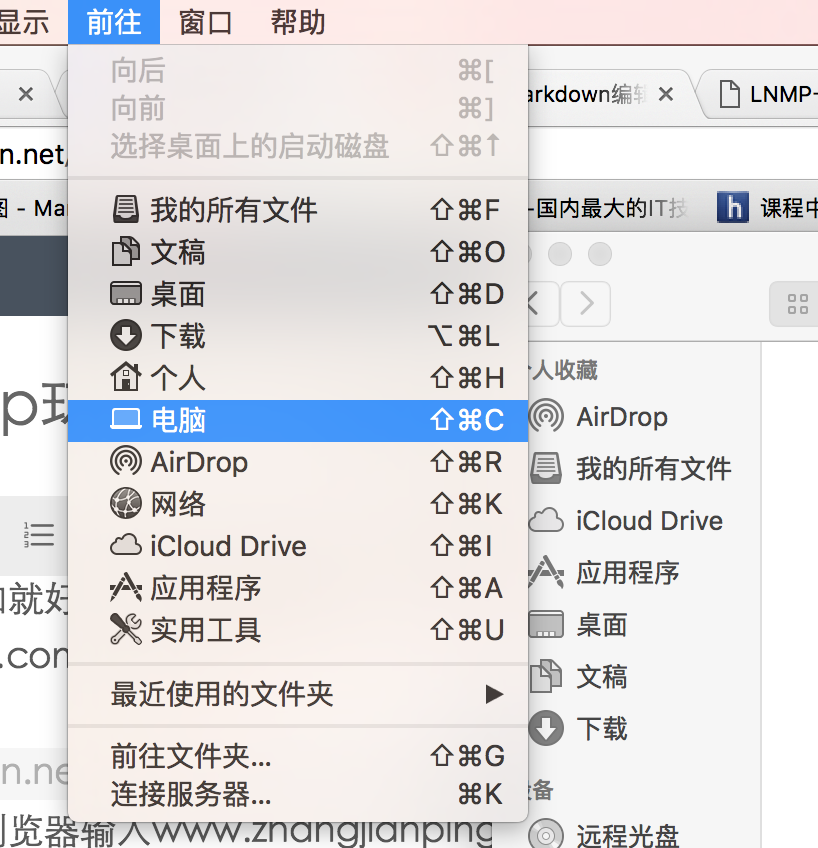
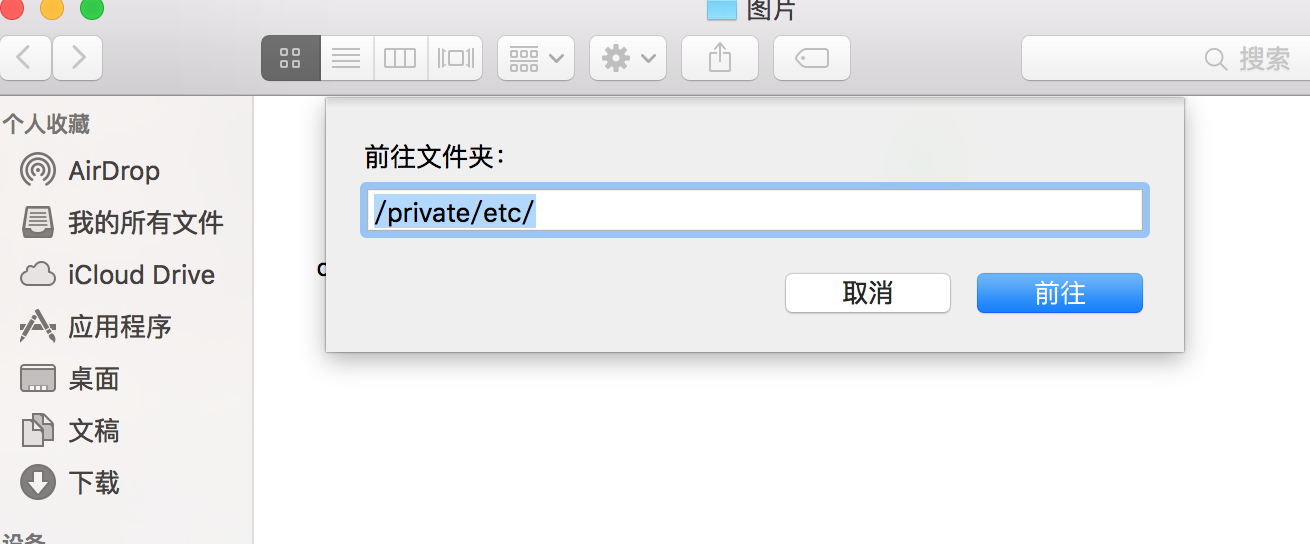
打开Finder,点击前往,文件夹,输入/private/etc
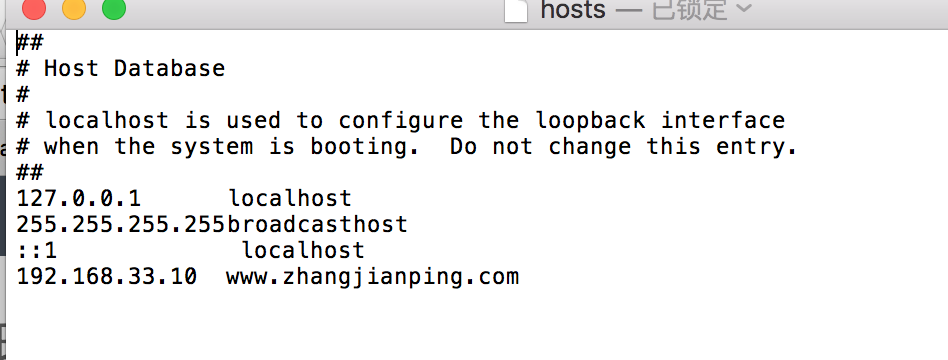
可以在里面发现一个hosts文件,直接在这里面修改是不可以的,我们需要把它复制到桌面上,修改完之后在移动回去替换。

可以看到我在这里添加了一行,192.168.33.10 www.zhangjianping.com
这时候再打开我们的浏览器输入www.zhangjianping.com试试看是不是访问到我们虚拟机中的网站啦!
nginx开启pathinfo
因为nginx默认是不支持pathinfo格式的,所以需要我们去配置。
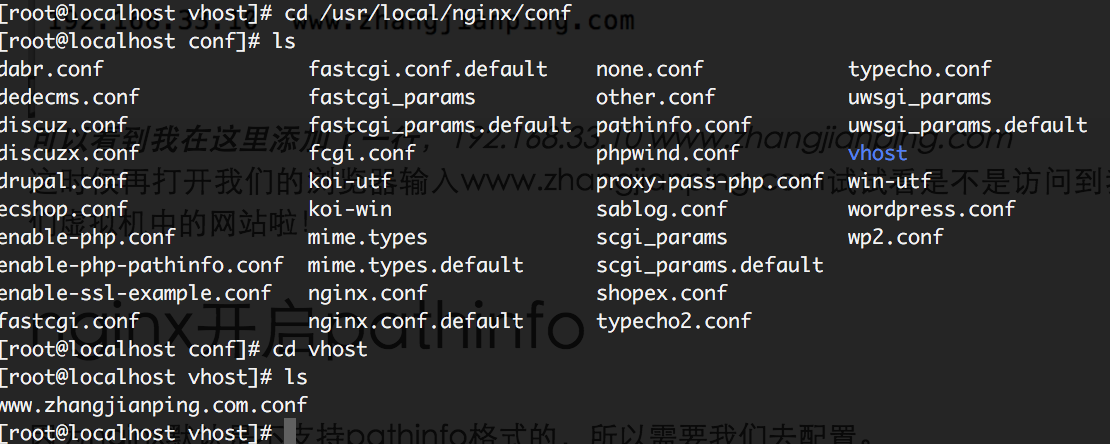
找到www.zhangjianping.com的配置文件
下面是我的nginx配置文件的地址

下面进入正题修改我们的配置文件www.zhangjianping.com.conf
server
{
listen 80;
#listen [::]:80;
server_name www.zhangjianping.com;
index index.html index.htm index.php default.html default.htm default.php;
root /home/wwwroot/default/dongningjun;
include other.conf;
#error_page 404 /404.html;
location ~ [^/]\.php(/|$)
{
# comment try_files $uri =404; to enable pathinfo
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
#include pathinfo.conf;
}
//从这里加入这段代码start
location /
{
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last;
break;
}
}
//end
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
access_log /home/wwwlogs/www.zhangjianping.com.log access;
}
重启nginx试一下吧!
























 4275
4275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








