jsp网页实现动态添加&删除上传输入项。
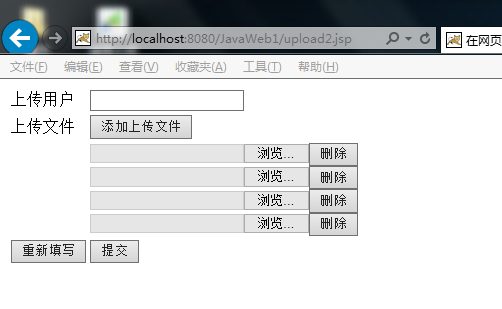
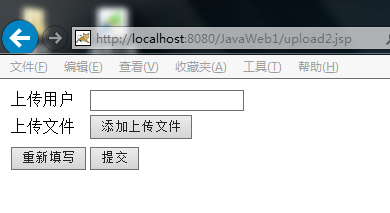
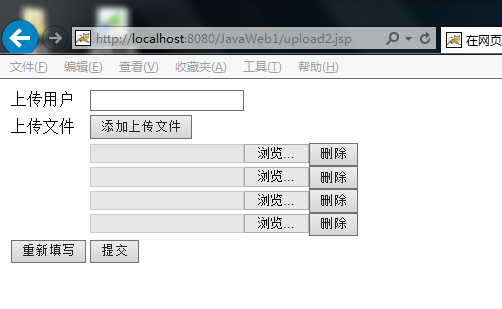
效果如下图:点击“添加上传文件”就会自动生成一个上传输入项,点击删除,就会删除当前上传输入项。
源码:
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>在网页中动态添加上传输入项</title>
<script type="text/javascript">
function addfile(){
//获取id为files的节点
var files=document.getElementById("files");
//创建两个输入项,一个是上传文件,一个是“删除”button
var input=document.createElement("input");
input.type="file";
input.name="file";
var btn=document.createElement("input");
btn.type="button";
btn.value="删除";
//点击删除button时,删除那个小的div
btn.onclick=function del(){
this.parentNode.parentNode.removeChild(this.parentNode);
}
//将上传文件输入项和“删除”button添加到一个小的div上
var div=document.createElement("div");
div.appendChild(input);
div.appendChild(btn);
files.appendChild(div);
}
</script>
</head>
<body>
将表格放在表单中。
<form action="${pageContext.request.contextPath }/UploadServlet2" enctype="multipart/form-data" method="post">
<table>
<tr>
<td>上传用户</td>
<td>
<input type="text" name="username">
</td>
</tr>
<tr>
<td>上传文件</td>
<td>
name的值和onclick的值(方法名)相同导致发生冲突。
<input type="button" name="addfile" value="添加上传文件" onclick="addfile()">
</td>
</tr>
<tr>
<td></td>
<td>
<div id="files"></div>
</td>
</tr>
<tr>
<td>
<input type="reset" value="重新填写">
</td>
<td>
<input type="submit" value="提交">
</td>
</tr>
</table>
将表格放在表单中。
</form>
</body>
</html>问题描述:“添加上传文件”按钮的name属性值是“addfile”,onclick属性值也是“addfile”,如此一来就会导致:当把table表格放在一个form表单中,然后让代码在服务器运行后,点击“添加上传文件”按钮没有任何现象。
解决方法:
1.修改“添加上传文件”按钮的属性的值(使其和onclick属性的值不同)。
2.直接删除name属性。
3.去掉form表单(但是这种解决方式没有任何意义)。
效果:
























 472
472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








