前言,之前写过5的按需引用,一切正常,
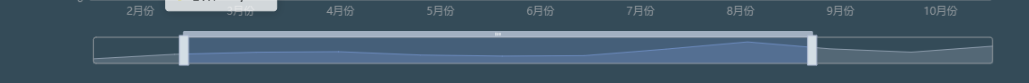
需求:项目新增需求,要用区域缩放dataZoom,好不容易写上了,效果不尽人意

然后样式怎么修改,都没有用,上面多出一个头,好难看
其实5版本是把拖动手柄和缩放手柄放一块了,上面多出的是拖动手柄
再看看官网示例

后来各种百度尝试,没整明白,就回退到4版本
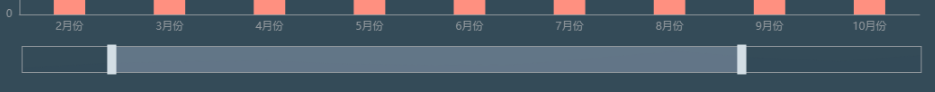
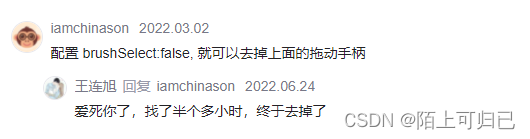
解决方法就在回答里,感谢大佬

4版本的按需引用
/src/lib/echarts文件
// 引入 ECharts 主模块
var echarts = require('echarts/lib/echarts');
// 引入柱状图
require('echarts/lib/chart/bar');
require('echarts/lib/chart/pie');
require('echarts/lib/chart/line');
require('echarts/lib/chart/radar');
require('echarts/lib/chart/scatter');
require('echarts/lib/chart/pictorialBar');
require('echarts/lib/chart/effectScatter');
// 引入提示框和标题组件
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');
require('echarts/lib/component/grid');
require('echarts/lib/component/legend');
require('echarts/lib/component/dataZoom');
require('echarts/lib/component/polar');
export default echarts;
局部引入为例,在组件中使用示例
使用的时候
<template>
<div class="view-content">
<div id="myChart" :style="{width: '300px', height: '300px'}"></div>
</div>
</template>
<script>
import echarts from '@/lib/echarts'
export default {
name: 'Echarts',
data() {
return {
}
},
mounted() {
this.drawLine();
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('myChart'))
// 绘制图表配置
let option = {
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 窗口大小自适应方案
myChart.setOption(option);
setTimeout(function() {
window.onresize = function() {
myChart.resize();
}
}, 200)
}
}
}
</script>
<style lang="scss" scoped>
</style>
效果

以上效果是官方的默认效果,当然这样子应用到项目中显然不符合需求,要做的更加炫酷更加科技感,就需要经过一番配置
官网示例链接






















 2631
2631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








