根据教程中,创建好文件架结构和必要的文件后,测试可以通过npm start进行hello world的显示。由于看到webstrom支持typescrict的编译,于是尝试使用webstorm实现教程中的调试流程。基于webstorm2016.1,只需要进行简单的设置即可:
step1:导入已经存在的文件夹。file->open->选择文件夹即可
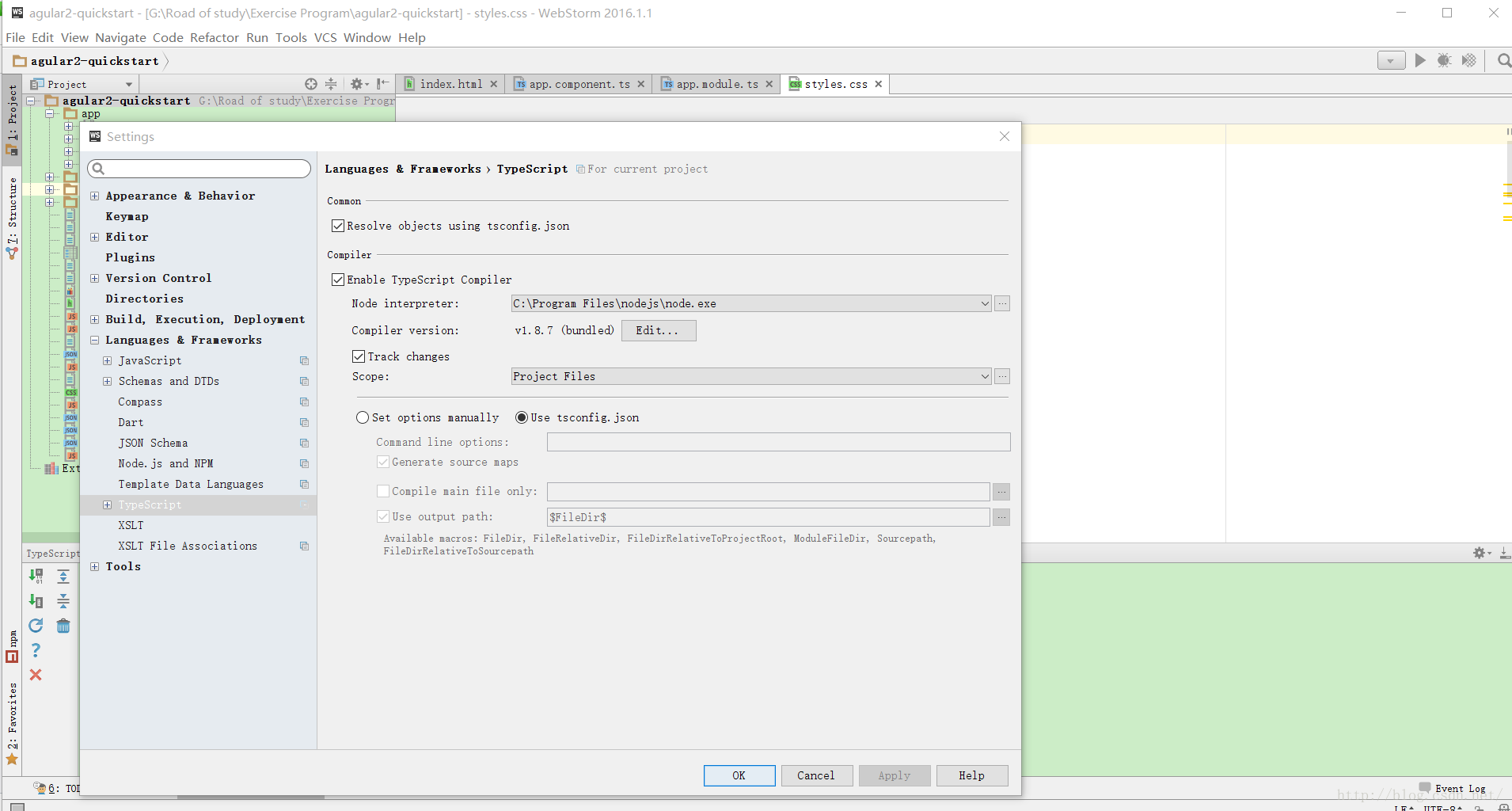
step2:开启typescript编译功能,file->settings->languages&framworkd->typescript->enable typescript compiler勾选即可,具体设置,如图:

尝试修改app.component.ts的内容,下方既有编译输出,webstorm还会有编译前错误提示与定位。编译后直接在html页面右键->open in browser,即可使用webstorm的本地服务器显示页面。






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








